
HTML5 の Blob オブジェクトと MYSQL の BLOB 型は概念的に異なります。 MYSQL の BLOB タイプは単なるバイナリ データ コンテナです。 HTML5 の Blob オブジェクトは、バイナリ データを保存するだけでなく、このデータの MINE タイプを設定することもできます。これは、他の多くのバイナリ オブジェクトもこのオブジェクトから継承します。
最新のブラウザの少し前のバージョンでは、この Blob オブジェクトは標準化されていないため、BlobBuilder などを使用して作成する必要があります。しかし今では、Blob は標準化され、新しいコンストラクター Blob によって直接作成できるようになり、ほとんどすべてのブラウザーがすでにこのメソッドをサポートしているため、古い標準について心配する必要はありません。

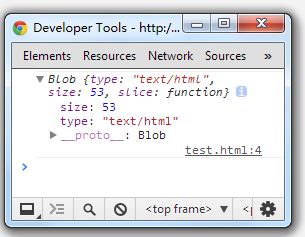
このようにして、Blob オブジェクトを作成します。Blob コンストラクターのパラメーターはかなり奇妙です。最初のパラメーターはデータのセットであるため、たとえ 1 つの文字列しかなくても、それは配列である必要があります。上の例では、数値を使用してアセンブルする必要があります。 2 番目のパラメーターは、この Blob オブジェクトの構成属性です。現在、キーと値のメソッドを設定する必要があるのは、関連する MIME の 1 つだけです。
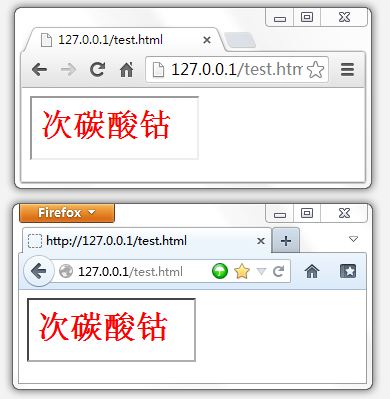
それでは、データを Blob にすると何になるのでしょうか? Blob オブジェクトの場合は、それにアクセスするための URL を作成できます。 URL オブジェクトの createObjectURL メソッドを使用します。
Blob は HTML5 の非常に基本的なバイナリ データ オブジェクトです。すべてを列挙することはできませんが、多くのメソッドの操作パラメーターでサポートされています。つまり、パラメーターの型がバイナリ データであるほとんどすべてのメソッドは、Blob をパラメーターとして使用することをサポートしています。したがって、データを Blob に変換すると、その後の操作がより便利になります。 
メソッド
スライス() ソース Blob オブジェクト内の指定された範囲内のデータを含む新しい Blob オブジェクトを返します。
CSS コード
パラメータ
start オプション
開始インデックスは負の数値にすることができます。構文は配列のスライス メソッドに似ています。デフォルト値は 0 です。
end オプション
end Index は負の数値にすることができます。構文は配列のスライス メソッドと同様です。
contentType オプションの
新しい Blob オブジェクトの MIME タイプです。新しい Blob オブジェクトの type 属性になります。 値、デフォルトは空の文字列です。
戻り値
ソース Blob オブジェクト内の指定された範囲内のデータを含む新しい Blob オブジェクト。
の場合。 start パラメータの値がソース Blob よりも大きいです。 オブジェクトの size 属性の値がまだ大きい場合、返される Blob オブジェクトのサイズ値は 0 です。これは、データが含まれていないことを意味します。
BlobPropertyBag
type
は、Blob オブジェクトの type 属性を設定します (非推奨)
は、BlobBuilder.append() メソッドのendings パラメーターに対応します。このパラメーターの値は、「透過」または「ネイティブ」にすることができます。
Blob コンストラクターの使用例
次のコード:
と同等です。
例: 配列型と Blob オブジェクトを使用してオブジェクト URL を作成します