HTML5 および CSS3_html5 チュートリアル スキルに対するブラウザーのサポートを検出する方法
HTML5、CSS3、および Canvas、WebSocket などのその他の関連テクノロジーは、Web アプリケーション開発を新たなレベルに引き上げました。このテクノロジーは、HTML、CSS、および JavaScript を組み合わせて、デスクトップ アプリケーションの効果を開発します。 HTML5 には多くのことが期待されていますが、実際には、HTML5 をサポートするブラウザーと HTML5 標準自体はまだ十分に成熟していません。現時点でブラウザのサポートをまったく心配しないのは非現実的であり、時間がかかります。そのため、HTML5 テクノロジを使用して Web アプリケーションを開発する場合は、ブラウザがサポートする機能を検出する必要があります。
Modernizr は、ブラウザーでサポートされている HTML5 機能を確認するのに役立ちます。
次のコードは、ブラウザが Canvas をサポートしているかどうかを検出します。
次のコードは、ブラウザがローカル ストレージをサポートしているかどうかを検出します。
<script><br> window.onload = function () {<br> if (localStorageSupported()) {<br> alter('ローカル ストレージがサポートされている');<br> } <br> }; <br> <br> function localStorageSupported() {<br> try {<br> return ('localStorage' in window && window['localStorage'] != null);<br> }<br> catch(e) { }<br> return false;<br> }<br></script>
上記の 2 つの例では、ブラウザの機能を直感的にチェックして、対応するブラウザに適用した機能が正常に動作することを確認できます。
Modernizr を使用する利点は、このように各項目をチェックする必要がないことです。以下から始めましょう。
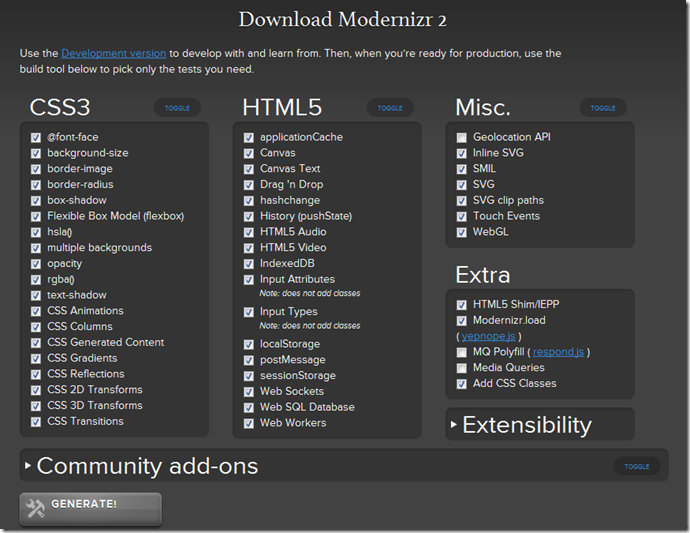
Modernizr には、URL http://modernizr.com からアクセスできます。この Web サイトでは、検出する必要がある機能を決定し、それに応じて対応する JS ファイルを生成することができ、不必要な JS コードを減らすことができます。 。

HTML 要素の検出
Modernizr をページに導入すると、すぐに使用できるようになります。これらのクラスは、サポートする必要がある機能とサポートされない機能を定義します。クラス名は通常、no-FeatureName (no-flexbox など) です。以下は Chrome で動作する例です:
HTML5 Boilerplate (http://html5boilerplate.com) または Initializr (http://initializr.com) でいくつかの導入例を参照できます。上記の手順に従って、no-js クラスを追加することでブラウザーがJavaScript のサポートが有効になっています。
HTML5 および CSS3 機能を使用する
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px ソリッドブラック;
}
ブラウザが box-shadow をサポートしている場合、boxshadow CSS クラスが 要素に追加されます。それ以外の場合は、no-boxshadow クラスが使用されます。ブラウザーが box-shadow をサポートしないと仮定すると、他のスタイルを使用してボックスシャドウを定義できます。
さらに、Modernizr オブジェクトを使用してこの動作を操作することもできます。たとえば、次のコードを使用して、ブラウザーが Canvas とローカル ストレージをサポートしているかどうかを検出します。
if (Modernizr.canvas) {
//キャンバスコードを追加
}
if (Modernizr.localstorage) {
//ローカルを追加ストレージコード
}
});
if (Modernizr.borderradius) {
$('#MyDiv').addClass ('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Modernizr を使用してスクリプトをロードします
Modernizr のload() メソッドを使用して、スクリプトを動的にロードできます。このメソッドは、テストが成功した後にロードされるスクリプト (yep 属性) など、テスト対象の関数を定義する属性 (test 属性) を受け入れます。テストが失敗した後にロードされるスクリプト (nope 属性)、およびテストが成功したか失敗したかに関係なくロードされるスクリプト (両方の属性) の使用例は次のとおりです。 >
はい: 'html5CanvasAvailable.js',
いいえ: 'excanvas.js',
両方: 'myCustomScript.js'
});
この例では、Modernizr はスクリプトの読み込み時にキャンバス関数がサポートされているかどうかもテストします。ターゲット ブラウザーが HTML5 キャンバスをサポートしている場合は、html5CanvasAvailable.js スクリプトと myCustomScript.js スクリプトを読み込みます。たとえば、yep 属性を使用します。少しこじつけです。これは、load() メソッドのプロパティがどのように使用されるかを示すためのものです)。それ以外の場合は、IE9 より前のブラウザのサポートを追加するために excanvas.js ポリフィル スクリプトが読み込まれます。 excanvas.js がロードされ、次に myCustomScript .js もロードされます。
Modernizr はスクリプトの読み込みを処理するため、たとえば、Google または Microsoft が提供するサードパーティ CDN が機能しない場合に、Modernizr を使用してローカル スクリプトを読み込むことができます。 CDN が失敗した後のローカル jQuery フォールバック プロセスの提供は次のとおりです。
コードはまず、スクリプトのダウンロードが完了すると (またはダウンロードが失敗すると)、このメソッドが呼び出されます。 jQuery オブジェクトが有効かどうかを確認し、有効でない場合は、ローカルの jQuery スクリプトをロードします。次に、needs-jQuery.js という名前のスクリプトをロードします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





