Raspberry Pi 監視ダッシュボードを 30 分以内に構築します

Raspberry Pi のパフォーマンスを理解するには、Raspberry Pi ダッシュボードが必要になる場合があります。この記事では、Raspberry Pi の CPU パフォーマンス、メモリ、ディスク使用量をリアルタイムで表示し、必要に応じていつでもビューやアクションを追加するオンデマンド監視ダッシュボードをすばやく構築する方法を説明します。
すでに Appsmith を使用している場合は、サンプル アプリケーションを直接インポートして開始することもできます。
Appsmith
Appsmith は、オープンソースの ローコードアプリケーション構築ツールで、開発者がダッシュボードや管理パネルなどの内部アプリケーションを簡単かつ迅速に構築できるようにします。これはダッシュボードに最適なオプションであり、従来のコーディング方法に必要な時間と複雑さを軽減します。
このダッシュボード例では、次の統計を表示します:
- CPU
- % 占有率
- 周波数またはクロック速度
- カウント
- 温度
- メモリ
- 占有率
- 使用可能なメモリパーセンテージ
- 合計メモリ
- 空きメモリ
- ディスク
- ディスク使用率パーセンテージ
- 絶対ディスク容量使用量
- 利用可能なディスク容量
- 合計ディスク容量
エンドポイントの作成
Raspberry から始める方法が必要ですPi はこのデータを取得し、Appsmith メソッドに渡します。 psutil は監視と分析のための Python ライブラリであり、Flask-RESTful は REST API を作成する Flask 拡張機能です。
Appsmith は数秒ごとに REST API を呼び出してデータを自動的に更新し、以下に示すように、必要な統計をすべて含む JSON オブジェクトで応答します:
{ "cpu_count": 4,"cpu_freq": [600.0,600.0,1200.0 ],"cpu_mem_avail": 463953920,"cpu_mem_free": 115789824,"cpu_mem_total": 971063296,"cpu_mem_used": 436252672,"cpu_percent": 1.8,"disk_usage_free": 24678121472,"disk_usage_percent": 17.7,"disk_usage_total": 31307206656,"disk_usage_used": 5292728320,"sensor_temperatures": 52.616 }1. 設定 REST API
Raspberry Pi にまだ Python がインストールされていない場合は、Raspberry Pi でターミナルを開き、次のインストール コマンドを実行します:
$ sudo apt install python3
次に、開発仮想環境用に Python をセットアップします :
$ python -m venv PiData
次に、環境をアクティブ化します。これは、Raspberry Pi を再起動した後に行う必要があります。
$ source PiData/bin/activate$ cd PiData
Flask、Flask-RESTful、および将来の依存関係をインストールするには、Python 仮想環境に requirements.txt という名前のファイルを作成し、次の内容を追加してください。その中に移動します:
flaskflask-restfulgunicorn
ファイルを保存し、pip を使用してすべてを一度にインストールします。これは、Raspberry Pi を再起動した後に行う必要があります。
(PyData)$ python -m pip install -r requirements.txt
次に、psutil を使用して Raspberry Pi システム統計を取得するためのロジックを保持する、pi_stats.py という名前のファイルを作成します。次のコードを pi_stats.py ファイルに貼り付けます:
from flask import Flaskfrom flask_restful import Resource, Apiimport psutilapp = Flask(__name__)api = Api(app)class PiData(Resource):def get(self):return "RPI Stat dashboard"api.add_resource(PiData, '/get-stats')if __name__ == '__main__':app.run(debug=True)
このコードの機能は次のとおりです:
- 使用
app = Flask(name)来定义嵌套 API 对象的应用程序。 - 使用 Flask-RESTful 的 API 方法 来定义 API 对象。
- 在 Flask-RESTful 中将
PiData定义为具体的 Resource 类 ,以公开每个支持的 HTTP 方法。 - 使用
api.add_resource(PiData, '/get-stats')将资源PiData附加到 API 对象api。 - 每当你访问 URL
/get-stats时,将返回PiData作为响应。
2、使用 psutil 读取统计信息
要从你的树莓派获取统计信息,你可以使用 psutil 提供的这些内置函数:
-
cpu_percentage、cpu_count、cpu_freq和sensors_temperatures函数分别用于获取 CPU 的占用百分比、计数、时钟速度和温度。sensors_temperatures报告了与树莓派连接的所有设备的温度。要仅获取 CPU 的温度,请使用键cpu-thermal。 -
virtual_memory函数可返回总内存、可用内存、已使用内存和空闲内存的统计信息(以字节为单位)。 -
disk_usage函数可返回总磁盘空间、已使用空间和可用空间的统计信息(以字节为单位)。
将所有函数组合到一个 Python 字典中的示例如下:
system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current,}下一节将使用该字典。
3、从 Flask-RESTful API 获取数据
为了在 API 响应中看到来自树莓派的数据,请更新 pi_stats.py 文件,将字典 system_info_data 包含在 PiData 类中:
from flask import Flaskfrom flask_restful import Resource, Apiimport psutilapp = Flask(__name__)api = Api(app)class PiData(Resource):def get(self):memory = psutil.virtual_memory()disk = psutil.disk_usage('/')system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current, }return system_info_dataapi.add_resource(PiData, '/get-stats')if __name__ == '__main__':app.run(debug=True)你的脚本已经就绪,下面运行 PiData.py:
$ python PyData.py * Serving Flask app "PiData" (lazy loading) * Environment: production WARNING: This is a development server. Do not run this in a production environment. * Debug mode: on * Running on http://127.0.0.1:5000 (Press CTRL+C to quit) * Restarting with stat * Debugger is active!
你有了一个可以工作的 API。
4、将 API 提供给互联网
你可以在本地网络中与 API 进行交互。然而,要在互联网上访问它,你必须在防火墙中打开一个端口,并将传入的流量转发到由 Flask 提供的端口。然而,正如你的测试输出建议的那样,在 Flask 中运行 Flask 应用程序仅适用于开发,而不适用于生产。为了安全地将 API 提供给互联网,你可以使用安装过程中安装的 gunicorn 生产服务器。
现在,你可以启动 Flask API。每次重新启动树莓派时都需要执行此操作。
$ gunicorn -w 4 'PyData:app'Serving on http://0.0.0.0:8000
要从外部世界访问你的树莓派,请在网络防火墙中打开一个端口,并将流量定向到你树莓派的 IP 地址,端口为 8000。
首先,获取树莓派的内部 IP 地址:
$ ip addr show | grep inet
内部 IP 地址通常以 10 或 192 或 172 开头。
接下来,你必须配置防火墙。通常,你从互联网服务提供商(ISP)获取的路由器中嵌入了防火墙。通常,你可以通过网络浏览器访问家用路由器。路由器的地址有时会打印在路由器的底部,它以 192.168 或 10 开头。不过,每个设备都不同,因此我无法告诉你需要点击哪些选项来调整设置。关于如何配置防火墙的完整描述,请阅读 Seth Kenlon 的文章 《打开端口并通过你的防火墙路由流量》。
或者,你可以使用 localtunnel 来使用动态端口转发服务。
一旦你的流量到达树莓派,你就可以查询你的 API:
$ curl https://example.com/get-stats{ "cpu_count": 4, "cpu_freq": [600.0,600.0,1200.0 ], "cpu_mem_avail": 386273280, ...如果你已经执行到这一步,那么最困难的部分已经过去了。
5、重复步骤
如果你重新启动了树莓派,你必须按照以下步骤进行操作:
- 使用
source重新激活 Python 环境 - 使用
pip刷新应用程序的依赖项 - 使用
gunicorn启动 Flask 应用程序
你的防火墙设置是持久的,但如果你使用了 localtunnel,则必须在重新启动后启动新的隧道。
如果你愿意,可以自动化这些任务,但那是另一个教程的内容。本教程的最后一部分是在 Appsmith 上构建一个用户界面,使用拖放式小部件和一些 JavaScript,将你的树莓派数据绑定到用户界面。相信我,从现在开始很容易!
