ドラッグ アンド ドロップによる画像ブラウザのプレビュー_JavaScript スキルの実装
今日は Chrome のドラッグ アンド ドロップ API を試してみました。ローカル画像をブラウザに入れてプレビューするのは非常に簡単です。テキスト画像をブラウザにドラッグ アンド ドロップすると、ブラウザが新しいページを開いて画像を読み込もうとしたときに何が起こるかを想像してみてください。ここで、このような画像の処理をブラウザに手伝ってほしくないのですが、ドラッグした画像がすぐに所定の場所に配置され、すぐにエコーされるようにしたいのです。これには、イベント オブジェクトの stopPropergation() とPreventDefault() という 2 つの関数が必要です。 JavaScriptで。前者はイベントのバブリングを防ぎ、後者はブラウザのデフォルト動作を防ぎます。
ここでは、上記の関数を実装するためにignoreDrag関数を定義します:
HTML コード
1 2 3 4 |
|
次に、jquery を使用してイベントをバインドします
HTML コード
1 2 3 4 |
|
ここでイベントをバインドするには jquery を使用するのが最善です。jquery はイベント オブジェクトをうまくカプセル化するのに役立ち、躊躇することなく stopPropagation 関数とPreventDefault 関数を使用できるからです。
ドラッグオーバーイベント関数とドラッグエンターイベント関数を同時に定義します
HTML コード
1 2 3 4 5 6 |
|
これは定義する必要があります。定義しないと、ブラウザのデフォルトの動作は依然として防止されません。
最後にドロップ関数を定義します。これは、指定した場所に画像を配置するときにトリガーされる関数です。
HTML コード
1 2 3 4 5 6 7 8 9 10 11 12 |
|
この関数は関数全体の鍵となるもので、html5、dataTransfer、FileReader の一部の機能がここで使用されます。
dataTransfer は、ドロップ イベントのイベント パラメータの属性であり、ドロップされたファイルに関する情報が含まれています。配列内の要素は、ドロップされたファイル オブジェクトです。ファイルの名前、タイプ、サイズはそれぞれ FileReader で読み取る必要があり、そのうちの 3 つはファイルの読み取りに使用されます。もう 1 つは読み取りを中断するために使用されます。これらのメソッドとその関数のリストは、読み取りが成功したかどうかに関係なく、関数は結果属性に格納されないことに注意してください。 :
 |
readAsText: このメソッドには 2 つのパラメーターがあり、2 番目のパラメーターはテキストのエンコード方式で、デフォルト値は UTF-8 です。この方法は非常に理解しやすいです。ファイルはテキスト モードで読み取られ、読み取られた結果はテキスト ファイルの内容になります。
readAsBinaryString: ファイルをバイナリ文字列として読み取ります。通常はそれをバックエンドに転送し、バックエンドはこの文字列を通じてファイルを保存できます。
readAsDataURL: これは、サンプル プログラムで使用されるメソッドです。このメソッドは、data: で始まる文字列としてファイルを読み取ります。この文字列の本質は、小さなファイルを Scheme に直接変換する方法です。ドキュメントを埋め込む。ここでいう小さなファイルとは通常、画像やhtmlなどの形式のファイルを指します。
FileReader には、次の表に示すように、一連のイベント モデルも含まれています。

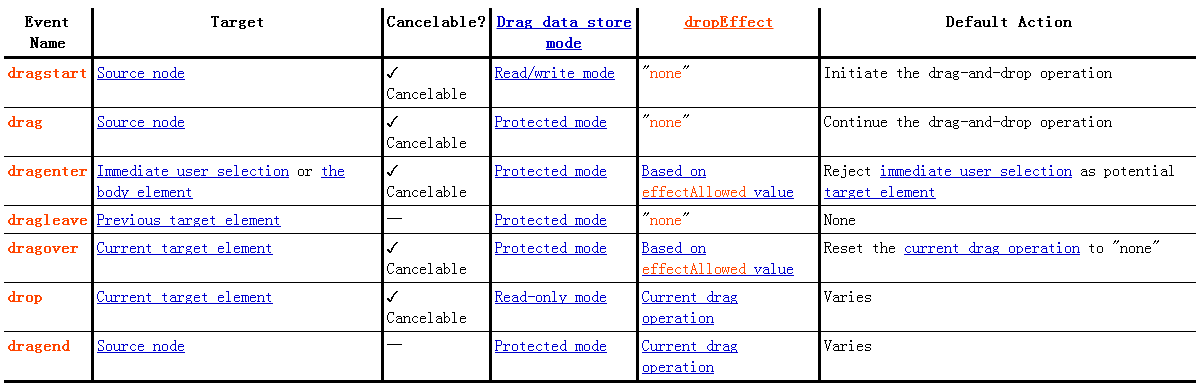
ドラッグ アンド ドロップ イベントについてさらに説明します。表は次のとおりです。
 |
トピックに戻り、FileReader の readAsDataURL 関数を通じてイメージを読み取り、イメージがロードされたら、event.target.result を通じてファイルの Base64 でエンコードされたコンテンツを取得します。前回のブログでもお話しましたが、imgタグのsrcにデータ型のURLを直接記述することができ、外部から読み込まずにブラウザが解析してくれる機能により、取得した画像コンテンツが代入されます。 imgタグのsrcに画像オブジェクトを追加し、指定した領域に必要な機能を実現します。
HTML コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
上記の内容は、ドラッグ アンド ドロップを使用して画像ブラウザ プレビューを実現する方法に関するものです。気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7744
7744
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。




