HTML5 デザインと Modification_html5 チュートリアル スキルのいくつかのページ例を共有する
HTML5 の新しいセマンティック要素を理解し、慣れるための最良の方法は、古典的な HTML ドキュメントを例として取り上げ、それを HTML5 の新しい要素で強化することです。以下は変換するページです。このページは非常に単純で、記事が 1 つだけ含まれています。
ApocalypsePage_Original.html、これは非常に標準化された形式のページであり、すべてのスタイルは外部スタイル シートから取得されます。
- >
- <html lang="zh- CN「>
- <頭>
- <meta charset="utf- 8">
- <タイトル>地獄の黙示録タイトル>
- <リンク rel="スタイルシート" href="ApocalypsePage_Original.css">
- 頭>
- <ボディ>
- <div class="ヘッダー" >
- <h1>世界はどのように終わるのかh1>
- <p クラス=「ティーザー」 >私たちが知っている人生の終わりを告げるシナリオp>
- <p クラス="署名" >by Ray N. Carnationp>
- div>
- <div class="コンテンツ" >
- <p><スパン クラス="LeadIn">現在span>、おそらくとても良い気分です。 結局のところ、先進国の生活は快適です<スパン クラス="style1">—スパン>おそらく有史以来、平均的な人間よりも快適です。p>
- <p>しかし、独りよがりになりすぎないでください。 すべてがバラバラになる可能性のある恐ろしい方法がまだたくさんあります。 この記事では、お気に入りのいくつかについて説明します。p>
- <h2>マヤ終末期h2>
- <p>懐疑派は、マヤ暦が単に新しい 5,126 年の時代に移行するだけだと示唆しています2012 年以降であり、実際に生命を終わらせる黙示録を予測するものではありません。 しかし、大昔に滅びたマヤ人が他のすべてのことについて事実上間違っていたことを考えると、なぜこの件に関して彼らを信頼する必要があるのでしょうか?p>
- <h2>ロボット乗っ取りh2>
- <p>吸血鬼の乗っ取りやリビングデッドの乗っ取りほど恐ろしいものではありませんが、ロボットの反乱は今でも不穏な考えです。 私たちはすでにテクノロジー機器の多さに圧倒されており、ビル・ゲイツですら、日本の奴隷が足首をつかんでひっくり返し、(適切なロボットの声で)「今、あなたのお父さんは誰ですか?」と尋ねる日を恐れています。 /p>
- <h2>原因不明の特異点h2>
- <p>宇宙がどのように始まったのかはわかりません。それはきっと今日だけで終わるわけではないし、もしかしたら反物質のパフとわずかなシュワシュワという音以外にエキサイティングなものは何もないかもしれない。p >
- <h2>暴走する気候変動 h2>
- <p>一部の人には無視されていますが、アル・ゴアの破滅の予言は今でも実現する可能性があります。 もしそうなった場合、私たちは激しい嵐、広範な食料不足、無愛想なエアコン修理業者と戦わなければならないかもしれません。p>>
- <h2>世界的流行h2>
- <p>将来、致死性のウイルスが発生する可能性があります。 病気の原因については予測が異なりますが、候補には、アフリカのジャングルのサル、バイオテロリスト、インフルエンザに感染した鳥や豚、未来から来た戦士、エイリアン人種、抗生物質を多用する病院、吸血鬼、CIA、国連などが含まれています。洗った芽キャベツ。 情報源が何であれ、それは明らかに悪いニュースです。p>
- div>
- <div class="フッター" >
- <p クラス=「免責事項」 >これらの終末論的な予測は、著者の見解を反映したものではありません。p>
- <p>
- <a href=「当社について。 html">会社概要a>
- <a href=」免責事項。 html">免責事項a>