在 Appsmith 上构建仪表盘
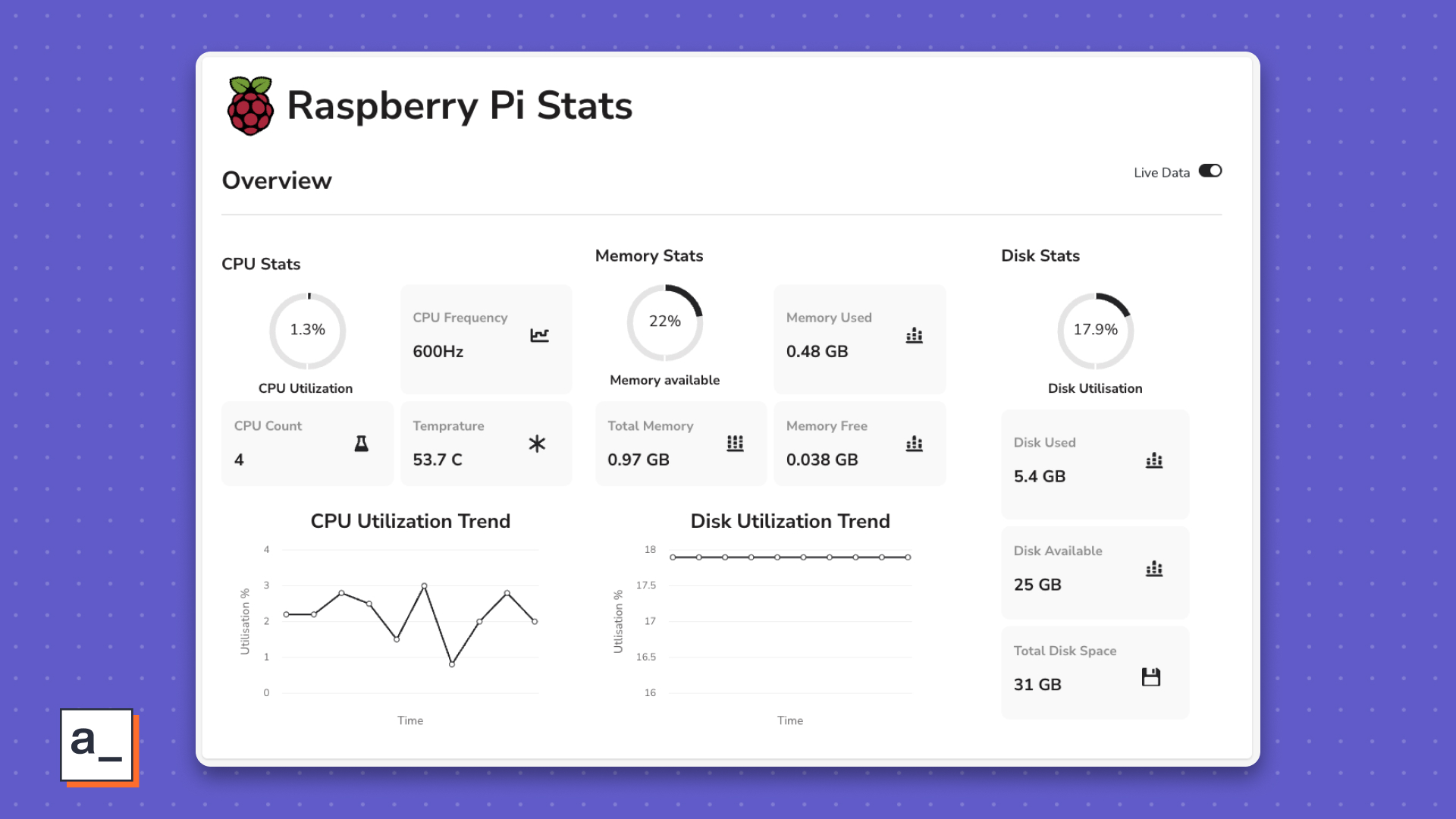
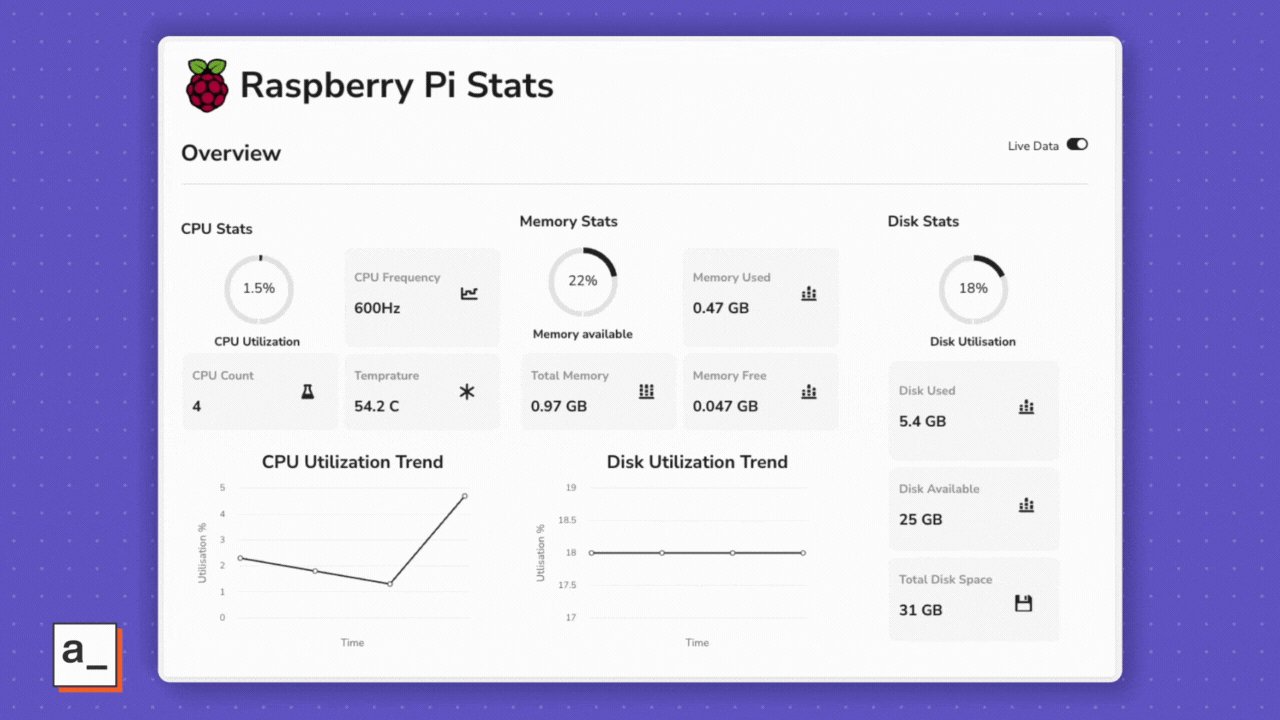
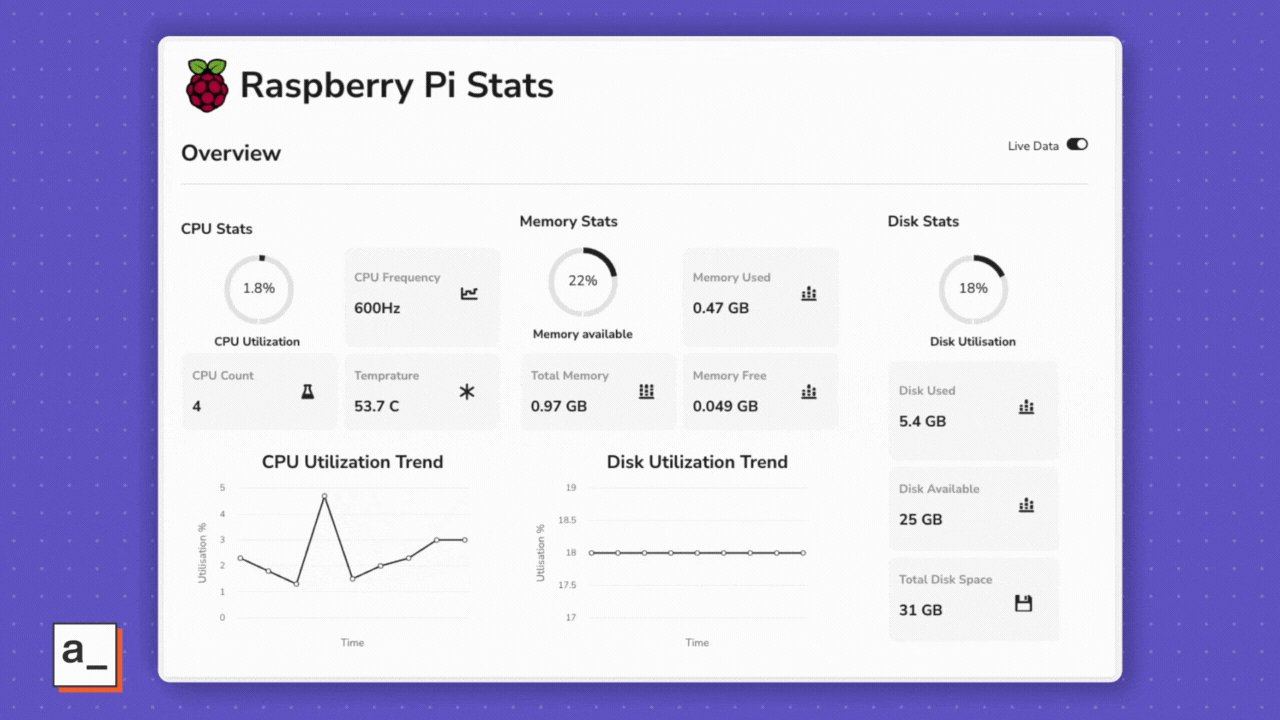
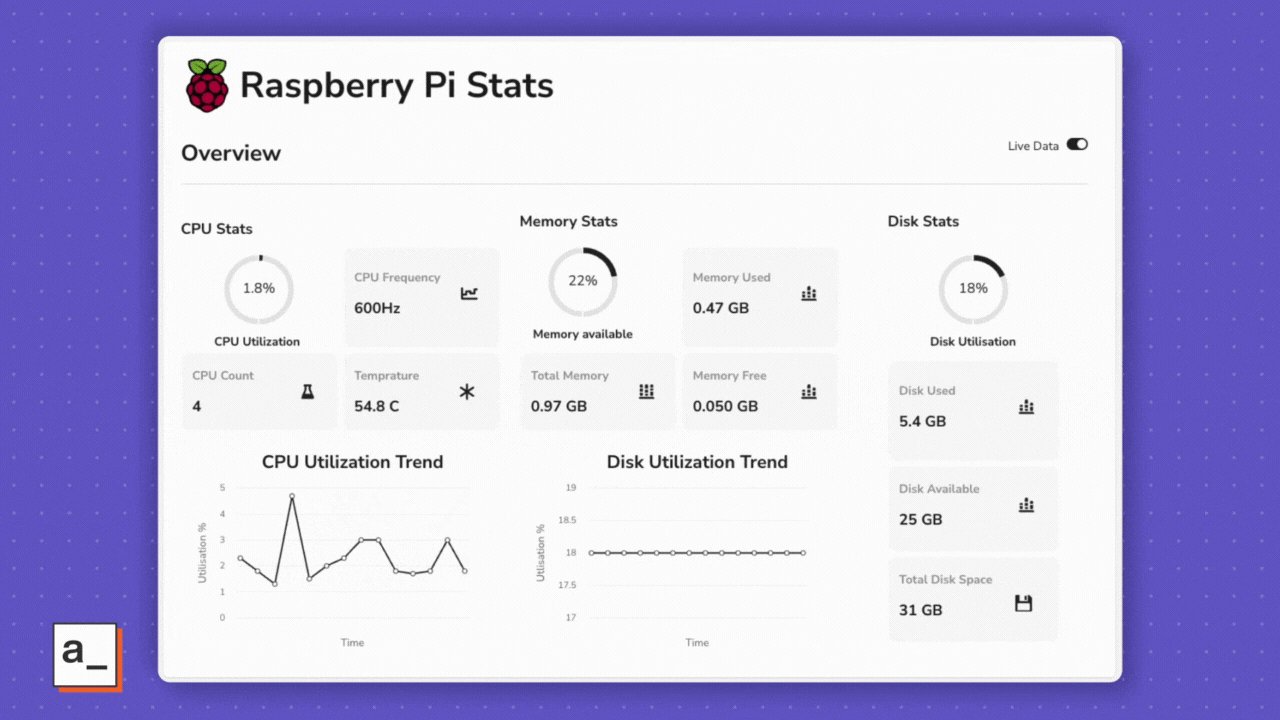
 硬件监控仪表盘
硬件监控仪表盘
要制作一个像这样的仪表盘,你需要将公开的 API 端点连接到 Appsmith,使用 Appsmith 的小部件库构建用户界面,并将 API 的响应绑定到小部件上。如果你已经使用 Appsmith,你可以直接导入 示例应用程序 并开始使用。
如果你还没有,请 注册 一个免费的 Appsmith 帐户。或者,你可以选择 自托管 Appsmith。
将 API 作为 Appsmith 数据源连接
登录到你的 Appsmith 帐户。
- 左側のナビゲーション バーで、[クエリまたは JSQUERIES/JS] の横にある [ ] ボタンを見つけてクリックします。
- 「空の API を作成」をクリックします。
- ページの上部で、プロジェクトに「PiData」という名前を付けます。
- API の URL を取得します。
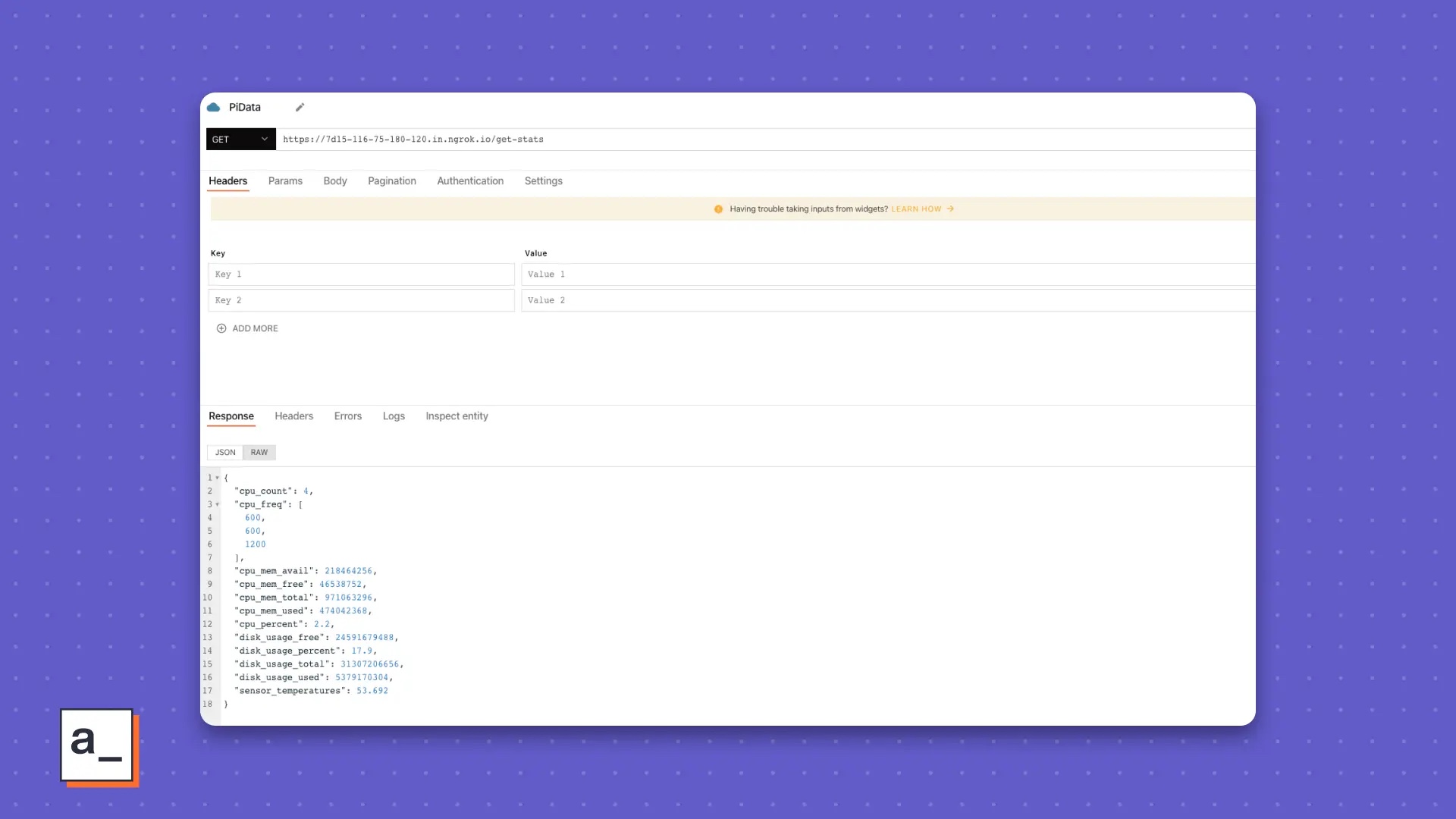
localtunnel.meアドレスである localtunnel を使用している場合は、統計を取得するために必ず最後に/get-statsを追加してください。ページの最初の空のフィールドに貼り付けて、「実行」ボタンをクリックします。
[応答] パネルに成功した応答が表示されていることを確認します。
 Appsmith インターフェイス
Appsmith インターフェイス
ユーザー インターフェイスの構築
Appsmith のインターフェイスは非常に直感的ですが、迷った場合は # をチェックすることをお勧めします。 # #Appsmith で最初のアプリを構築します チュートリアル。
「テキスト」、「画像」、「ディバイダー」ウィジェットをタイトルとしてキャンバス上にドラッグします。次のように配置します。 プロジェクト タイトルの設定
