元 Tesla 取締役で OpenAI の専門家である Karpathy 氏: 自動運転に気を取られていました。AI エージェントが未来です!
最近、OpenAI の共同創設者であり、TeslaAI の元ディレクターであり、現在は OpenAI に戻っている Andrej Karpathy 氏が、開発者イベントで AI エージェントに関する見解を共有しました。
7 年前、AI エージェントを研究する時期はまだ成熟していませんでした。
彼は OpenAI での初期の仕事について初めて話しました (2016 年) )、当時の業界のトレンドは、強化学習手法を使用して AI エージェントを改善する方法を研究することでした。
多くのプロジェクトが、Atari のようなゲームをベースにした AI プレーヤーを作成しています。
 写真
写真
当時彼がやりたかったのは、より幅広い用途を持つ製品でした。
しかし、当時の技術的な限界により、結果は芳しくなかったので、彼と OpenAI は方向を変え、より大きな言語モデルの開発を開始しました。

もちろん、この間は自動運転に気を取られていました。
しかし、5 年が経った今、AI エージェントは再び非常に有望な方向性になりました。
AI エージェントを研究するための新しい技術的手段が登場したため、状況は 2016 年とはまったく異なります。
最も単純な例は、2016 年のように強化学習手法を使用して AI エージェントを研究する人はもういないということです。
現在の研究方法と方向性は、当時は想像もできませんでした。
AI エージェントはクレイジーな未来を表しますが、それは少し遠いかもしれません
将来、AGI が登場することができれば、 AIエージェントの能力を最大限に発揮します。
将来の AI エージェントは 1 人の個人ではなく、多くの AI エージェント組織、あるいは AI エージェント文明が存在することになるでしょう。
 写真
写真
これは非常にエキサイティングな、さらにはクレイジーな未来になる可能性があります。
しかし同時に、誰もが目を覚まし、落ち着いていなければなりません。
テクノロジーのトレンドによっては、簡単に考えたり想像したりできる場合もありますが、製品を実装するのは難しいからです。
自動運転など、多くのテクノロジーがこのカテゴリに分類されます。
技術的なビジョンを思い描くのは簡単で、街区を走行する車のデモンストレーションも簡単に作成できますが、製品を作成するには 10 年かかる場合があります。
同様に、VR も同じ状況です。
 写真
写真
AI エージェントもこのテクノロジーのカテゴリに属する可能性があります。適用シナリオは容易に想像でき、その見通しは次のとおりです。しかし、それには長期にわたる技術開発と蓄積が必要です。
AI エージェントは神経科学からインスピレーションを得る必要がある
ディープ ラーニングの初期開発と同じように、AI エージェントの開発は次のことからインスピレーションを受ける可能性があります。神経科学。
AI エージェントと神経科学の関係について考えるのは興味深いです。
特に現在、多くの人が大規模な言語モデルを AI エージェント ソリューションの一部と考えています。
しかし、人間のすべての認知能力を備えた完全なデジタル エンティティを構築するにはどうすればよいでしょうか?
明らかに、私たちは皆、自分たちが行っていることを計画し、考え、反映するための何らかの基礎的なシステムが必要であることに同意します。
これは神経科学が役立つかもしれません。
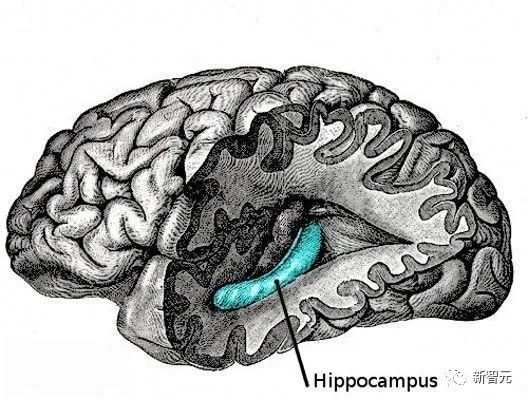
たとえば、海馬は脳の非常に重要な部分です。
しかし、記憶を保存したり、タグ付けや検索を実装したりするために、AI エージェントの中で海馬の役割を果たすのは何でしょうか?

私たちは視覚野と聴覚野を構築する方法については一般的に理解していますが、AI エージェントにおいてそれが何を意味するのか正確にはわかっていないことがまだたくさんあります。
たとえば、潜在意識の座である視床は、AI エージェントでは何に相当するのでしょうか?
