 ウェブフロントエンド
ウェブフロントエンド
 H5 チュートリアル
H5 チュートリアル
 画像アップロード プラグイン ImgUploadJS: HTML5 ファイル API を使用して、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップでアップロードを実装する _html5 チュートリアル スキル
画像アップロード プラグイン ImgUploadJS: HTML5 ファイル API を使用して、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップでアップロードを実装する _html5 チュートリアル スキル
画像アップロード プラグイン ImgUploadJS: HTML5 ファイル API を使用して、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップでアップロードを実装する _html5 チュートリアル スキル
現在、インターネット上にアップロードされるファイルのほとんどは画像ファイルですが、従来の Web 画像のスクリーンショットをアップロードするには、次の手順が必要です。 スクリーンショットを保存 -> パスを選択 -> ; 保存してから、「アップロード」>「パスの選択」>「アップロード」>「挿入」をクリックします。
画像ファイルのアップロードには、パスを選択してから ->アップロード ->挿入する必要があります。手順は複雑ですが、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップによるアップロードがサポートされている場合は、インターネット エクスペリエンスが重要です。大きく改善されるでしょう。
現在、Zhihu と Github は両方とも最新のブラウザー向けにこれら 2 つの機能をサポートしています。私は何もすることがなかったときにこれらの機能を実装することを学びました。今日は、この 1kb プラグインがどのような機能を実装しているのか、その使用方法とその原理について説明します。 。
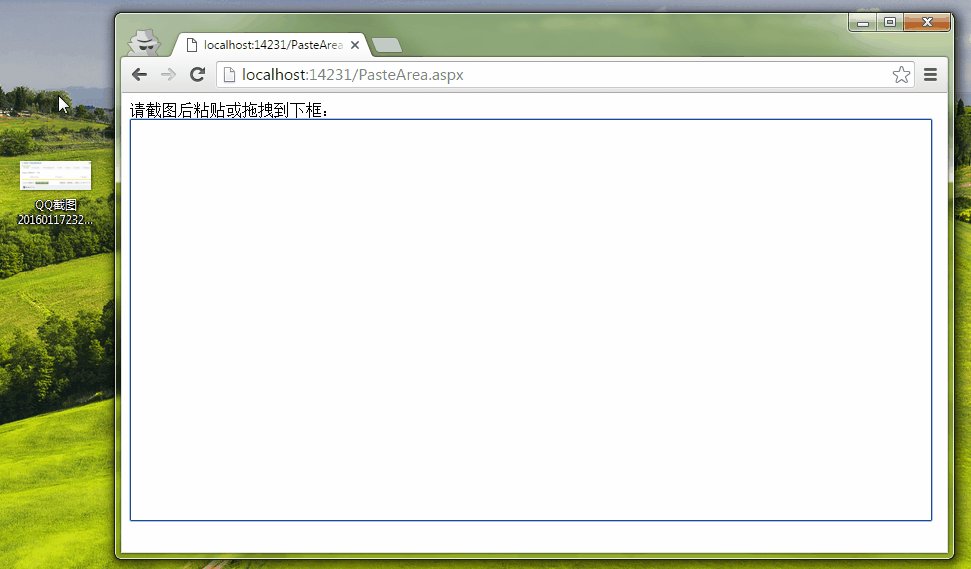
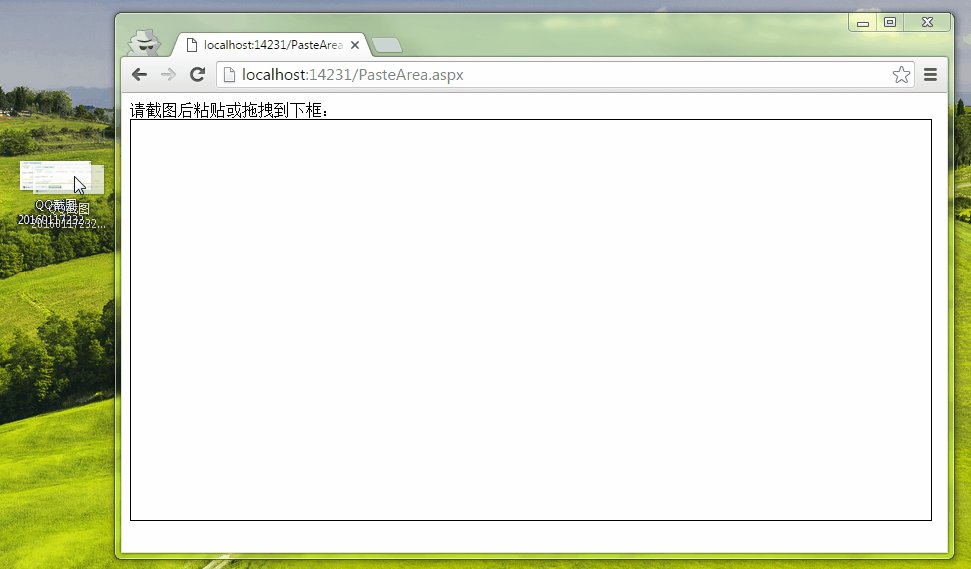
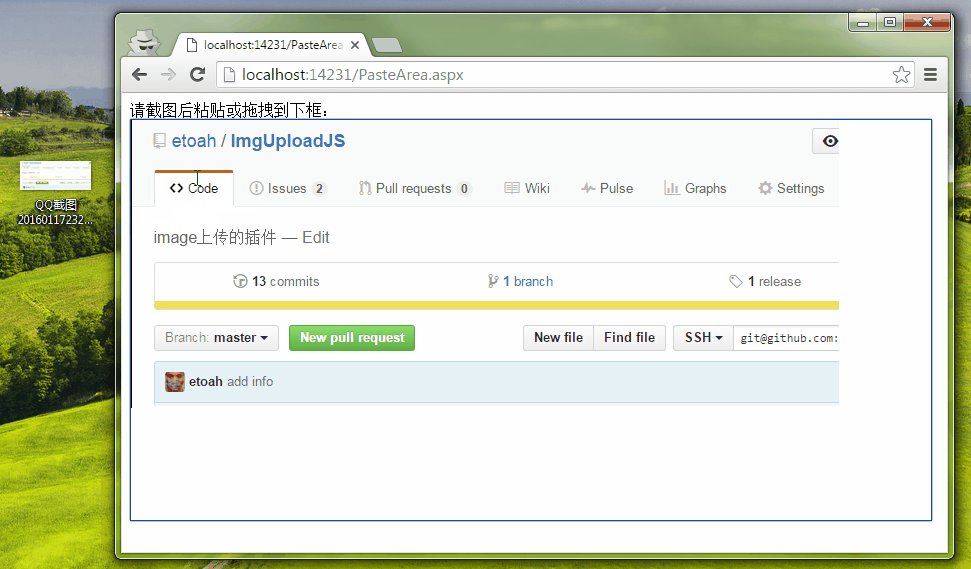
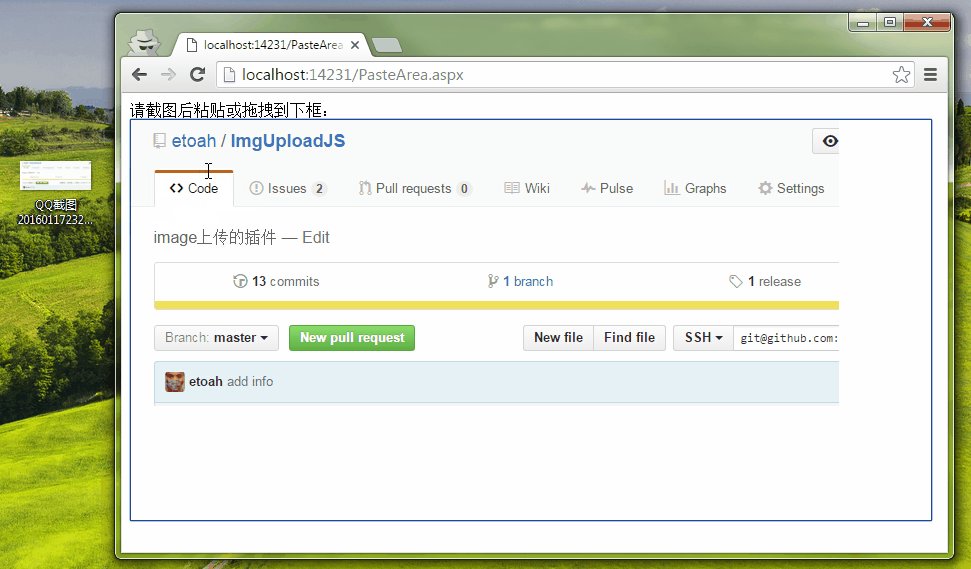
まず挿入エフェクトを見てみましょう:
スクリーンショットを撮ったら、それを直接貼り付けてアップロードします。



2. 使用例
直接呼び出し:
- <div id="box" スタイル="幅: 800px; 高さ: 400px; ボーダー: 1px ソリッド;" contenteditable="true">div>
- <スクリプト type="text/ javascript" src="UploadImage.js">スクリプト>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//アップロード完了後のコールバック
- var img = new Image();
- img.src = xhr.responseText; this.appendChild(img); });
XML/HTML コードコンテンツをクリップボードにコピー
- <div id="box" スタイル="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <スクリプト type="text/ javascript" src="require.js">スクリプト>
