HTML5_html5チュートリアルスキルにおけるolタグの使い方を詳しく解説
定義と使用法
- は順序付きリストを定義します。
- <ol>
- <リ>コーヒーリ>
- <リ>お茶リ>
- ol>
- <ol>
- <li start="60" >コーヒーリ>
- <リ>お茶リ>
- ol>
- <ol>
- <リ>ポテトリ>
- <リ>玉ねぎリ>
- <リ>ニンジンリ>
- <リ>テンダーロインリ>
- ol>
- <ol 反転=「反転」 >
- これは XHTML から継承した書き方ですが、実は で直接書くこともできます。
- <ol 反転>
- <ol start="3" >
- <ol>
- <li 値="2" >ジャガイモリ>
- <li 値="1" >玉ねぎリ>
- <li 値="3" >ニンジンリ>
- <li 値="4" >テンダーロインリ>
- ol>
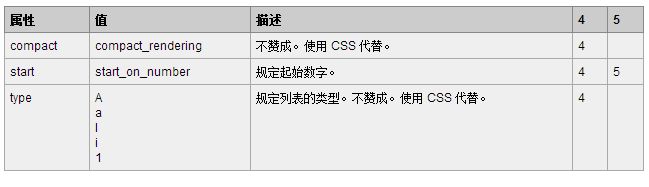
HTML 4.01 と HTML 5 の違い
HTML 4.01 では、「start」属性は非推奨になりましたが、HTML 5 では許可されています。
「compact」属性と「type」属性は HTML 4.01 で非推奨となり、HTML 5 ではサポートされなくなりました。
ヒントとメモ
ヒント: CSS を使用してリストのタイプを定義します。
例

HTML5 が提供する OL タグのシリアル番号コントロール
OL タグはデータを順序付きリストの形式で表示し、データに自動的に番号を付けます。ただし、データに 1 から番号が振られていなかったり、番号が逆に並んでいたり、番号が完全に乱雑である場合は、HTML5 の OL タグに用意されているパラメータを使用して設定する必要があります。残念ながら、現時点では IE と互換性がありません。
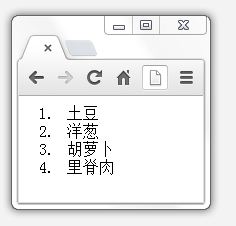
これで、次のような HTML ドキュメントができました
このように表示されます 
これらのシリアル番号は 1 から始まり、デフォルトで増加します。 OL タグのシリアル番号を逆の順序で配置する必要がある場合はどうすればよいですか?これには、予約済み属性を OL に追加するだけです。
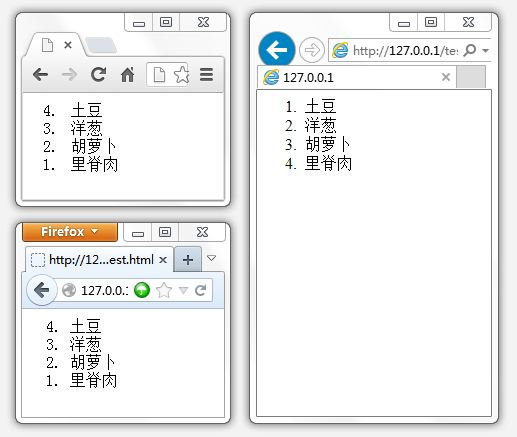
これはすでに HTML5 標準に準拠しています。これを追加すると、次のような結果が得られます。
Chrome と Firefox では問題ありませんが、IE には互換性がありません (少なくとも IE10 をテストしましたが、互換性はありませんでした)。まあ、私たちはこの機能について今学習しているところですが、IE が実際にそれを実装するかどうかについては、当面は議論しません。
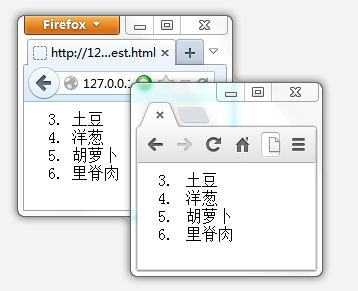
次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。

最後に、完全に不規則だが秩序あるものをどうするか?例えば、2、1、3、4が欲しい場合、この配置はどうすればいいでしょうか?実際、LI に value 属性を追加することで、このシリアル番号を制御できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