プロジェクト タイトルの設定
- プログレス バープログレス バー
- 統計ボックス
- Chart
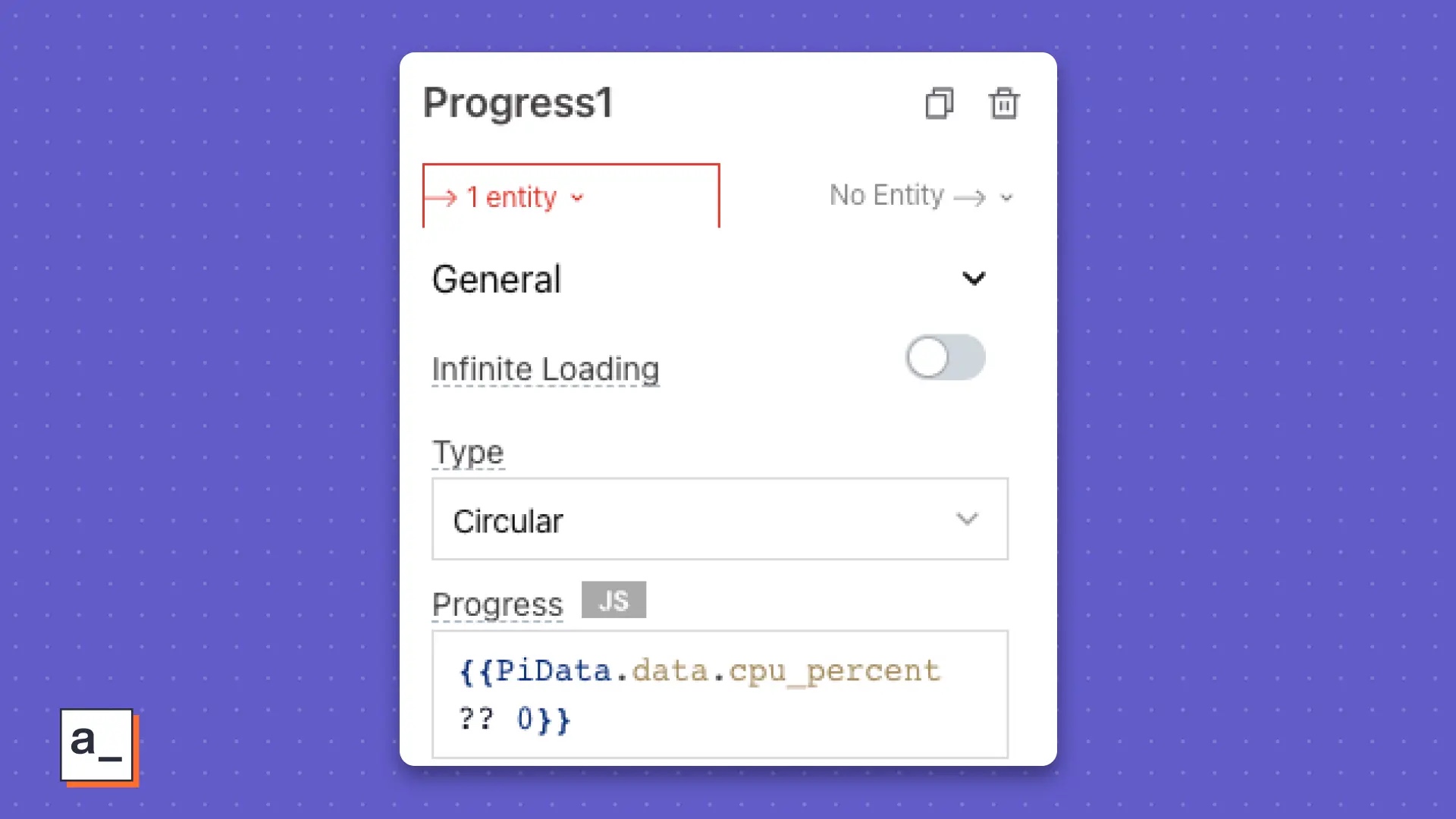
 Appsmith のプロパティ設定
Appsmith のプロパティ設定
- 「進行状況バー」ウィジェットをクリックして、右側のパネルに「プロパティ」を開きます。
- 「進行状況」属性を探します。
- 「JS」ボタンをクリックしてJavaScriptを有効にしてください。
- 「進行状況」フィールドに
- {{PiData.data.cpu_percent ?? 0}}
を貼り付けます。このコードは、PiDataという名前の API のデータ ストリームを参照します。 Appsmith は、応答データをPiDataの.data演算子にキャッシュします。キーcpu_percentには、Appsmith が CPU 使用率を表示するために使用するデータが含まれています。「進行状況バー」ウィジェットの下にラベルとして「テキスト」ウィジェットを追加します。
 設定画面でデータをバインドする
設定画面でデータをバインドする
在 CPU 部分有三个 “统计框Stat Box” 小部件。将数据绑定到每个小部件的步骤与绑定 “进度条Progress Bar” 小部件的步骤完全相同,只是你需要从 .data 运算符中绑定不同的数据属性。按照相同的步骤进行操作,但有以下例外:
- 使用
{{${PiData.data.cpu_freq[0]} ?? 0 }}来显示时钟速度。 - 使用
{{${PiData.data.cpu_count} ?? 0 }}来显示 CPU 计数。 - 使用
{{${(PiData.data.sensor_temperatures).toPrecision(3)} ?? 0 }}来显示 CPU 温度数据。
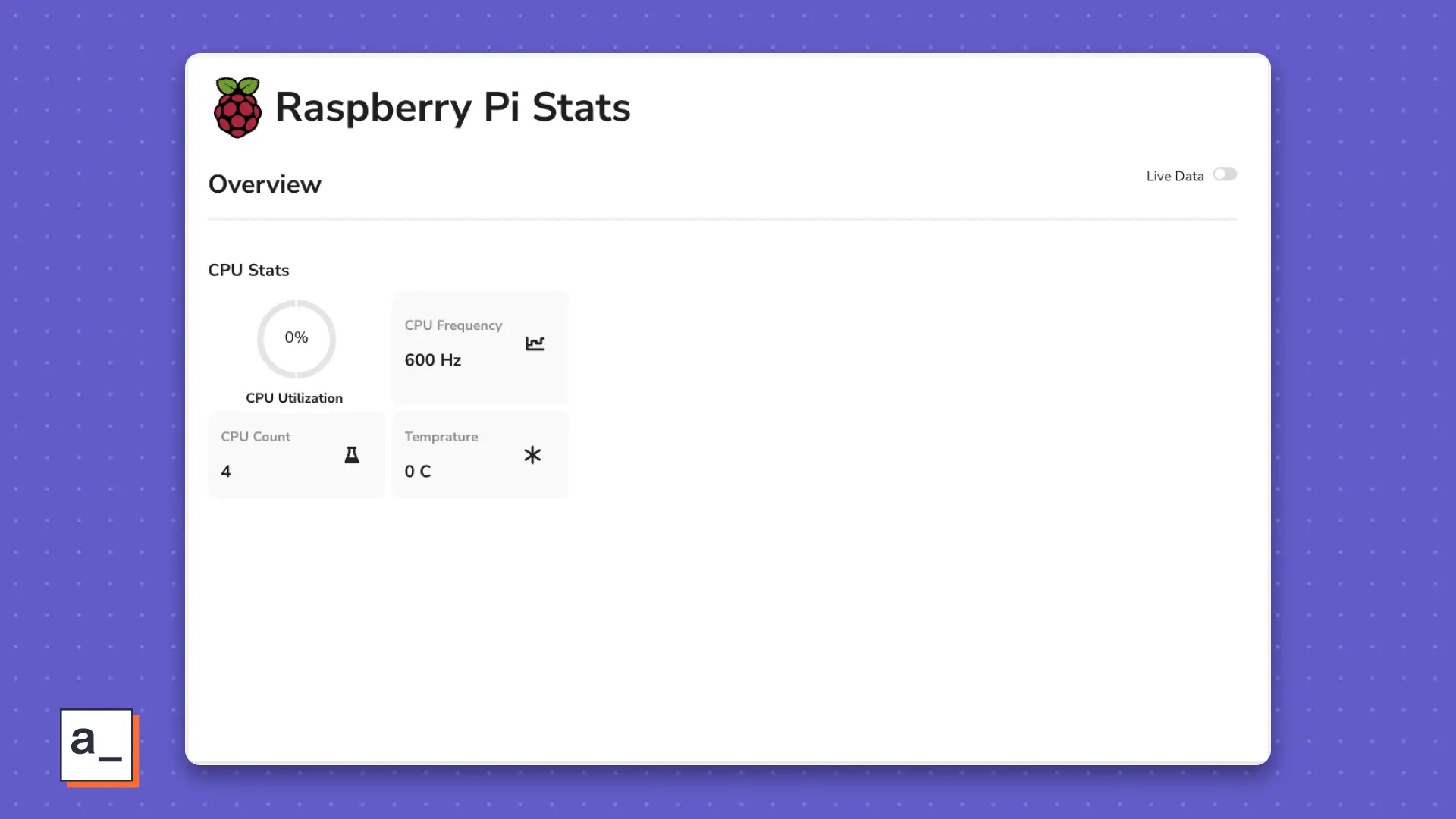
如果一切顺利,你将得到一个漂亮的仪表盘,如下所示:
 树莓派的仪表盘
树莓派的仪表盘
CPU 利用率趋势图
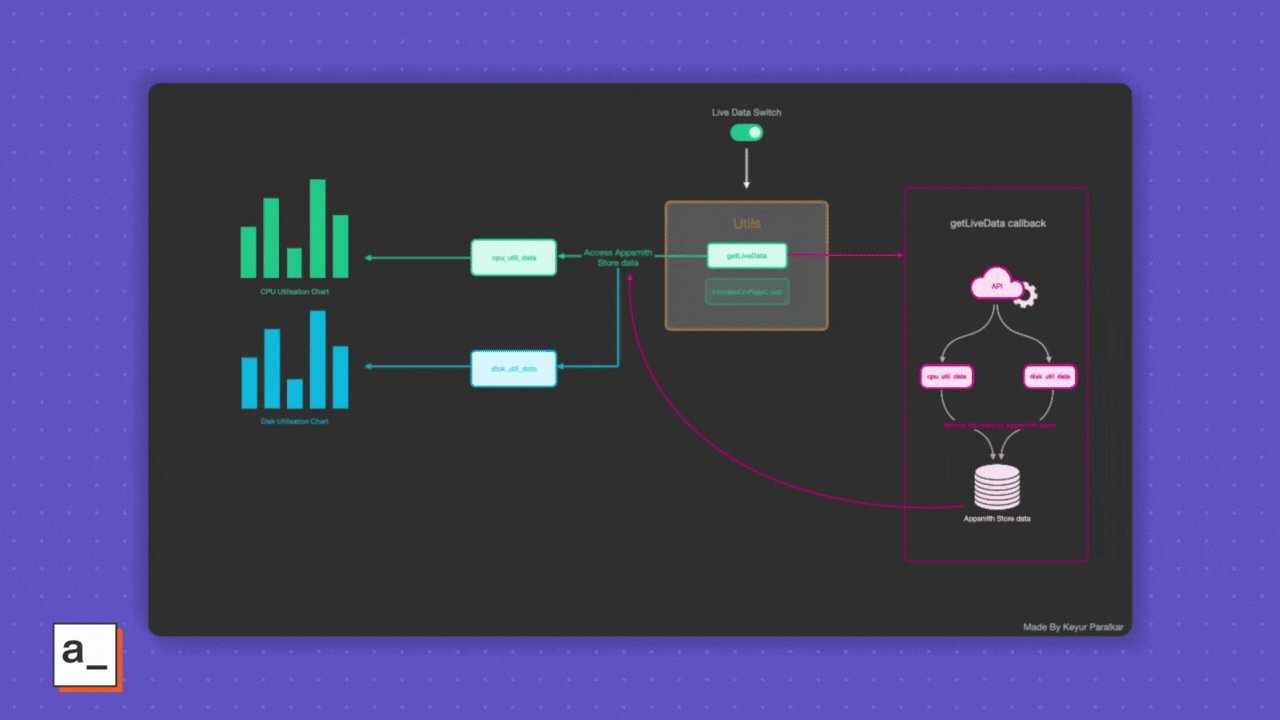
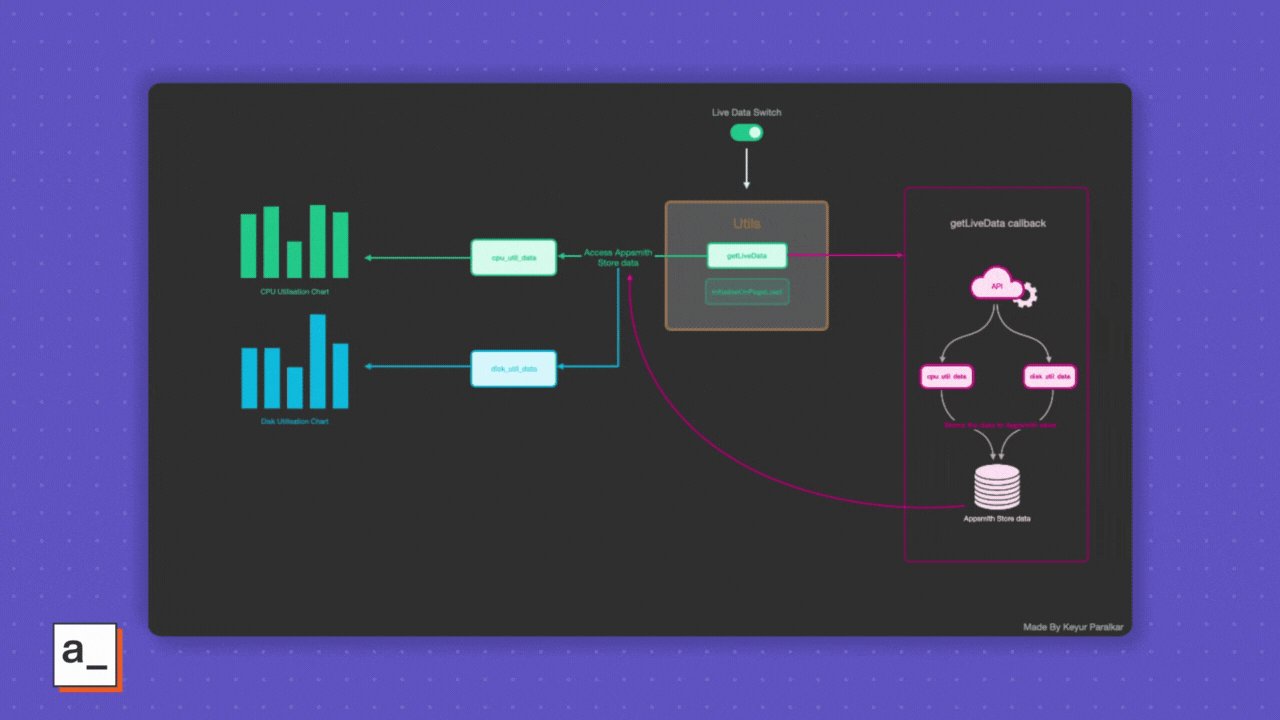
