軽量の深層学習フレームワーク Tinygrad
Tinygrad は、ニューラル ネットワークを学習して実装するためのわかりやすい方法を提供する合理化された深層学習ライブラリです。この記事では、Tinygrad とその主な機能、そして深層学習を始める人にとって Tinygrad がどのように価値あるツールとなり得るかについて探っていきます。

Tinygrad とは何ですか?
##geohot としても知られる George Hotz は、オープンソースのディープ学習図書館タイニーグラド。 Tinygrad の主な機能は次のとおりです:
Tinygrad は、深層学習の基本コンポーネントに焦点を当てた、非常に合理化されたコード ベースです。この単純さにより、コードの理解と変更が容易になります。
バックプロパゲーション: Tinygrad はバックプロパゲーションと自動微分をサポートします。勾配を効率的に計算し、勾配ベースの最適化アルゴリズムを使用したニューラル ネットワークのトレーニングを可能にします。
GPU サポート: Tinygrad は PyTorch の CUDA 拡張機能を使用して GPU アクセラレーションを実現し、コード開発の量を削減できます。
スケーラビリティ: そのシンプルさにもかかわらず、Tinygrad はスケーラブルです。ユーザーはネットワークアーキテクチャ、損失関数、最適化アルゴリズムを自分で設計し、ニューラルネットワークをカスタマイズできます。
利点と欠点
利点:
- 軽量で理解しやすいコード図書館。
- GPU アクセラレーション、より高速な計算。
- スケーラブル。
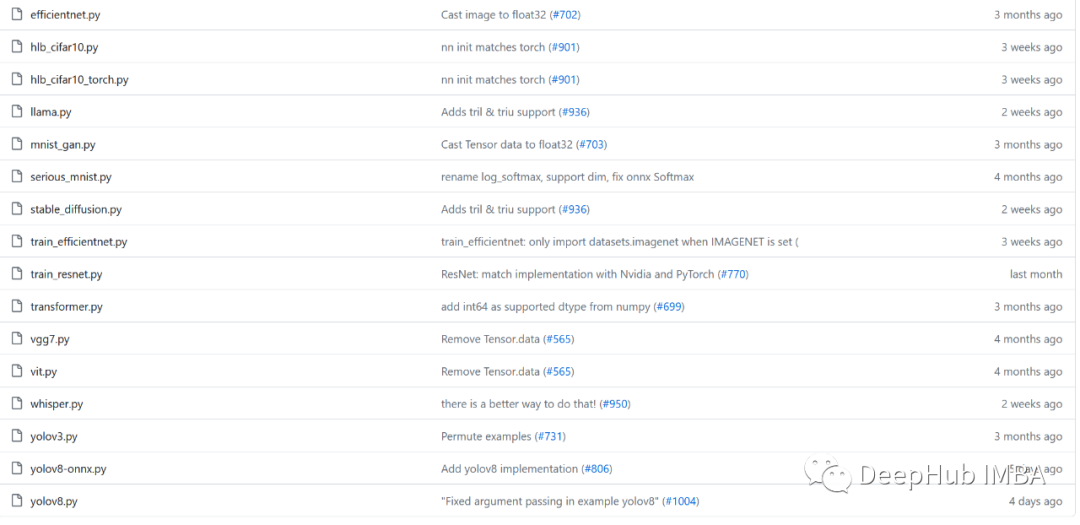
Tinygrad フレームワークは小さいですが、LLaMA や Stable Diffusion などのほとんどのモデルをサポートしています。公式デモはサンプル ディレクトリで見ることができます:
 写真
写真
欠点:
- フレームワークと比較して、より包括的な深層学習を使用、機能が制限されています。
- 大規模なプロジェクトや運用レベルのアプリケーションには適していません。
概要
Tinygrad は小さいですが、フレームワークの基本的な機能がすでに含まれており、実用的なアプリケーションで使用できます。その動作原理を理解することで、ディープラーニングの理論的基礎をより深く理解することができ、詳細な研究に非常に役立ちます。ソースコードを勉強したいなら、この本はフレームワークのソースコードを読むのに最適な教科書です。
github に記載されているように、これは PyTorch と micrograd の間の軽量フレームワークです。
最後に、 コード アドレスは次のとおりです: https://github.com/geohot/tinygrad
以上が軽量の深層学習フレームワーク Tinygradの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPress Webサイトを管理する場合、インストール、更新、マルチサイト変換などの複雑な操作に遭遇することがよくあります。これらの操作は時間がかかるだけでなく、エラーになりやすく、ウェブサイトを麻痺させます。 WP-CRIコアコマンドと作曲家を組み合わせることで、これらのタスクを大幅に簡素化し、効率と信頼性を向上させることができます。この記事では、作曲家を使用してこれらの問題を解決し、WordPress管理の利便性を向上させる方法を紹介します。
 SQL解析の問題を解決する方法は? Greenlion/PHP-SQL-Parserを使用してください!
