HTML5_html5 チュートリアル スキルの新機能は何ですか
1. HTML5 のいくつかの興味深い新機能:
描画用のキャンバス要素
メディア再生用のビデオおよびオーディオ要素
ローカルオフラインストレージのサポートの強化
記事、フッター、ヘッダー、ナビゲーション、セクションなどの新しい特別なコンテンツ要素
新しいフォームコントロール、カレンダー、日付、時刻、メール、URL、検索
2. HTML5 ビデオ<ビデオ>
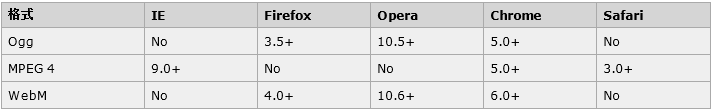
1. ビデオ形式

Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した Ogg ファイル
MPEG4 = H.264 ビデオ エンコーディングと AAC オーディオ エンコーディングを使用した MPEG 4 ファイル
WebM = VP8 ビデオ エンコーディングと Vorbis オーディオを使用したエンコードされた WebM ファイル
2.

* タグ
はマルチメディア リソースを指定します。複数の
3. インスタンス
(1)
<script><!--このJS部分が書かれている場合<head></head> では、ビデオが正しく再生されません --><br> var a = document.getElementById("video");<br> function clickA() {<br> if(a.一時停止) a.play();<br> else a.pause();<br> }<br> function clickBig() {<br> a.width = ;<br> a.height = ;<br> } <br> function clickSmall() {<br> a.width = ; <!--ここに px を記述することはできません。そうでない場合は、a.width = "px";--> として記述できます。 <br> a. 高さ = ;<br> }<br> </script>
<🎜><🎜>
効果:

クリックしてビデオを拡大または縮小すると、対応する変更が表示されます。
3. オーディオ
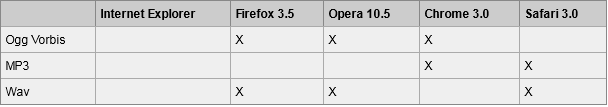
1. オーディオ形式

2.

control 属性は、再生、一時停止、および音量コントロールを追加するために使用されます。 の間に挿入されたコンテンツは、audio 要素をサポートしていないブラウザで表示されます。 (動画内も同様)
4. HTML 5 Canvas (canvas)
1. Canvas とは
Canvas 要素はグラフィックを描画するために使用されます。ウェブページ。
※HTML5のcanvas要素はJavaScriptを使用してWebページ上に画像を描画します。canvas要素自体には描画機能はありません。すべての描画作業は JavaScript 内で実行する必要があります。
*キャンバスは、ピクセルごとに制御できる長方形の領域です。
*canvasには、パス、四角形、円、文字を描画したり、画像を追加したりするためのさまざまな方法があります。
2. 関連する JS 知識:
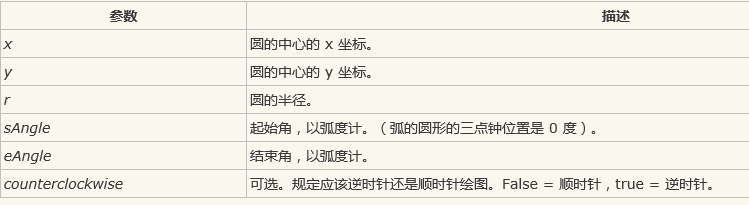
(1) getContext("2d") オブジェクトは、さまざまな描画パス、四角形、円、文字などを備えた組み込みの HTML5 オブジェクトです。追加画像メソッド。
(2)fillStyleメソッドで色を付け、fillRectメソッドで形、位置、サイズを指定します。 [fillRect メソッドにはパラメータ (0,0,150,75) があります。意味:キャンバス上に左上隅(0,0)から開始して150x75の長方形を描画します】
3. 例
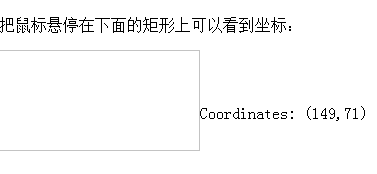
(1) 長方形の上にマウスを置くと座標が表示されます。
;
マウスを以下の長方形 座標は次のとおりです:
onmousemove=" cnvs_getCooperatives(event)" onmouseout="cnvs_clearCooperatives()">
知識ポイント:
*clientX イベント属性は、イベントがトリガーされたときにブラウザー ページ (またはクライアント領域) へのマウス ポインターの水平座標を返します。クライアント領域は現在のウィンドウを参照します。
※InnerText、innerHTMLはタグ本体に対応する情報を追加できます。
効果:

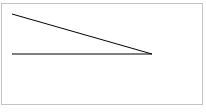
(2) 線を引く
知識のポイント:
*moveto は特定の座標に移動すること、lineto は現在の座標から特定の座標に線を結ぶことです。これら 2 つの関数を合計すると、直線が描画されます。線を描くには「ペン」を使用する必要があり、MoveToEx() で描画するペンの開始位置 (x, y) を固定し、終了位置を固定するには LineTo 関数を使用する必要があります。終了位置 (xend、yend) を決定し、線が描画されるようにします。毎回、前の座標に接続されます。
*stroke() メソッドは、moveTo() メソッドと lineTo() メソッドで定義されたパスを実際に描画します。デフォルトの色は黒です。
効果:

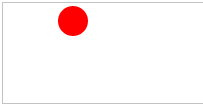
(3) 円を描く
*fill()メソッドで現在の画像(パス)を塗りつぶします。デフォルトの色は黒です。
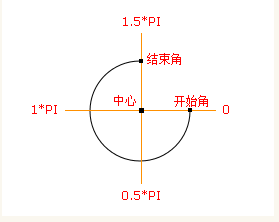
*arc() メソッドは円弧/曲線を作成します (円または部分円の作成に使用されます): context.arc(x,y,r,sAngle,eAngle,counterclockwise);

中心: 円弧(100,75,50,0*Math.PI,1.5*Math.PI)
開始角度: 円弧(100,75,50,0,1.5*Math.PI )
終了角度: 円弧(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt.beginPath(): パスを開くと、関連する属性をリセットできます。 Cxt.closePath(): パスを閉じます。
;
効果:

(4) Color Gradient
*createLinearGradient()メソッドは線形グラデーションオブジェクトを作成します。グラデーションを使用して、長方形、円、線、テキストなどを塗りつぶすことができます。 addColorStop() メソッドを使用して、さまざまな色と、グラデーション オブジェクト内の色を配置する場所を指定します。 JS 構文: context.createLinearGradient(x0,y0,x1,y1):

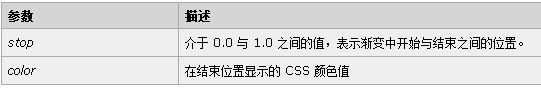
*addColorStop() メソッドは、グラデーション オブジェクト内の色と位置を指定します。 JS 構文: gradient.addColorStop(stop,color);

效果:

(5) 画布上に幅の画像を配置します
*drawImage() メソッドは、画布上で画像、画布、またはビデオを作成します。また、画像の特定の部分を作成したり、追加または削除したりすることもできます。
*JS 语法 1: 画布上に画像を配置:context.drawImage(img,x,y);
*JS 语法 2: 画布上に画像を配置し、画像のサイズと高さを定義する:context.drawImage(img,x,y,width,height);
*JS语法3:剪切图像,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth ,高さ,x,y,幅,高さ);

;
< ;/html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。