#これらは非常に興味深い質問です。
私は特別にデイビッド・イーグルマン著の神経科学に関する本「脳と行動」を持ってきましたが、この本は非常に興味深く、啓発的でした。
初期の AI 研究がニューロンを設計するときに行ったように、神経科学から興味深いインスピレーションを引き出すことは、私たちがもう一度試すべき方向かもしれません。
ここにいる全員が業界の最前線にいる必ずしもご存知ないかもしれませんが、ここにいる全員が構築した AI エージェント今日ではすでに業界の最前線にあり、最先端の AI エージェント機能を備えています。
現在、OpenAI などの大規模な言語モデルに取り組んでいる機関の中に、この分野の最前線にいる機関はないと思います。
最前線にいるのはここにいる皆さんです。
たとえば、OpenAI は、Transformer 言語モデルのトレーニングに非常に優れています。
#論文で別のトレーニング方法が提案されている場合は、OpenAI 社内 Slack グループの全員で次のように議論します。
「この方法 2 を試してみました」半年前に試しましたが、うまくいきませんでした。」
私たちは、モデルのトレーニング方法の詳細について非常に明確に理解しています。
しかし、AI エージェントに関する論文が出たら、私たち全員が非常に興味を持ち、これはすごいと思うでしょう。
私たちのチームは過去 5 年間を別の場所で過ごしてきたからです。
 写真
写真
この分野では、私たちはあなた以上の知識はありませんが、私たちはあなたと同じレベルの競争に立っています。他のみんなも。
だからこそ、ここにいる皆さんは AI エージェントの最前線にいると思いますが、これは AI エージェントの開発にとって非常に重要です。
以上が元 Tesla 取締役で OpenAI の専門家である Karpathy 氏: 自動運転に気を取られていました。AI エージェントが未来です!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7792
7792
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン構造分析チャートを描画する手順には、次のものが含まれます。1。図面の目的と視聴者を決定します。2。適切なツールを選択します。3。フレームワークを設計し、コアコンポーネントを入力します。4。既存のテンプレートを参照してください。完全な手順チャートが正確で理解しやすいことを確認してください。
 クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションをサポートする交換:1。Binance、2。Uniswap、3。Sushiswap、4。CurveFinance、5。Thorchain、6。1inchExchange、7。DLNTrade、これらのプラットフォームはさまざまな技術を通じてマルチチェーン資産トランザクションをサポートします。
 Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Aavedaoの定足数を実装したToken Reposを導入する提案です。 Aave Project Chain(ACI)の創設者であるMarc Zellerは、これをXで発表し、契約の新しい時代をマークしていることに注目しました。 Aave Chain Initiative(ACI)の創設者であるMarc Zellerは、Aavenomicsの提案にAave Protocolトークンの変更とトークンリポジトリの導入が含まれていると発表しました。 Zellerによると、これは契約の新しい時代を告げています。 Aavedaoのメンバーは、水曜日の週に100でした。
 通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
初心者に適した暗号通貨データプラットフォームには、Coinmarketcapと非小さいトランペットが含まれます。 1。CoinMarketCapは、初心者と基本的な分析のニーズに合わせて、グローバルなリアルタイム価格、市場価値、取引量のランキングを提供します。 2。小さい引用は、中国のユーザーが低リスクの潜在的なプロジェクトをすばやくスクリーニングするのに適した中国フレンドリーなインターフェイスを提供します。
 通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
2025年のレバレッジド取引、セキュリティ、ユーザーエクスペリエンスで優れたパフォーマンスを持つプラットフォームは次のとおりです。1。OKX、高周波トレーダーに適しており、最大100倍のレバレッジを提供します。 2。世界中の多通貨トレーダーに適したバイナンス、125倍の高いレバレッジを提供します。 3。Gate.io、プロのデリバティブプレーヤーに適し、100倍のレバレッジを提供します。 4。ビットゲットは、初心者やソーシャルトレーダーに適しており、最大100倍のレバレッジを提供します。 5。Kraken、安定した投資家に適しており、5倍のレバレッジを提供します。 6。Altcoinエクスプローラーに適したBybit。20倍のレバレッジを提供します。 7。低コストのトレーダーに適したKucoinは、10倍のレバレッジを提供します。 8。ビットフィネックス、シニアプレイに適しています
 ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
暗号通貨交換を選択するための提案:1。流動性の要件については、優先度は、その順序の深さと強力なボラティリティ抵抗のため、Binance、gate.ioまたはokxです。 2。コンプライアンスとセキュリティ、Coinbase、Kraken、Geminiには厳格な規制の承認があります。 3.革新的な機能、Kucoinのソフトステーキング、Bybitのデリバティブデザインは、上級ユーザーに適しています。
 OKXオンラインOKX Exchange公式Webサイトオンライン
Apr 22, 2025 am 06:45 AM
OKXオンラインOKX Exchange公式Webサイトオンライン
Apr 22, 2025 am 06:45 AM
OKX Exchangeの詳細な紹介は次のとおりです。1)開発履歴:2017年に設立され、2022年にOKXと改名。 2)セイシェルに本社を置く。 3)ビジネススコープは、さまざまな取引製品をカバーし、350を超える暗号通貨をサポートしています。 4)ユーザーは200か国以上に広がっており、数千万人のユーザーがいます。 5)ユーザー資産を保護するために、複数のセキュリティ対策が採用されています。 6)取引手数料はマーケットメーカーモデルに基づいており、取引量の増加とともに料金率が低下します。 7)「今年の暗号通貨交換」など、多くの栄誉を獲得しました。
 トップ10の暗号通貨交換プラットフォーム世界最大のデジタル通貨交換リスト
Apr 21, 2025 pm 07:15 PM
トップ10の暗号通貨交換プラットフォーム世界最大のデジタル通貨交換リスト
Apr 21, 2025 pm 07:15 PM
交換は、今日の暗号通貨市場で重要な役割を果たしています。それらは、投資家が取引するためのプラットフォームであるだけでなく、市場の流動性と価格発見の重要なソースでもあります。世界最大の仮想通貨交換はトップ10にランクされており、これらの交換は取引量がはるかに先を行っているだけでなく、ユーザーエクスペリエンス、セキュリティ、革新的なサービスに独自の利点を持っています。リストの上にある交換は通常、ユーザーベースが大きく、広範な市場の影響力があり、その取引量と資産タイプは、他の取引所で到達するのが難しいことがよくあります。