你可以使用 “图表Chart” 小部件将 CPU 利用率显示为趋势线,并使其随时间自动更新。
首先,单击小部件,在右侧找到 “图表类型Chart Type” 属性,并将其更改为 “折线图LINE CHART”。为了显示趋势线,需要将 cpu_percent 存储在数据点数组中。你的 API 目前将其作为单个时间数据点返回,因此可以使用 Appsmith 的 storeValue 函数(Appsmith 内置的 setItem 方法的一个原生实现)来获取一个数组。
在 “查询或 JSQUERIES/JS” 旁边单击 “+” 按钮,并将其命名为 “utils”。
将以下 JavaScript 代码粘贴到 “代码Code” 字段中:
export default {getLiveData: () => {//When switch is on:if (Switch1.isSwitchedOn) {setInterval(() => {let utilData = appsmith.store.cpu_util_data;PiData.run()storeValue("cpu_util_data", [...utilData, {x: PiData.data.cpu_percent,y: PiData.data.cpu_percent}]); }, 1500, 'timerId')} else {clearInterval('timerId');}},initialOnPageLoad: () => {storeValue("cpu_util_data", []);}}为了初始化 Store,你在 initialOnPageLoad 对象中创建了一个 JavaScript 函数,并将 storeValue 函数放在其中。
你使用 storeValue("cpu_util_data", []); 将 cpu_util_data 中的值存储到 storeValue 函数中。此函数在页面加载时运行。
これまでのところ、コードはページが更新されるたびに cpu_util_data から Store にデータ ポイントを保存します。配列を保存するには、x および y 添字変数を使用します。どちらも cpu_percent データ属性の値を保存します。
