WEB 開発者向けに推奨される最適な HTML5 および CSS3 コード ジェネレーター_html5 チュートリアル スキル
HTML5 と CSS3 は、すぐに使用するのに最適な言語です。それを始めるのが最も簡単で最善の方法です。ジェネレーターは、コードを自動的に生成する重要な役割を果たし、多くの反復作業を行う必要がある開発者やデザイナーに非常に適しています。この記事では、経験豊富な開発者やデザイナーがよく使用する HTML5 および CSS3 コード ジェネレーターをいくつか厳選しました。
HTML5 コード ジェネレーター
インターネット上には、高品質のコードを生成できる HTML5 ジェネレーターが 5 ~ 6 つありますが、その本質は HTML5 定型文ではありません。それでも、ほとんどの開発者は、ボイラープレートを最初の Web サイトのテンプレートとして使用します。話題に戻りますが、オンラインにはさまざまなコード ジェネレーターを提供する Web サイトが何千も存在するため、適切な HTML5 ジェネレーターを見つけるのはそれほど簡単ではありません。このため、私たちはしばしば混乱してしまいます。ただし、さらに優れたジェネレーターをいくつか見つけることができたので、この記事で紹介します。
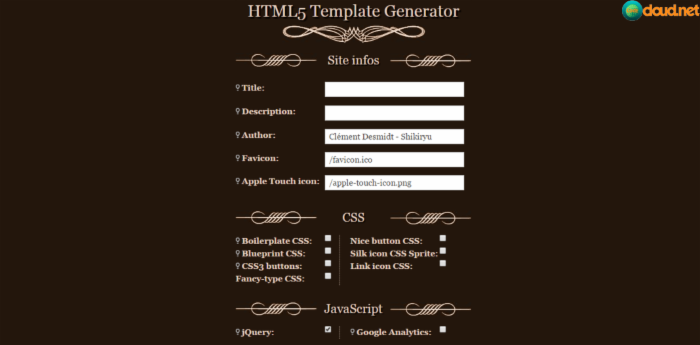
1.式龍 HTML5 ジェネレーター

式龍 HTML5 ジェネレーターを使用すると、アプリケーションにメディエーターを追加できます。このように使用するのが好きです。テンプレート内の機能を追加したり、レイアウトを変更したりできます。実際、これは非常に実用的です。他のジェネレーターよりもセマンティックで理解しやすいため、開発者はこのジェネレーターを好みます。
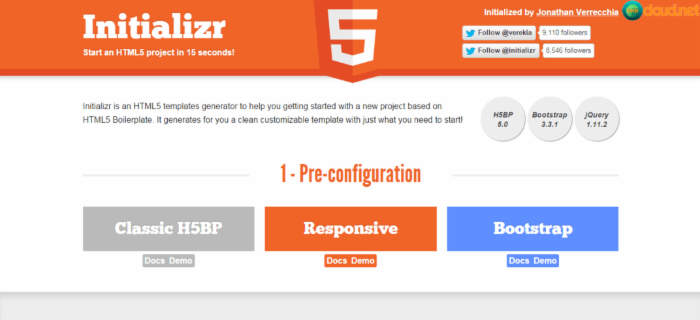
2.Initializr ジェネレーター

HTML5 ボイラープレートに基づいて新しいプロジェクトを作成したい場合、これは素晴らしいものになります。プロジェクトを開始するためのツール。クリーンでカスタマイズ可能なテンプレートが生成されます。さまざまなフレームワークやライブラリからテンプレートを選択またはカスタマイズすると、テンプレートが圧縮ファイル形式でダウンロードされ、そのコードを使用して Web サイトをデザインできます。
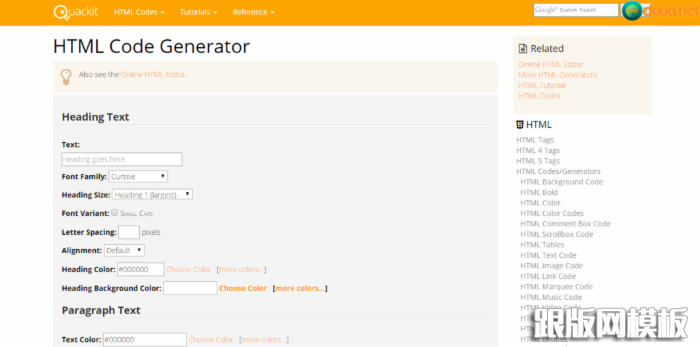
3.Quackit HTML5 ジェネレーター

