win10でスタートメニューのスタイルを設定する詳細な手順
Win10 Professional Edition システムのリリースに伴う改善点の 1 つは、スタート メニューです。 Win10 Professional Edition のスタート メニュー スタイルは、Win1 と Win8 の要素を組み合わせたもので、構造的には Win7 に似ています。 Win10 Professional Edition のスタート メニューのスタイルを変更する方法について話しましょう。友人の中には、それが非常に不快だと感じている人もいます。
1. まず、ソフトウェア クラシック シェルをダウンロードする必要があります。ダウンロードとインストールが完了したら、以下に示すように、完了インターフェイスを確認して使用法チュートリアルを表示し、[完了] をクリックして、ソフトウェア クラシック シェルのさまざまな使用法チュートリアルを表示します。ソフトウェア。

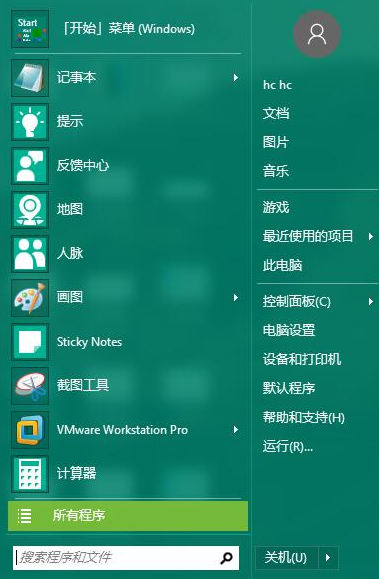
#2. [完了] をクリックした後、[スタート] メニューをクリックすると、Win7 の [スタート] メニュー スタイルになっていることがわかります。

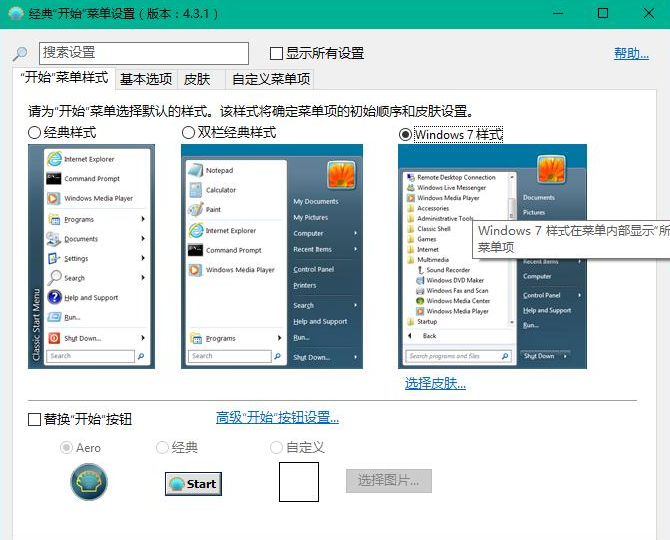
#3. これは、コンピュータ システムのスタート メニューを自由に設定できるスタート メニュー設定インターフェイスです。いじりたい学生は自分で DIY することもできます