また、値を保存する間に固定の時間間隔を設定して、このデータを自動的に保存したいと考えています。 setInterval 関数を実行する場合:
-
cpu_util_dataに格納されている値を取得します。 - API
PiDataを呼び出します。 - 返された最新の
cpu_percentデータを使用して、cpu_util_dataをxおよびy変数に更新します。 -
cpu_util_dataの値をキーutilDataに保存します。 - 関数を自動的に実行するように設定されている場合のみ、手順 1 ~ 4 を繰り返します。 Switch ウィジェットを使用して自動的に実行されるように設定しました。これが、
getLiveData親関数がある理由を説明しています。
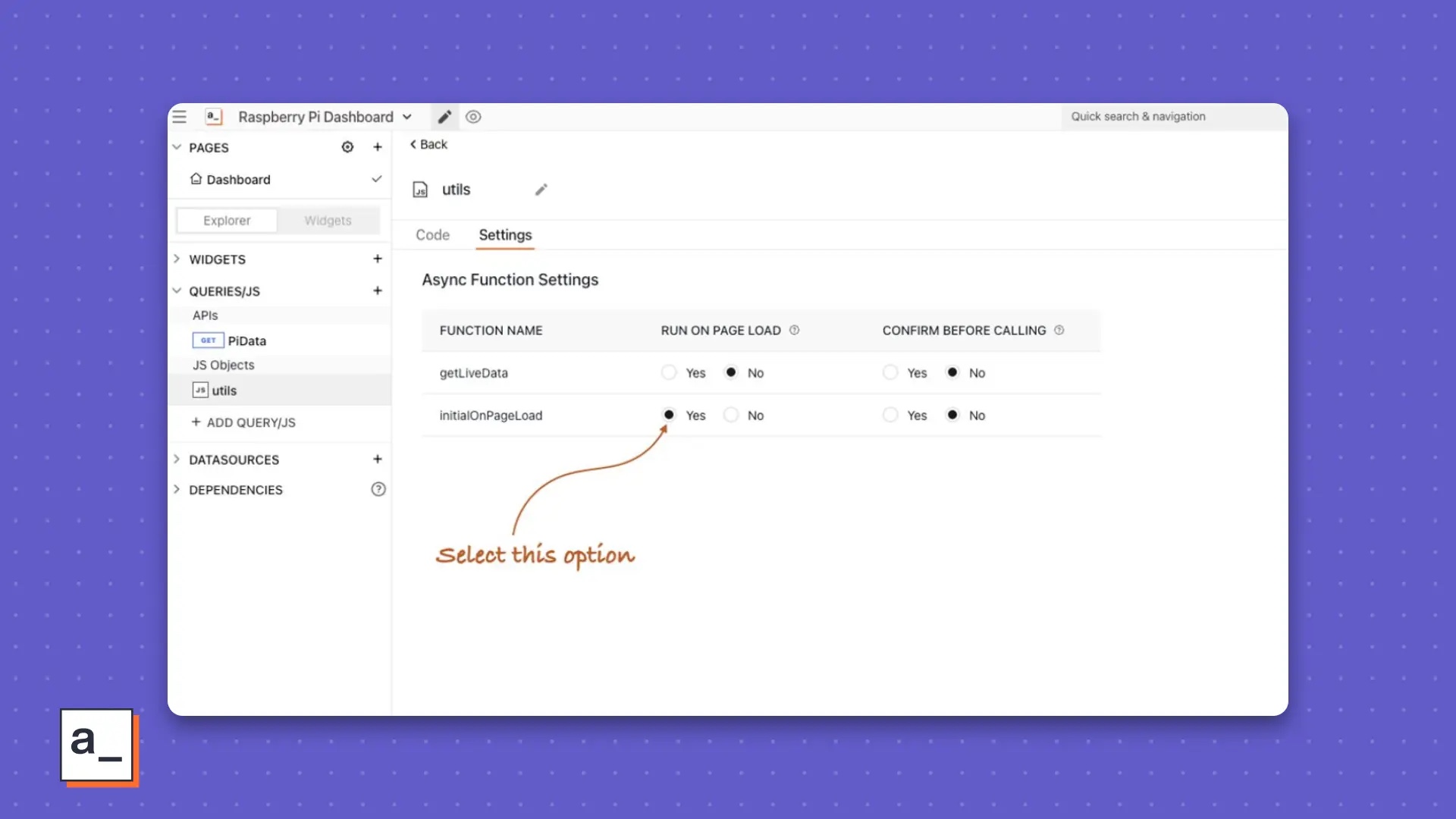
[設定] タブで、オブジェクト内のすべての親関数を見つけて、initialOnPageLoad を「ページの読み込み時にページ読み込み時に実行する」オプションに設定します。「はい」。
 ページの読み込み時に実行される関数を設定します。
ページの読み込み時に実行される関数を設定します。
ページを更新して確認します。
キャンバスに戻ります。 「グラフ」ウィジェットをクリックし、「グラフ データ」プロパティを見つけます。バインディング {{ appsmith.store.disk_util_data }} をそこに貼り付けます。このようにして、オブジェクト utils を自分で複数回実行すると、グラフ データを取得できます。これを自動的に実行するには:
- ダッシュボードのヘッダーで「ライブ データ スイッチ」ウィジェットを見つけてクリックします。
-
onChangeイベントを見つけます。 - これを
{{ utils.getLiveData() }}にバインドします。 JavaScript オブジェクトはutilsで、getLiveDataはスイッチを切り替えて Raspberry Pi からライブ データを取得するときにアクティブになる関数です。ただし、他にもリアルタイム データがあるため、同じスイッチがそれらに対しても機能します。さらに詳しく知りたい方は読み続けてください。