Quackit は一連のコードを提供するだけでなく、すべての情報。これは初心者にとって非常に役立ちます。したがって、最初に CSS と HTML を学習している場合は、このジェネレーターを使用して作業タスクを簡素化できます。これらのジェネレーターは、丸い境界線、影、色のグラデーション、HTML5 テンプレートのデザインに重点を置いているため、優れています。
4. Modernizr ジェネレーター

Modernizr は、HTML5 と CSS3 の作成に役立つオープンソースのスクリプト ライブラリです。Web サイトを強化します。 。このようにして、ユーザーが使用しているブラウザやデバイスに関係なく、コードを完璧に実行し、エレガントに表示できる優れた Web サイトを作成できます。
CSS コード ジェネレーター
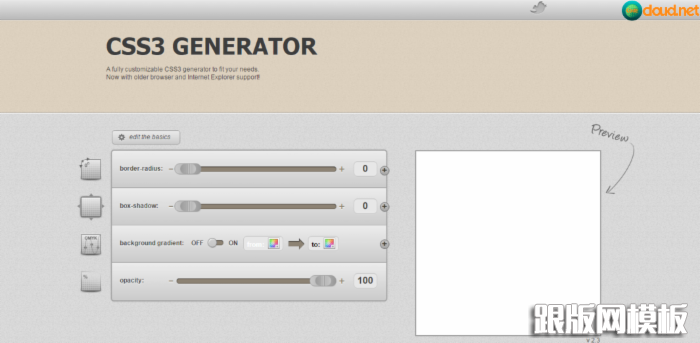
1. CSS3 Maker
このジェネレーターはオンラインで簡単に見つけることができます。このジェネレーターを使い始めると、きっと完全に依存してしまうでしょう。これを使用すると、多くのアニメーション、カスタム フォント、テキスト スクロール、ボックス モデルのシャドウ、丸い境界線、テキストのシャドウ、トランジション、グラデーションなどを実行できます。
2.me

個人的には、このジェネレーターがとても気に入っています。CSS3.me はデザイナー Eric によって開発され、Hoffman によってデザインされました。使いやすく、軽量でパーソナライズされた強力なジェネレーターです。これを使用して、透明度の設定、ドロップ シャドウ、丸い境界線の変更と設定、グラデーション効果の追加などを行うことができます。
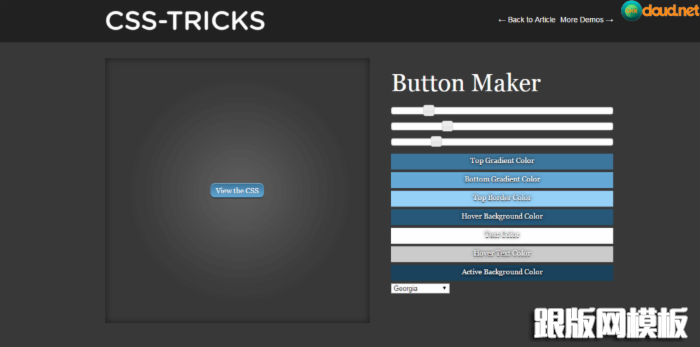
3.CSS3-Tricks ボタン ジェネレーター

これは非常に古典的で古いボタン ジェネレーターであり、非常に線形です。グラフィカルインターフェイスはありません。これをプロジェクトで使用すると、何の影響もなくボタンを生成できます。
図の境界線と角丸境界線ジェネレーター
1. 角丸境界線ジェネレーター (Border-Radius)

這是個非常好的、輕量級的工具,主要拿來設定邊角的圓角邊框。一旦完成了邊角設置,就可以在瀏覽器上檢查你想要包含的前綴,這些都是已經完成的。是個介面很簡潔友善的生成器。
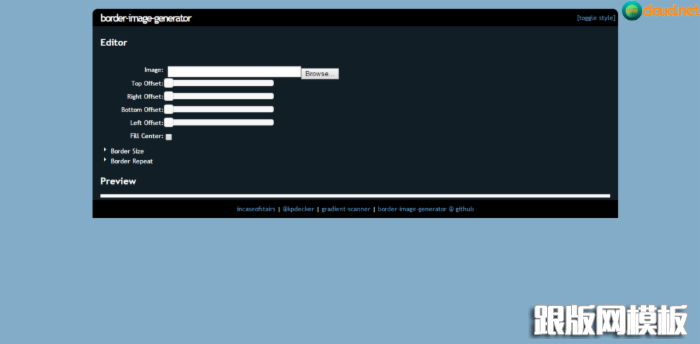
2.圖片邊框產生器(Border-Image )

