Go 言語の配列の基本を理解するのに役立つ記事
配列とは
私の要約:ブロックを指す変数連続、長さ は 、同じタイプ 思い出の一枚。
 #配列の定義方法
#配列の定義方法
var 变量名 [元素个数]元素类型
ログイン後にコピー
var 变量名 [元素个数]元素类型
package main
func main() {
//声明一个name_list数组,长度为100,里面只能放字符串
var name_list [100]string
}注:
##var 变量名 [元素个数]元素类型 等同于 var 变量名 变量类型
所以
var name1 [3]int != var name2 [4]int
因为变量类型是不一样,不可以直接进行赋值
数组初始化
package main
import "fmt"
func main() {
//方式一,声明不赋值
//var name_list [10]int
//fmt.Println(name_list) //结果:[0 0 0 0 0 0 0 0 0 0] 声明不赋值,int类型默认是0,其他类型也有默认值
//
//方式二, 声明没有赋值完
//var name_list [10]int = [10]int{1, 3}
//fmt.Println(name_list) //结果:[1 3 0 0 0 0 0 0 0 0],没有赋值完的,其他仍然是默认值
//方式三,声明完完全赋值
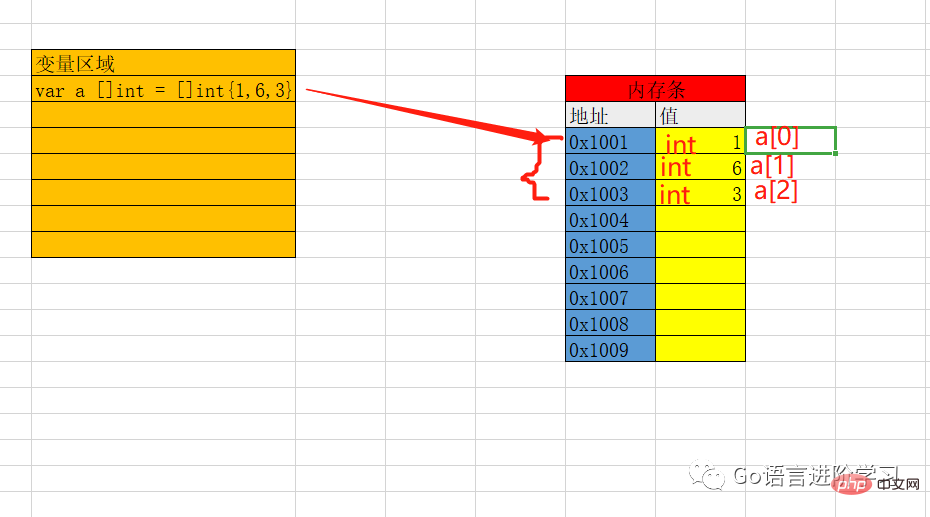
//var name_list = [3]int{1, 6, 10} //使用类型推断方式,同上
//fmt.Println(name_list) //结果:[1 6 10],每个都有值,没啥可说的
//方式四,自动推断个数
//var name_list = [...]int{1, 2, 4, 5, 19} //...表示自动推断个数,不会存在过多或者过少
//fmt.Println(name_list) //结果:[1 2 4 5 19]
//方式五,指定索引方式赋值,用的很少
var name_list = [...]int{1: 66, 4: 11} //下标1赋值为66,下标4赋值11,其他默认值
fmt.Println(name_list) //结果:[0 66 0 0 11]
}数组遍历
package main
import "fmt"
func main() {
var name_list = [...]string{"张三", "李四", "王五", "小刘"}
//方式一,普通for遍历
//for i := 0; i < len(name_list); i++ {
//fmt.Println(name_list[i])
//}
//方式二,for range方式
for index, name := range name_list {
//index是每个的下标,name是值
fmt.Println(index, name)
}
}多维数组
二维数组
通常情况下,二维数组基本够用,最多三维数组,再套娃就完犊子了。
定义一个二维数组
package main
import "fmt"
func main() {
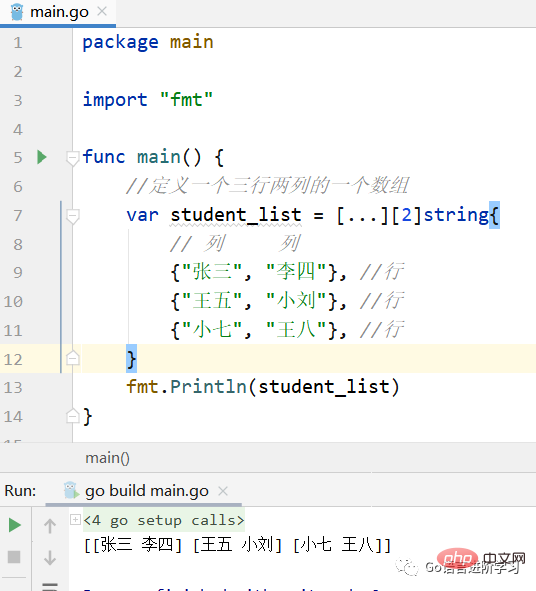
//定义一个三行两列的一个数组
var student_list = [3][2]string{
// 列 列
{"张三", "李四"}, //行
{"王五", "小刘"}, //行
{"小七", "王八"}, //行
}
fmt.Println(student_list)
}循环二维数组
同理,定义一个二维数组需要两层,循环也需要两层。
package main
import "fmt"
func main() {
//定义一个三行两列的一个数组