- <a href="お問い合わせください。 html">お問い合わせa>
- p>
- <p>Copyright © 2014 p>
- div>
- ボディ>
- html>
CSS 样式表を追加しない前に、結果は次のようになります:
上面は 3 つの
この例では、画面全体の最大解像度が 800 ピクセルに設定されているため、画面上の表示が長くなるのを避けることができます。都
内側のピッチが追加され、脚は全体の底部にあります。ApocalypsePage_Original.css样式文件内容以下:
- @charset "utf-8"
- /* CSS ドキュメント */
- ボディ{
- /*font-family 安全なフォントを使用するには、最初に特殊、次に一般という原則に従います。
- 最初に必要なフォントを指定し、次により安全なフォントを指定します。
- 最後はサンセリフフォントで終わります*/
- フォントファミリー: "Lucida sans Unicode"、"Lucida Grande"、ジュネーブ、サンセリフ
- max-width: 800px; /*最大幅は 800 ピクセルを超えません*/
- }
- /*ページ上部のタイトル領域のスタイル*/
- .Header {
- 背景色: #7695FE; /*任意の色の値を使用できます*/
- ボーダー: 細い #336699 ソリッド /*オールインワンボーダー属性*/
- padding: 10px; /* 10 ピクセルのパディング、境界線とコンテンツの間の距離*/
- margin: 10px; /* 10 ピクセルのマージン、境界線と周囲の要素の間の距離*/
- text-align: center; /*ヘッダーのテキストは中央に配置されます*/
- }
- /*ヘッダーのタイトル<h1>スタイル*/
- .ヘッダー h1{
- マージン: 0px; 色: 白;
- font-size: xx-large; /*正確な制御はピクセルまたは em 単位で実行できます*/
- }
- /*ヘッダーサブタイトルのスタイル*/
- .Header .Teaser{
- マージン: 0px; フォントの太さ: 太字
- }
- /*ヘッダーの署名行のスタイル*/
- .Header .Byline{
- フォント スタイル: イタリック体
- フォントサイズ: 小;
- マージン: 0px; }
- .Content{
- フォントサイズ: 中;
- フォントファミリー: Cambria、Cochin、Georgia、「Times New Roman」、Times、セリフ
- /*左右のパディングの最大値*/
- パディングトップ: 20px;
- パディング右: 50px;
- パディングボトム: 5px; パディング左: 50px;
- line-height: 120%; /*隣接する 2 つのテキスト行間の距離*/
- }
- .Content .LeadIn{
- フォントの太さ: 太字
- フォントサイズ: 大
- フォント バリアント: 小文字
- }
- .Content .h2{
- カラー: #24486C; マージン-ボトム: 2px;
- フォントサイズ: 中;
- }
- .Content p{
- マージントップ: 0px; }
- .フッター{
- テキスト配置: 中央;
- フォントサイズ: x-small; }
- .フッター .免責事項{
- フォント スタイル: イタリック体
- }
- .フッター p{
- 余白: 3px;
- }
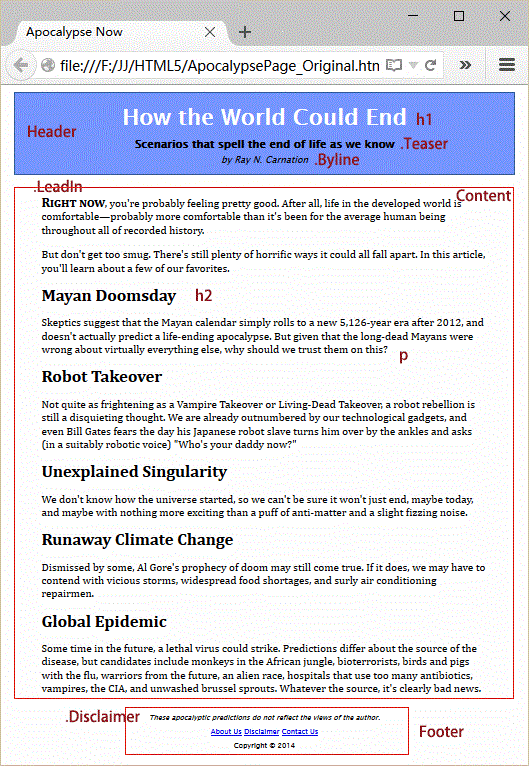
- このようにして、スタイルシートが曲げられました。結果はどうなるか見てみましょう。以下に示すように:

HTML5 でこの状況を改善するには、
ApocalypsePage_Revised.html では、Header と Footer および

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