當假如當你要畫一個箭頭或一個三角形時,想讓生成器把它平鋪到你的網站邊框或元素邊框。這是最好用的圖片邊框產生器,當它要複製圖片去找到最合適的邊框樣式。也就是說,屆時,你就可以操作設定它的大小、偏移量,可以平鋪這張圖片等等。開發者經常喜歡拿它來設定背景。
CSS3漸變效果生成器
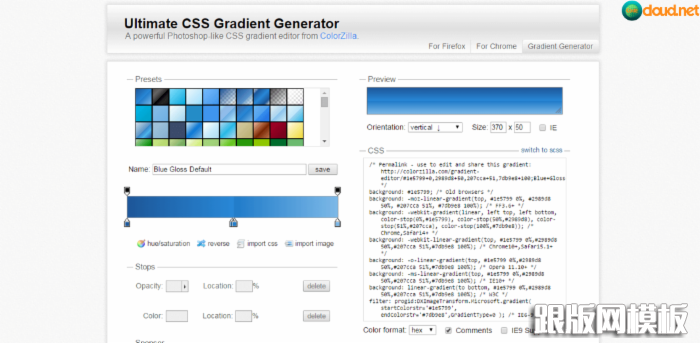
1.Color Zilla Gradient 生成器

此編輯器綁定了非常多的特性,而且用起來也非常容易。你可以單單稍微移動一下畫筆就可以觀察到他們的變化。它也可以在瀏覽器上直接使用,非常適合在網頁上開發的開發人員和設計人員。
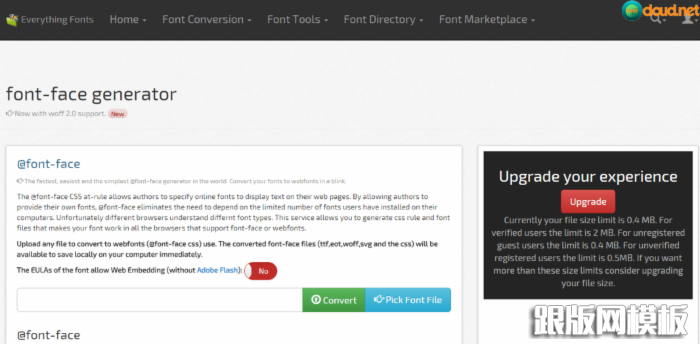
2.@fontface 生成器

這個生成器可以讓生成器可以讓生成器可以讓你上傳網頁上的字體或是系統裡面的字體。然後產生一個可以拿來用的輸出檔。這個生成器為字體屬性產生了一個CSS文件,然後字體就可以顯示在HTML文件裡了。這是一個非常好的檢查字體工具,尤其是當你沒有足夠的時間去創建一個使用許多重複性字體的完整的網站時候。
CSS3下拉陰影產生器
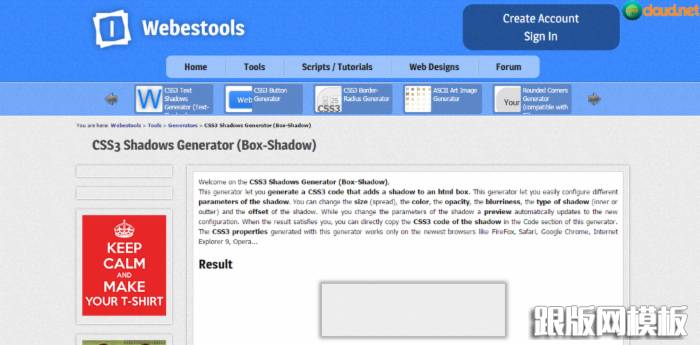
1.Webestools 陰影產生器

如果你想要對下拉陰影效果有更深、更具體的運用,這個生成器是我最強烈推薦的。因為它自帶調節欄,外部陰影,內部陰影的設置,還可以設置陰影的顏色,偏移量和很多你意想不到的酷炫效果。
HTML5與CSS3相互協調使用,可以輕鬆提供給你最好的編碼技術。你可能經常要找可以減少你工作量的工具,這樣你就可以把更多精力放在主要工作上,就不用花那麼多精力在一下繁瑣的小事上,像按鈕或盒子模型的樣式。網路上有大把你可以用的工具,以上列出的只是最常用的程式碼產生器。不過,這些工具好不好,就看你對它標準是怎樣的了。希望本文對你有意想不到的幫助!
以上就是推薦WEB開發者最佳HTML5和CSS3程式碼產生器_html5教學技巧的內容,更多相關內容請關注PHP中文網(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7381
7381
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