Apr 17, 2025 pm 09:15 PM
SQL解析の問題を解決する方法は? Greenlion/PHP-SQL-Parserを使用してください!
Apr 17, 2025 pm 09:15 PM
SQLステートメントの解析を必要とするプロジェクトを開発するとき、私はトリッキーな問題に遭遇しました:MySQLのSQLステートメントを効率的に解析し、重要な情報を抽出する方法。多くの方法を試した後、Greenlion/PHP-SQL-Parserライブラリが私のニーズを完全に解決できることがわかりました。
 PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
開発プロセス中に、コードの正確性と保守性を確保するために、PHPコードで構文チェックを実行する必要があることがよくあります。ただし、プロジェクトが大きい場合、シングルスレッドの構文チェックプロセスが非常に遅くなる可能性があります。最近、私は自分のプロジェクトでこの問題に遭遇しました。複数の方法を試した後、最終的にライブラリがOvertrue/Phplintを見つけました。これにより、並列処理によりコード検査の速度が大幅に向上します。
 Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravel Developmentでは、特にマルチレベルの属する関係に関しては、複雑なモデル関係に対処することは常に課題でした。最近、私はこの問題に、従来のHasManyThrough関係がニーズを満たすことができず、データクエリが複雑で非効率的になることになっているマルチレベルモデル関係を扱うプロジェクトでこの問題に遭遇しました。いくつかの探索の後、私は図書館がStaudenmeir/属していることを発見しました。
 ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
Webサイトの開発の過程で、ページの読み込みを改善することは常に私の最優先事項の1つです。かつて、Webサイトのパフォーマンスを向上させるために、Miniifyライブラリを使用してCSSファイルとJavaScriptファイルを圧縮およびマージしようとしました。しかし、私は使用中に多くの問題と課題に遭遇しました。最終的には、Miniifyがもはや最良の選択ではない可能性があることに気付きました。以下では、私の経験と、Composerを通じてMinifyをインストールして使用する方法を共有します。
 CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
フロントエンドプロジェクトを開発する際には、トリッキーな問題があります。CSSプロパティにブラウザプレフィックスを手動で追加して、互換性を確保する必要があります。これは時間がかかるだけでなく、エラーが発生しやすいものでもあります。いくつかの調査の後、私はPadaliyajay/PHP-Autoprefixerライブラリを発見しました。
 データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
データベース接続の解決問題:Minii/DBライブラリを使用する実用的なケース
Apr 18, 2025 am 07:09 AM
小さなアプリケーションを開発する際には、軽量データベース操作ライブラリをすばやく統合する必要性という厄介な問題に遭遇しました。複数のライブラリを試した後、私はそれらがあまりにも多くの機能を持っているか、あまり互換性がないかのどちらかであることがわかりました。最終的に、私は問題を完全に解決したYii2に基づいた単純化されたバージョンであるMinii/DBを見つけました。
 クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
クラフトCMSのキャッシングの問題を解決する:Wiejeben/Craft-Laravel-Mixプラグインの使用
Apr 18, 2025 am 09:24 AM
CraftCMSを使用してWebサイトを開発する場合、特にCSSやJavaScriptファイルを頻繁に更新する場合、リソースファイルのキャッシュ問題が発生することがよくあります。古いバージョンのファイルがブラウザによってキャッシュされ、ユーザーが最新の変更を表示しないようにすることがあります。この問題は、ユーザーエクスペリエンスに影響を与えるだけでなく、開発とデバッグの難しさを高めます。最近、プロジェクトで同様のトラブルに遭遇し、いくつかの調査の後、プラグインWiejeben/Craft-Laravel-Mixが見つかりました。