var student_list = [3][2]string{
// 列 列
{"张三", "李四"}, //行
{"王五", "小刘"}, //行
{"小七", "王八"}, //行
}
//方式一,普通for循环
//for i := 0; i < len(student_list); i++ {
////fmt.Println(student_list[i])//每行
///*
// [张三 李四]
// [王五 小刘]
// [小七 王八]
//*/
//for j := 0; j < len(student_list[i]); j++ {
// //每列
// fmt.Println(student_list[i][j])
//}
//}
//方式二,for range
for _, v := range student_list {
//fmt.Println(v) //每行
/*
[张三 李四]
[王五 小刘]
[小七 王八]
*/
for _, b := range v {
//每列
fmt.Println(b)
}
}
}多维数组是否可以长度推导
代码
package main
import "fmt"
func main() {
//定义一个三行两列的一个数组
var student_list = [...][...]string{
// 列 列
{"张三", "李四"}, //行
{"王五", "小刘"}, //行
{"小七", "王八"}, //行
}
fmt.Println(student_list)
}报错

似乎是不可以的,那我只用第一层试试呢。
package main
import "fmt"
func main() {
//定义一个三行两列的一个数组
var student_list = [...][2]string{
// 列 列
{"张三", "李四"}, //行
{"王五", "小刘"}, //行
{"小七", "王八"}, //行
}
fmt.Println(student_list)
}
注:可以得出结论,在第一层时,是可以实现长度自动推导的。
以上がGo 言語の配列の基本を理解するのに役立つ記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 Golang を使用してファイルを安全に読み書きするにはどうすればよいですか?
Jun 06, 2024 pm 05:14 PM
Golang を使用してファイルを安全に読み書きするにはどうすればよいですか?
Jun 06, 2024 pm 05:14 PM
Go ではファイルを安全に読み書きすることが重要です。ガイドラインには以下が含まれます。 ファイル権限の確認 遅延を使用してファイルを閉じる ファイル パスの検証 コンテキスト タイムアウトの使用 これらのガイドラインに従うことで、データのセキュリティとアプリケーションの堅牢性が確保されます。
 Golang データベース接続用の接続プールを構成するにはどうすればよいですか?
Jun 06, 2024 am 11:21 AM
Golang データベース接続用の接続プールを構成するにはどうすればよいですか?
Jun 06, 2024 am 11:21 AM
Go データベース接続の接続プーリングを構成するにはどうすればよいですか?データベース接続を作成するには、database/sql パッケージの DB タイプを使用します。同時接続の最大数を制御するには、MaxOpenConns を設定します。アイドル状態の接続の最大数を設定するには、ConnMaxLifetime を設定します。
 GolangでJSONデータをデータベースに保存するにはどうすればよいですか?
Jun 06, 2024 am 11:24 AM
GolangでJSONデータをデータベースに保存するにはどうすればよいですか?