- <スクリプト>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完了後の回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- スクリプト>
三.浏览器サポート
現在のバージョンのみ以下、浏览器、今後さらに多くの浏览器をサポートする可能性があります。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该サポート)
四.原理および源码
1.粘贴上传
处理目标容器(id)の貼り付けイベントは、e.clipboardData 内のデータを取得します。図の場合は、次の処理が実行されます。
を使用して H5 File API(FileReader) でファイルの Base64 コードを取得し、FormData 上に送信します。
2.
は対象コンテナ(id)のドロップ イベントを処理し、図の場合は e.dataTransfer.files(H5 ファイル API: FileList)内のデータを取得し、FormData を構築します。
以下は初版の本コードです。これ以上は説明しません。
部核心コード
- 関数 UploadImage(id, url, key)
- {
- this.element = ドキュメント.getElementById(id);
- this.url = url; //バックエンド画像処理のパス
- this.imgKey = key || "PasteAreaImgKey"; // バックエンドに指定された名前 }
- UploadImage.prototype.paste = 関数 (コールバック、formData) {
- var
- あれ = これ; this.element.addEventListener('paste', function (e) {//ターゲット コンテナ (id) の貼り付けイベントを処理します
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image') >
- -1) { var あれ
- = これ, リーダー
- = new FileReader(); file = e.clipboardData.items[0].getAsFile();//e.clipboardData のデータを読み取ります: Blob オブジェクト
- reader.onload =
- function (e) { //リーダーの読み取りが完了した後、xhr がアップロードされます var xhr =
- new XMLHttpRequest(), fd =
- formData || (新しい FormData());; xhr.open('POST', thatthat.url, true); xhr.onload =
- 関数 () {
- callback.call(that, xhr) } fd.append(thatthat.imgKey, this.result); // this.result は画像の Base64 を取得します
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//base64 エンコードを取得
- }
- }、偽); }

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo