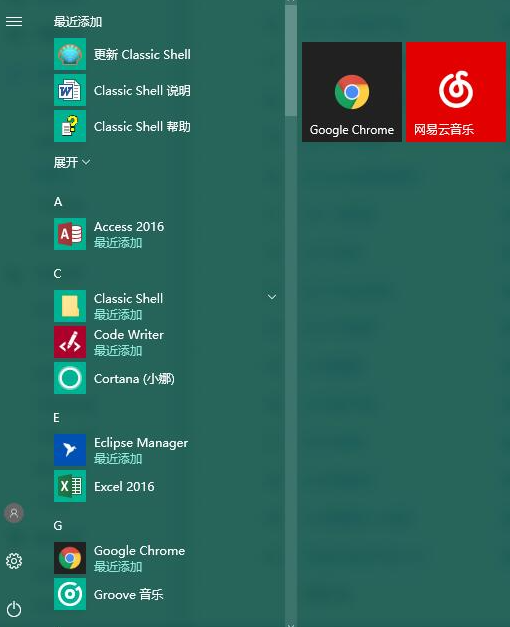
4. 下の写真は win10 のスタート メニューのインターフェイスです。

win10のスタートメニューのスタイルを変更する方法は以上ですので、読んでから試してみましょう。
以上がwin10でスタートメニューのスタイルを設定する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS Sonoma では、Apple の macOS の以前のバージョンのように、ウィジェットを画面外に隠したり、通知センター パネルで忘れたりする必要はありません。代わりに、これらは Mac のデスクトップに直接配置でき、インタラクティブでもあります。使用していないときは、macOS デスクトップ ウィジェットがモノクロ スタイルで背景にフェードインするため、気が散ることが減り、アクティブなアプリケーションまたはウィンドウで目の前のタスクに集中できるようになります。ただし、デスクトップをクリックするとフルカラーに戻ります。単調な外観が好みで、その統一性をデスクトップ上に保持したい場合は、それを永続的にする方法があります。次の手順は、その方法を示しています。システム設定アプリを開きます
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
Nov 18, 2023 am 08:38 AM
CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
Nov 18, 2023 am 08:38 AM
CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
 音が出ない場合のマイクの設定方法
Jan 02, 2024 pm 02:20 PM
音が出ない場合のマイクの設定方法
Jan 02, 2024 pm 02:20 PM
パソコンを使う際に欠かせないコミュニケーション手段であるマイクですが、もしマイクが壊れて音が出なくなってしまったら?実際には設定を変更するだけで十分なので、以下で具体的な解決策を見てみましょう。マイクサウンドの設定方法 1. まずコンピューターの電源を入れ、コンピューターのデスクトップの左下隅にあるスタートボタンをクリックします 2. ポップアップインターフェイスで [設定] をクリックします; 3. 次に [システム] をクリックします 4.次に、サウンドをクリックします。 5. 次に、サウンド コントロール パネルをクリックします。 6. 次に、録音をクリックし、マイクをクリックし、プロパティをクリックします。 7. 次に、レベルをクリックし、サウンドを右にスライドさせて調整します。音量を大きくしてから、「適用」をクリックし、「OK」をクリックすると、サウンドが表示されます。
 :nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。
Nov 20, 2023 am 11:22 AM
:nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。
Nov 20, 2023 am 11:22 AM
:nth-last-child(2) 擬似クラス セレクターを使用して、最後から 2 番目の子要素のスタイルを選択します。特定のコード例が必要です。CSS では、擬似クラス セレクターは、選択するために使用できる非常に強力なツールです。ドキュメントツリー、特定の要素。そのうちの 1 つは、:nth-last-child(2) 擬似クラス セレクターで、最後から 2 番目の子要素を選択し、それにスタイルを適用します。まず、この疑似クラス セレクターを使用できるように、サンプル HTML ドキュメントを作成しましょう。による
 :root 擬似クラス セレクターを使用して、ドキュメントのルート要素のスタイルを選択します。
Nov 20, 2023 pm 02:18 PM
:root 擬似クラス セレクターを使用して、ドキュメントのルート要素のスタイルを選択します。
Nov 20, 2023 pm 02:18 PM
:root 擬似クラス セレクターを使用してドキュメントのルート要素のスタイルを選択するには、特定のコード サンプルが必要です。CSS では、:root 擬似クラス セレクターを使用してドキュメントのルート要素を選択し、特定のスタイルを指定できますそれのための。 :root 擬似クラス セレクターは、ほとんどの場合、HTML 要素を選択するのと同じですが、ドキュメント内に名前空間が存在する場合、:root 擬似クラス セレクターはデフォルトの名前空間のルート要素を選択します。以下は、:root 擬似クラス セレクターを使用してドキュメントのルート要素を選択する方法を示す具体的なコード例です。
 CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加します。
Nov 18, 2023 am 10:30 AM
CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加します。
Nov 18, 2023 am 10:30 AM
CSS テキスト効果: テキストにさまざまな特殊効果やスタイルを追加するには、特定のコード例が必要です。 1. はじめに Web デザインにおいて、テキストは不可欠な部分です。テキストに特殊効果やスタイルを追加することで、ページをより生き生きとした興味深いものにし、ユーザーの読書体験を向上させることができます。この記事では、読者の参照と学習のために、いくつかの一般的な CSS テキスト効果を紹介し、対応するコード例を示します。 2. テキストの色 テキストの色は、最も基本的なテキスト効果の 1 つです。 colorプロパティを設定することで、文字の色を変更できます。ここに例があります
 CSS Web ナビゲーション バーのデザイン: さまざまなナビゲーション バー スタイルの作成
Nov 18, 2023 pm 04:41 PM
CSS Web ナビゲーション バーのデザイン: さまざまなナビゲーション バー スタイルの作成
Nov 18, 2023 pm 04:41 PM
CSS Web ナビゲーション バーのデザイン: さまざまなナビゲーション バー スタイルを作成するには、特定のコード サンプルが必要です。ナビゲーション バーは、Web デザインで最も重要なコンポーネントの 1 つです。ユーザーが Web サイトのさまざまなページを閲覧しやすくするだけでなく、ウェブサイトの構造に関する明確なガイド。ナビゲーション バーをデザインするときによく直面する問題は、美しく機能的なナビゲーション バーをどのように作成するかということです。この記事では、いくつかの一般的な CSS ナビゲーション バーの設計方法を紹介し、読者がそれをよりよく理解して適用できるように、対応するコード例を示します。基本ナビゲーション バー 基本ナビゲーション バーが最も一般的です