CPU 統計セクションで行ったのと同様の方法で、メモリ セクションとディスク セクションのウィジェットにデータをバインドします。
メモリ部分のバインディングは次のとおりです:
- 進行状況バーのバインディングは次のとおりです:
{{( PiData.data.cpu_mem_avail/1000000000).toPrecision ( 2) \* 100 ?? 0 }}。 - 3 つの統計ボックス ウィジェットのバインディングは次のとおりです:
{{ \${(PiData.data.cpu_mem_used/1000000000).toPrecision(2)} ?? 0 }} GB,{{ \${(PiData.data.cpu_mem_free/1000000000).toPrecision(2)} ?? 0}} GBおよび{{ \${(PiData.data.cpu_mem_total/1000000000 )。 toPrecision(2)} ?? 0 }} GB。
ディスク部分の場合、プログレス バーと統計ボックス ウィジェットのバインドはそれぞれ次のようになります:
- プログレス バーのバインドは次のようになります:
{{ PiData .data.disk_usage_percent ?? 0 }}。 - 3 つの統計ボックス ウィジェットのバインディングは次のとおりです:
{{ \${(PiData.data.disk_usage_used/1000000000).toPrecision(2)} ?? 0 }} GB,{{ \${(PiData.data.disk_usage_free/1000000000).toPrecision(2)} ?? 0 }} GBおよび{{ \${(PiData.data.disk_usage_total/1000000000 )。 toPrecision(2)} ?? 0 }} GB。
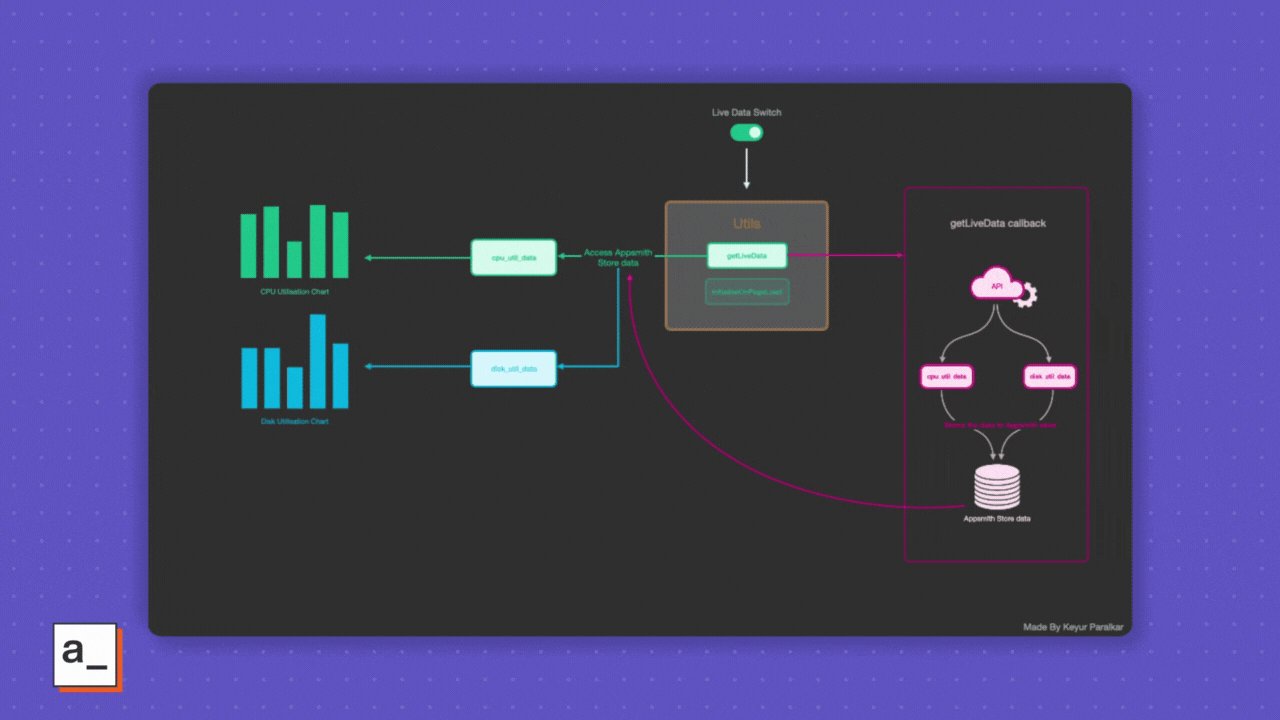
