Go 言語のマップはキー値 データを保存する正しい方法は次のとおりです。覚えていない人は、クリックしてください: Go 言語マップの基本と Go 言語の基本マップ補足を理解するための記事です。
//方式一
var student = map[string]string{
"Name": "张三",
"Age": "18",
}
//方式二
var student2 = make(map[string]string, 10)
student2["Name"] = "张三"
student2["Age"] = "18"しかし、これには欠点があるようです。key がいくつあるのかわかりません。 、value 型は固定です。
##理論的に言えば、key 年齢 対応する value 型は int である必要があります。他にも、マップを通じて解決するのが難しい微妙な問題がいくつかあります。
これらの問題を解決するために、構造タイプが導入されました。
代码 完整代码 如果要是理解的话,可以理解为 这里可以把 注: 代码 完整代码 可能猛一看,感觉自定义类型和类型别名似乎一样,但是其实是不太一样的。 代码 执行结果。 結論:カスタム タイプは実際にはカスタム タイプです。タイプが変更されました。タイプ エイリアスはタイプ名を変更するだけで、本質は同じです。 # Go 言語の構造、言語のクラスJava 構造は、基本データ型に属します。 #メモリ図はおおよそ次のとおりです。。 type 语法 示例,通过结构体描述一个学生。 注:如果字段类型是相同的,可以写在同一行。 两个执行结果。 有时候我们的函数可能会要求传入一个结构体,但是你又不想定义,就想临时用一下,赶紧传参得了。 这时候可以考虑匿名结构体。 两个执行结果。 通过 但是操作过程跟上述一样,Go已经封装好了。 代码 使用 如果使用 执行结果。 代码 执行结果。 在操作结构体时,即使没有赋值,也会有默认值,所以不用担心会报错。自定义类型
type 自定义类型名 类型名
例:
type NewInt int
package main
import "fmt"
type NewInt int
func main() {
var n1 NewInt = 1
fmt.Println(n1)//结果为1
}NewInt包含了int的功能。NewInt当作int来使用。NewInt是一个新的类型,它包含int,并不等于int。类型别名
type 类型别名 = 类型名
例:
type Nint = int
package main
import "fmt"
type Nint = int
func main() {
var n1 Nint = 1
fmt.Println(n1)//1
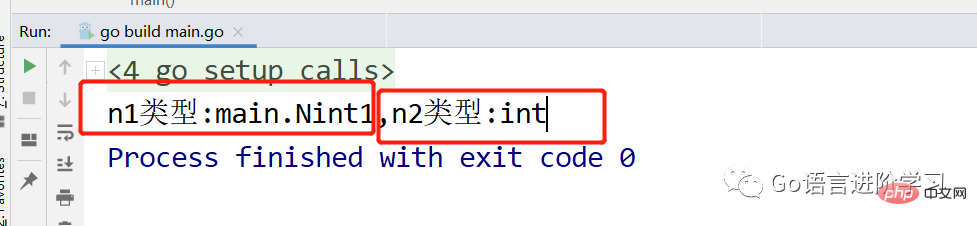
}自定义类型和类型别名区别
package main
import "fmt"
type Nint1 int //自定义类型
type Nint2 = int //类型别名
func main() {
var n1 Nint1 = 1
var n2 Nint2 = 1
fmt.Printf("n1类型:%T,n2类型:%T", n1, n2)
}
構造
や Python などは廃止されました。単純な構造です。単純。 
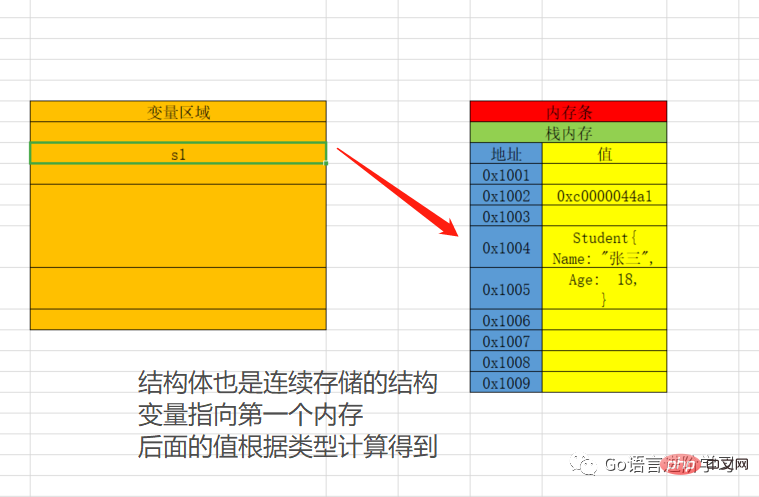
#構造定義
構造の定義本文には、キーワード および struct が必要です。 type 结构体名 struct {
字段1 字段类型1
字段2 字段类型2
...
}type Student struct {
Name string
Age int
Height int
Weight int
phone string
}type Student struct {
Name string
Age, Height, Weight int
phone string
}结构体初始化
方式一,赋值时初始化
func main() {
var s1 = Student{
Name: "张三",
Age: 18,
Height: 180,
Weight: 120,
phone: "6666666",
}
fmt.Println(s1)
}方式二,先声明,后赋值
func main() {
var s1 Student
s1.Name = "张三"
s1.Age = 18
s1.Height = 180
s1.Weight = 120
s1.phone = "66666"
}
匿名结构体
方式一,先声明,后赋值
func main() {
var car struct {
Name string;
CarNum string
}
car.Name = "QQ"
car.CarNum = "京6666"
fmt.Println(car) //{QQ 京6666}
}方式二,声明+初始化
func main() {
var car = struct {
Name string;
CarNum string
}{
Name: "QQ",
CarNum: "京6666",
}
fmt.Println(car) //{QQ 京6666}
}
通过
&方式初始化结构体&的方式初始化,性能会提高一点,因为返回的是第一个的指针。func main() {
//方式一,等于一个空&结构体在赋值
var s1 = &Student{}
s1.Name = "张三"
//...
//方式二,直接赋值
var s2 = &Student{
Name: "",
Age: 0,
Height: 0,
Weight: 0,
phone: "",
}
//方式三不可以
//var s3 &Student//error
}&的方式基本跟原来一样,但是方式三不行。&初始化结构体函数注意事项
&的方式,那函数参数也要变一下的。package main
import "fmt"
type Student struct {
Name string
Age, Height, Weight int
phone string
}
func sayStudent1(s Student) {
fmt.Println(s)
}
func sayStudent2(s *Student) {
//如果穿的是结构体地址,那么接收就需要用*
fmt.Println(s)
}
func main() {
var s1 = Student{
Name: "111",
Age: 0,
Height: 0,
Weight: 0,
phone: "1111",
}
var s2 = &Student{
Name: "2222",
Age: 0,
Height: 0,
Weight: 0,
phone: "2222",
}
sayStudent1(s1)
sayStudent2(s2)
}
关于结构体默认值
func main() {
var s1 = Student{}
fmt.Println(s1)
}
int默认值是0,string默认值是"",等。
以上がGo言語の基礎の構造(春の章)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




