Windowsにnodejsとフレームワークexpress_node.jsをインストールします
次の 2 つの方法では、Windows に Node.js と Framework Express をインストールします
最初の方法:
Nodejs の高速インストールを簡単に完了するには 4 つの手順があります
ステップ 1、インストール
最初に express-generator をインストールする必要があります。インストールしないと、プロジェクトの作成時に express コマンドが見つからないというメッセージが表示されます
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
ステップ 2、プロジェクトを作成します
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
3 番目のステップ、プロジェクトを実行します
$ npm install #大量のライブラリファイルを取得する必要があるため、しばらく待つ必要があります
$ npm 開始
ステップ 4、最初の Express プロジェクトにアクセスします
ブラウザに http://127.0.0.1:3000
と入力します2 番目の方法 (テキストの説明と画像の組み合わせ):
Nodejs の高速インストールは主に次の 5 つの手順で完了します
ステップ 1: Express モジュールをインストールし、フォルダーに移動し、npm install Express コマンドを使用して Express モジュールをインストールします。フォルダー内に追加の node_modules ディレクトリがあることがわかります。その中にExpressモジュールがあります。
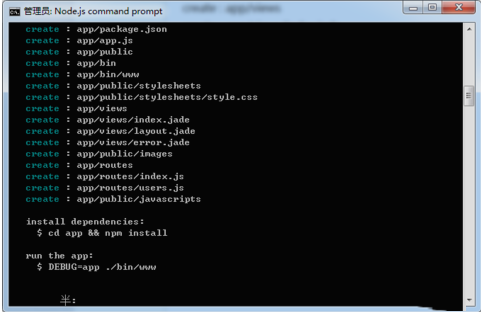
2 番目のステップ: 任意のフォルダーを入力し、express app コマンドを実行すると、次の構造でアプリ アプリケーション プロジェクトが作成されます

E:nodejsexpress_demo>エクスプレス アプリ
作成: アプリ
作成: app/package.json
作成: app/app.js
作成: app/public
作成: app/bin
作成: app/bin/www
作成: app/public/stylesheets
作成: app/public/stylesheets/style.css
作成: アプリ/ビュー
作成: app/views/index.jade
作成: app/views/layout.jade
作成: app/views/error.jade
作成: app/public/images
作成: app/routes
作成: app/routes/index.js
作成: app/routes/users.js
作成: app/public/javascripts
依存関係をインストールします: (必要なパッケージをインストールする手順はここにあります)
$ cd app && npm install
アプリを実行します: (実行手順はここにあります。npm start を使用します)
$ DEBUG=app ./bin/www
3 番目のステップ: アプリ フォルダーに移動し、アプリを実行し、コマンド ノード アプリを使用します。Express フレームワークを初めて使用する場合は、この時点でエラーが報告されます。 、多くの必要なモジュールが欠落しています

エラーレポート:
module.js:340
エラーをスローします;
^
エラー: モジュール 'serve-favicon' が見つかりません//serve-favicon モジュールが見つからないことを示します
Function.Module._resolveFilename (module.js:338:15)
にあります
Function.Module._load (module.js:280:25)
で
Module.require (module.js:364:17)
で
require (module.js:380:17)
で
オブジェクトで。<匿名>
oappapp.js:3:15)
Module._compile (module.js:456:26)
で
Object.Module._extensions..js (module.js:474:10)
で
Module.load (module.js:356:32)
で
Function.Module._load (module.js:312:12)
で
Function.Module.runMain (module.js:497:10)
で
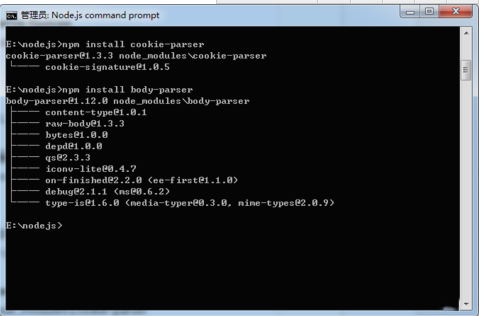
ステップ 4: この時点では、図に示すように、プロンプトに従って必要なモジュールをインストールします

お使いの環境は、Node.js 0.10.26 (ia32) と npm を使用するようにセットアップされています。
C:ユーザー管理者>e:
E:>cd nodejs
E:nodejs>npm installserve-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
§── ms@0.7.0
§── parseurl@1.3.0
§── fresh@0.2.4
━── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
§── basic-auth@1.0.0
§── depd@1.0.0
§── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm install cookie-parser
cookie-parser@1.3.3 node_modulescookie-parser
└── cookie-signature@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
§── コンテンツタイプ@1.0.1
§── raw-body@1.3.3
§── バイト@1.0.0
§── depd@1.0.0
§── qs@2.3.3
§── iconv-lite@0.4.7
§── on-finished@2.2.0 (ee-first@1.1.0)
§── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五弾: のインストールがすべての必要なモジュールを完了した後、ここで app を実行し、目根目录下で npm start コマンドを実行すると、同様のエラーが表示されます: モジュール 'jade' が見つかりませんというメッセージ、继续装着必須备的模块

6 番目のステップ: 以上のすべてが完了したら、次の図のように、ブラウザの下で http://127.0.0.1:3000/ に入力します。

以上は Windows にインストールされている nodejs およびフレームレートエクスプレスのすべての内容です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