Jun 06, 2024 am 11:24 AM
JSON データは、gjson ライブラリまたは json.Unmarshal 関数を使用して MySQL データベースに保存できます。 gjson ライブラリは、JSON フィールドを解析するための便利なメソッドを提供します。json.Unmarshal 関数には、JSON データをアンマーシャリングするためのターゲット型ポインターが必要です。どちらの方法でも、SQL ステートメントを準備し、データをデータベースに永続化するために挿入操作を実行する必要があります。
 Golang フレームワークと Go フレームワーク: 内部アーキテクチャと外部機能の比較
Jun 06, 2024 pm 12:37 PM
Golang フレームワークと Go フレームワーク: 内部アーキテクチャと外部機能の比較
Jun 06, 2024 pm 12:37 PM
GoLang フレームワークと Go フレームワークの違いは、内部アーキテクチャと外部機能に反映されています。 GoLang フレームワークは Go 標準ライブラリに基づいてその機能を拡張していますが、Go フレームワークは特定の目的を達成するための独立したライブラリで構成されています。 GoLang フレームワークはより柔軟であり、Go フレームワークは使いやすいです。 GoLang フレームワークはパフォーマンスの点でわずかに優れており、Go フレームワークはよりスケーラブルです。ケース: gin-gonic (Go フレームワーク) は REST API の構築に使用され、Echo (GoLang フレームワーク) は Web アプリケーションの構築に使用されます。
 Golang フレームワークでのエラー処理のベスト プラクティスは何ですか?
Jun 05, 2024 pm 10:39 PM
Golang フレームワークでのエラー処理のベスト プラクティスは何ですか?
Jun 05, 2024 pm 10:39 PM
ベスト プラクティス: 明確に定義されたエラー タイプ (エラー パッケージ) を使用してカスタム エラーを作成する 詳細を提供する エラーを適切にログに記録する エラーを正しく伝播し、非表示または抑制しないようにする コンテキストを追加するために必要に応じてエラーをラップする
 Golang の正規表現に一致する最初の部分文字列を見つけるにはどうすればよいですか?
Jun 06, 2024 am 10:51 AM
Golang の正規表現に一致する最初の部分文字列を見つけるにはどうすればよいですか?
Jun 06, 2024 am 10:51 AM
FindStringSubmatch 関数は、正規表現に一致する最初の部分文字列を検索します。この関数は、最初の要素が一致した文字列全体で、後続の要素が個々の部分文字列である、一致する部分文字列を含むスライスを返します。コード例: regexp.FindStringSubmatch(text,pattern) は、一致する部分文字列のスライスを返します。実際のケース: 電子メール アドレスのドメイン名を照合するために使用できます。たとえば、email:="user@example.com", pattern:=@([^\s]+)$ を使用してドメイン名を照合します。 [1]。
 フロントエンドからバックエンドの開発に変身すると、JavaやGolangを学ぶことはより有望ですか?
Apr 02, 2025 am 09:12 AM
フロントエンドからバックエンドの開発に変身すると、JavaやGolangを学ぶことはより有望ですか?
Apr 02, 2025 am 09:12 AM
バックエンド学習パス:フロントエンドからバックエンドへの探査の旅は、フロントエンド開発から変わるバックエンド初心者として、すでにNodeJSの基盤を持っています...
 golang フレームワークでよくあるセキュリティ問題を解決するにはどうすればよいですか?
Jun 05, 2024 pm 10:38 PM
golang フレームワークでよくあるセキュリティ問題を解決するにはどうすればよいですか?
Jun 05, 2024 pm 10:38 PM
Go フレームワークで一般的なセキュリティ問題に対処する方法 Web 開発で Go フレームワークが広く採用されているため、そのセキュリティを確保することが重要です。以下は、一般的なセキュリティ問題を解決するための実践的なガイドであり、サンプル コードも含まれています。 1. SQL インジェクション SQL インジェクション攻撃を防ぐには、プリペアド ステートメントまたはパラメータ化されたクエリを使用します。例: constquery="SELECT*FROMusersWHEREusername=?"stmt,err:=db.Prepare(query)iferr!=nil{//Handleerror}err=stmt.QueryR




