vueコンポーネントに値を渡す方法は何ですか?
コンポーネント値の転送方法: 1. ルーティングを通じて値を渡す; 2. 親コンポーネント内のサブコンポーネントのラベルを親コンポーネントのデータにバインドすることで、サブコンポーネントの props が値を受け取ります親コンポーネントによって渡される。コンポーネントの props は、親コンポーネントによって渡される値を受け取ります。3. 子コンポーネントが値を親コンポーネントに渡すとき、「this.$emit」を使用して getData イベントをトラバースします。4.親以外のコンポーネント間で値を渡す、バインディング「this.on」イベント、「this.$emit」イベントをトリガーする、またはローカル ストレージにパブリック データを追加する(両方のページで取得可能)

##vue コンポーネントから値を渡す方法:
1. ルーティング用のパラメーターを渡す 手順: ①ルート定義時とルーティングパス定義時にパラメーター props: true を追加します。 パラメーターのプレースホルダーがあるはずです: name『Usage: to="'path/'+value"』 ②ジャンプ先のページにパラメータprops:['name']##を追加 #③ジャンプ先のページで名前を取得「使い方:直接これ。jsで名前; htmlで直接補間{{名前}}」 "
2. 親コンポーネントは子コンポーネントに値を渡します。
親コンポーネントは、子コンポーネント タグに親コンポーネントのデータをバインドさせることで、子コンポーネントに値を渡します。子コンポーネントのプロパティは親コンポーネントから渡された値を受け取ります。
手順:
①親コンポーネント『data(){』に転送するデータを設定します。 parentid:value}』
②親コンポーネント内で参照されている子コンポーネントにカスタム属性をバインドして配置します。 データはカスタム属性「 mybtn>」にバインドされます;"
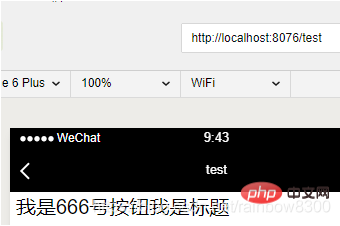
##③パラメータ props:['childid'] をサブコンポーネントに追加します。これで完了ですコード:<div id="app"><br/> <mybtn :childid='parentid' title="我是标题"></mybtn><br/></div><br/><script><br/> new Vue({<br/> el:"app",<br/> data:{<br/> parentid:"88888"<br/> },<br/> components:{<br/> "mybtn" : {<br/> props: ['childid','title'],<br/> template: '<button>我是{{childid}}号按钮{{title}}</button>'<br/> }<br/> }<br/> })<br/></script><br/> 子コンポーネントは親の値を渡します実装方法は、getData イベントをトラバースするために this.e m i t を使用することです。ボタンをクリックして setData イベントをトリガーし、setData で this.emit を使用して getData イベントをトラバースし、最後に this.msg
子コンポーネントは親の値を渡します実装方法は、getData イベントをトラバースするために this.e m i t を使用することです。ボタンをクリックして setData イベントをトリガーし、setData で this.emit を使用して getData イベントをトラバースし、最後に this.msg
Steps:
##①親コンポーネントにはパラメーターが必要なので、カスタム イベントを定義します親コンポーネントのラベルでイベント内のパラメータを取得します; "@myEvent=" callback" はコールバック関数でパラメータを受け取ります"
#②サブコンポーネントでカスタム イベントをトリガーし、パラメータを渡します。 『this.$emit('親コンポーネントのカスタムイベント',parameters)』
コード:
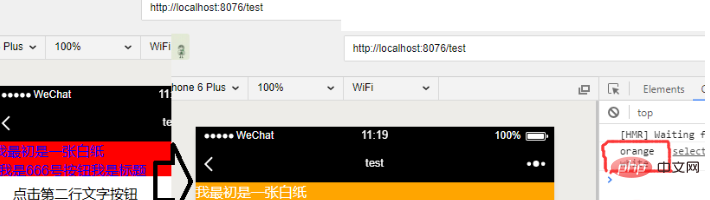
<template><br/> <div><br/> <mybtn : style="max-width:90%" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn><br/> </div><br/> <br/></template><br/><script><br/> <br/> export default {<br/> name : 'test',<br/> data () {<br/> return {<br/> childid:"666",<br/> acolor:'blue',<br/> bcolor:'red'<br/> }<br/> },<br/> methods:{<br/> getColor(colors){<br/> //父组件就可以拿到子组件传过来的colors<br/> console.log(colors)<br/> this.acolor = "white";<br/> this.bcolor = colors;<br/> },<br/> //接收多个参数<br/> /*getColor(colors1,colors2){<br/> console.log(colors1,colors2)<br/> this.acolor = colors2;<br/> this.bcolor = colors1;<br/> }*/<br/> },<br/> components: {<br/> 'mybtn' : {<br/> props : ['parentid','title'],<br/> template : `<br/> <div class="box"><br/> <p>我最初是一张白纸</p><br/> <button @click="changeColor">我是{{parentid}}号按钮{{title}}</button><br/> </div><br/> `,<br/> methods: {<br/> changeColor(){<br/> //这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数<br/> this.$emit('changeColorEvent',"orange")<br/> //发送多个参数可以直接跟在后面<br/> //this.$emit('changeColorEvent',"orange","white")<br/> }<br/> }<br/> }<br/> }<br/> }<br/></script><br/><style scoped><br/> <br/></style><br/>4. 親コンポーネント以外のコンポーネント間での値の受け渡し
手順:
以上がvueコンポーネントに値を渡す方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。