ここのグラフでは、埋め込まれた storeValue キー名 disk_util_data を使用して、CPU 統計用に作成した utils オブジェクトを更新する必要があります。 getLiveData の下に設定すると、そのロジックは cpu_util_data と似ています。ディスク使用率グラフの場合、保存する disk_util_data のロジックは CPU 使用率傾向グラフのロジックと同じです。
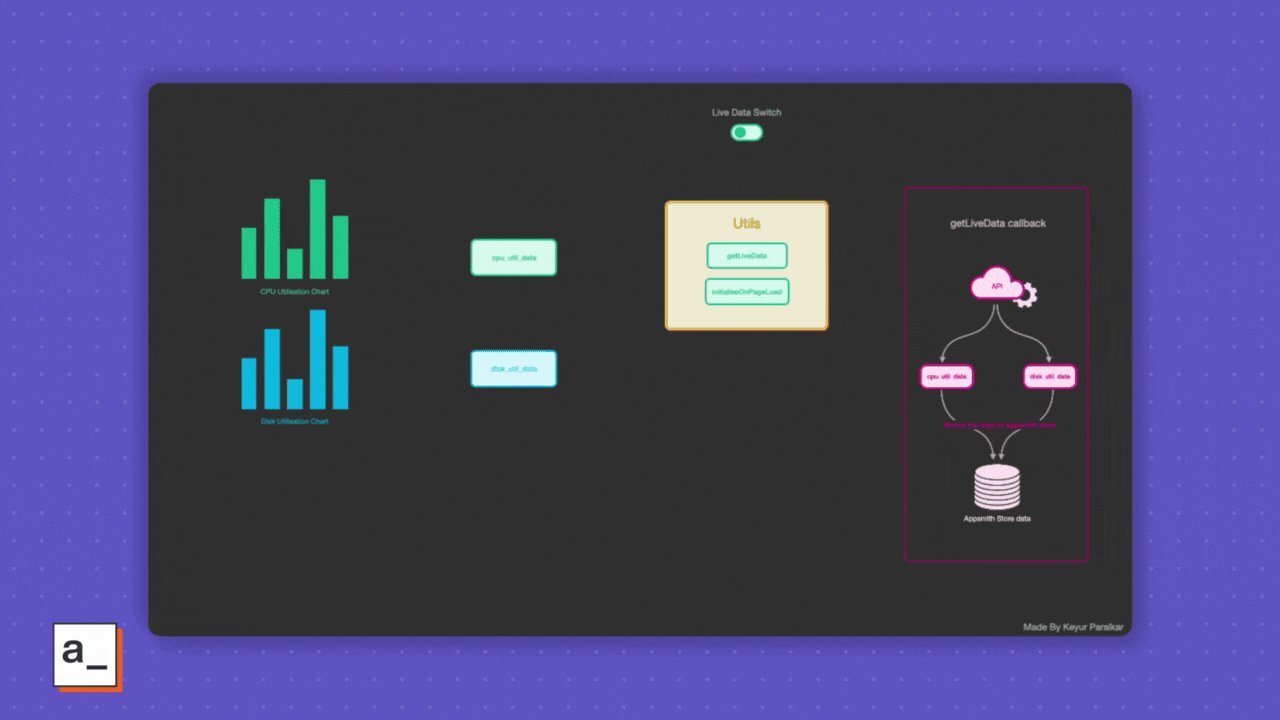
export default {getLiveData: () => {//When switch is on:if (Switch1.isSwitchedOn) {setInterval(() => { const cpuUtilData = appsmith.store.cpu_util_data; const diskUtilData = appsmith.store.disk_util_data; PiData.run(); storeValue("cpu_util_data", [...cpuUtilData, { x: PiData.data.cpu_percent,y: PiData.data.cpu_percent }]); storeValue("disk_util_data", [...diskUtilData, { x: PiData.data.disk_usage_percent,y: PiData.data.disk_usage_percent }]);}, 1500, 'timerId')} else {clearInterval('timerId');}},initialOnPageLoad: () => {storeValue("cpu_util_data", []);storeValue("disk_util_data", []);}}通过使用 utils JavaScript 对象在打开和关闭真实数据开关时触发的数据流可视化如下所示:
 切换
切换
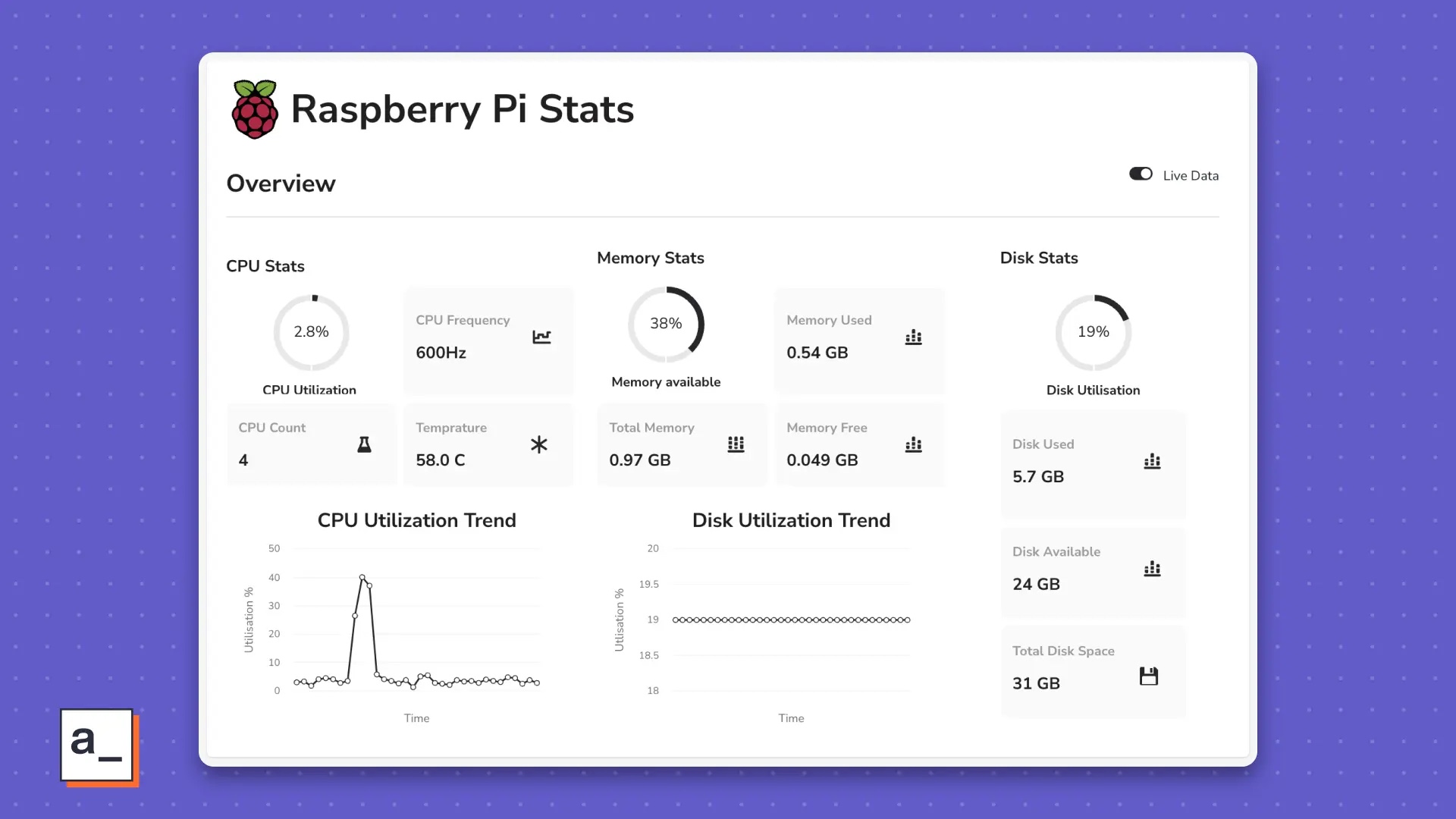
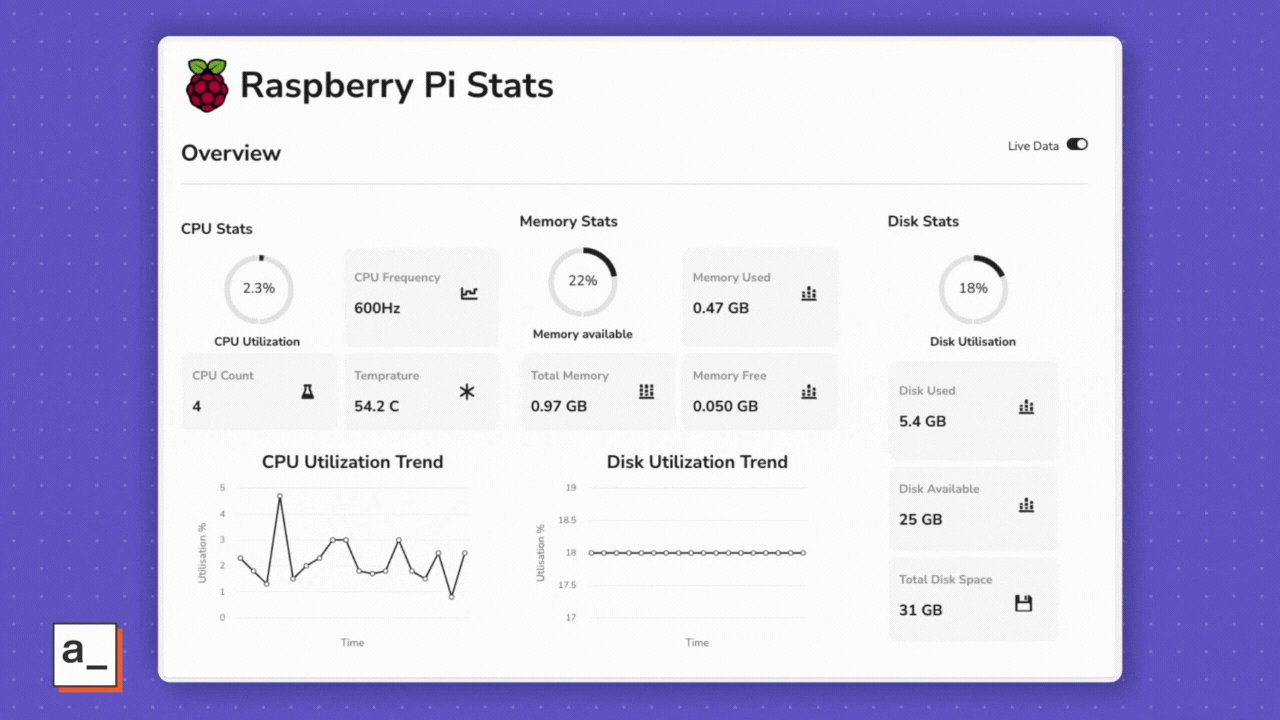
在打开实时数据开关时,图表会变成这样:
 显示实时数据
显示实时数据
整体上,它既漂亮,又简约,而且非常有用。
祝你使用愉快!
当你对 psutils、JavaScript 和 Appsmith 更加熟悉时,我相信你会发现可以轻松无限地调整你的仪表板,实现非常酷的功能,例如:
- 查看先前一周、一个月、一个季度、一年或根据你的树莓派数据允许的任何自定义范围的趋势
- 为任何统计数据的阈值违规构建报警机制
- 监控连接到你的树莓派的其他设备
- 将
psutils扩展到另一台安装有 Python 的计算机上 - 使用其他库监控你家庭或办公室的网络
- 监控你的花园
- 跟踪你自己的生活习惯
在下一个令人兴奋的项目中,祝你玩得愉快!
以上がRaspberry Pi 監視ダッシュボードを 30 分以内に構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順には、特定のコード サンプルが必要です 概要: ECharts は、Python インターフェイスを通じてデータ処理とグラフィック描画を簡単に実行できる優れたデータ視覚化ツールです。この記事では、ECharts と Python インターフェイスを使用してダッシュボードを描画する具体的な手順とサンプル コードを紹介します。キーワード: ECharts、Python インターフェイス、ダッシュボード、データ視覚化 はじめに ダッシュボードは、データ視覚化の一般的に使用される形式であり、
 Raspberry Pi の 5 つのユニークな使い方
Jul 09, 2023 pm 02:10 PM
Raspberry Pi の 5 つのユニークな使い方
Jul 09, 2023 pm 02:10 PM
最近、電話会議で誰かが、オープンソース コミュニティは好奇心と問題解決の文化が組み合わさったものである、と言っているのを聞きました。好奇心は問題解決の基礎です。あらゆる規模の問題を解決する場合、私たちは非常に便利な Raspberry Pi 上で実行される Linux を含む、幅広いオープンソース ツールを使用します。私たちは皆、異なる人生経験を持っているため、著者コミュニティに、これまでに出会った Raspberry Pi の最も奇妙な用途について尋ねました。これらの素晴らしい作品は他の人にもインスピレーションを与えるだろうと感じています。 Raspberry Pi の実験 私にとって、Raspberry Pi は、ホーム ネットワークに開発リソースを追加するための優れたツールです。新しい Web サイトを作成したり、新しいソフトウェア ツールを試したりしたい場合、デスクトップを Lin にする必要はありません。
 Raspberry Pi 監視ダッシュボードを 30 分以内に構築します
Jul 16, 2023 pm 08:50 PM
Raspberry Pi 監視ダッシュボードを 30 分以内に構築します
Jul 16, 2023 pm 08:50 PM
Raspberry Pi のパフォーマンスを知りたい場合は、おそらく Raspberry Pi ダッシュボードが必要です。この記事では、Raspberry Pi の CPU パフォーマンス、メモリ、ディスク使用量をリアルタイムで表示し、必要に応じていつでもビューやアクションを追加するオンデマンド監視ダッシュボードをすばやく構築する方法を説明します。すでに Appsmith を使用している場合は、サンプル アプリケーションを直接インポートして開始することもできます。 Appsmith Appsmith は、開発者がダッシュボードや管理パネルなどの内部アプリケーションを簡単かつ迅速に構築できるようにする、オープンソースのローコード アプリケーション構築ツールです。これはダッシュボードに最適なオプションであり、従来のコーディング方法に必要な時間と複雑さを軽減します。このダッシュボードの例では、次の統計を表示します。
 Lua で Raspberry Pi を制御する
Jun 10, 2023 am 09:07 AM
Lua で Raspberry Pi を制御する
Jun 10, 2023 am 09:07 AM
Lua は時々誤解される言語です。 Pythonなど他の言語とは異なりますが、ゲームエンジンやフレームワークなどで広く使われている汎用の拡張言語です。全体として、Lua は開発者にとって貴重なツールであり、強力な方法でプロジェクトを強化および拡張できるようになります。 Seth Kenlon の記事「Is Lua を学ぶ価値がありますか?」を参照してください。 》この記事では、よく使われる Lua のダウンロードと実行方法を紹介し、簡単な Lua コード例も示します。ただし、Lua を最大限に活用するには、Lua 言語を採用したフレームワークで使用するのが最善です。このチュートリアルでは、Lua プログラマーが簡単に実行できるように設計された MakoServer と呼ばれるフレームワークの使用方法を示します。
 GitLabのダッシュボードと統計機能とデータ分析
Oct 27, 2023 pm 03:15 PM
GitLabのダッシュボードと統計機能とデータ分析
Oct 27, 2023 pm 03:15 PM
GitLab のダッシュボード、統計関数、およびデータ分析 GitLab は、バージョン管理システムおよびソース コード ホスティング プラットフォームとして、強力なコード管理機能を提供するだけでなく、チームがプロジェクトの進捗状況をよりよく理解して、データに基づいた意思決定。この記事では、GitLab のダッシュボードと統計関数を紹介し、具体的なコード例を示します。 1. ダッシュボード機能 GitLab のダッシュボード機能は、さまざまな情報を集約して表示する機能です。
 ECharts ダッシュボード: データ インジケーターを表示する方法
Dec 17, 2023 pm 09:56 PM
ECharts ダッシュボード: データ インジケーターを表示する方法
Dec 17, 2023 pm 09:56 PM
ECharts ダッシュボード: データ インジケーターを表示する方法、特定のコード サンプルが必要です はじめに: 現代の情報化時代では、私たちはあらゆる場所であらゆる種類のデータにさらされています。データの理解と分析は、意思決定とビジネス開発にとって重要です。データ視覚化ツールとして、ダッシュボードはさまざまなデータ インジケーターを視覚的に表示し、データをより適切に把握するのに役立ちます。 ECharts は強力なデータ視覚化ライブラリであり、そのダッシュボード コンポーネントはデータの視覚的な表示を簡単に実現できます。この記事ではEChartsのダッシュボード表示の使い方を紹介します。
 Vue統計グラフのファネル機能とダッシュボード機能の実装
Aug 26, 2023 pm 04:28 PM
Vue統計グラフのファネル機能とダッシュボード機能の実装
Aug 26, 2023 pm 04:28 PM
Vue 統計チャートのファネルおよびダッシュボード機能の実装の概要: Vue.js は、再利用可能なコンポーネントを作成するための進歩的な JavaScript フレームワークです。インタラクティブなユーザー インターフェイスを構築するための簡潔かつ柔軟な方法を提供します。データの視覚化に関しては、Vue.js には豊富なプラグインやコンポーネントも用意されており、開発者はさまざまな統計グラフ機能を簡単に実装できます。この記事では、Vue.js といくつかの一般的に使用されるコンポーネント ライブラリを使用してファネルとダッシュボードのチャート機能を実装する方法を紹介し、対応するコード例を示します。
 Highcharts を使用してダッシュボード グラフを作成する方法
Dec 17, 2023 pm 04:41 PM
Highcharts を使用してダッシュボード グラフを作成する方法
Dec 17, 2023 pm 04:41 PM
Highcharts を使用してダッシュボード チャートを作成する方法には、特定のコード サンプルが必要です。 はじめに: ダッシュボード チャートは、データをより直感的で理解しやすくするためにダッシュボードの形式でデータを表示する一般的なデータ視覚化ツールです。 Highcharts は、ダッシュボード グラフを含む複数のグラフ タイプをサポートする強力な JavaScript グラフ作成ライブラリです。この記事では、Highcharts を使用してダッシュボード グラフを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: ハイチャートの導入




