Google Chromeの知られざるコンソールデバッグ方法!
はじめに:Java プログラマとして、Chrome ブラウザは最も一般的に使用されるソフトウェアの 1 つです。そのため、そのデバッグのヒントについてどれくらい知っていますか?
コンソール - ログ
- 情報、警告、エラー
- テーブル
- グループ
- #dir
- count
- clear
- time
- assert
- ##chrome devtools
$(セレクター, [startNode]) $$(セレクター, [startNode]) - ##$ ##copy(obj)
- inspect(オブジェクト/関数)
- getEventListeners(obj)
- monitor/unmonitor(function)
- monitorEvents/unmonitorEvents(object[, events])
- エイリアス
api
:
# を次に示します。
##console.logconsole.log(obj1 [, obj2, ..., objN);
console.log(msg [, subst1, ..., substN);
ログイン後にコピーconsole.log
コンソールにメッセージを出力する機能です。複数のパラメータで渡すことができ、出力の動作は最初のパラメータが置換文字列であるかどうかによって異なります。 console.log(obj1 [, obj2, ..., objN); console.log(msg [, subst1, ..., substN);
文字列が置換されると、後続のパラメータによって文字列内のプレースホルダが順番に置換されます。文字列が置換されない場合は、各パラメータの値が出力されます:
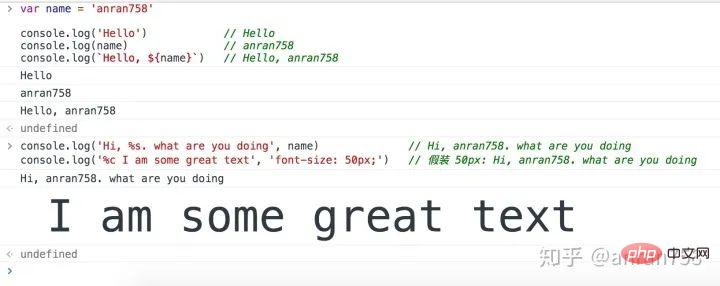
var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doing
下面是替换字符串所支持的参数, 学习过 C 语言的同学是不是有种熟悉的感觉呀~
| 占位符 | 描述 |
|---|---|
%s | 字符串 |
%d or %i | 整数 |
%o or %O | 对象 |
%f | 浮点数 |
%c | 样式代码 |
在使用时需要注意的一点是:不同占位符在传入值时会预先针对类型的不同而进行格式化,比如:
// 我们在使用了数字占位符,却传入字符串. 内部进行格式化时进行了类似 parseInt('anran758', 10) 的数据转换 // 因此替换结果为 NaN console.log('result: %d', 'anran758'); // result: NaN // 再比如,我们传入一个浮点数,经过数据格式化为 3。这一种是符合预期,因为我们要的就是整数 console.log('result: %d', 3.25); // result: 3
了解了这些扩展方式后,我们可以来做一些有意思的事~
比如,如果你打开控制台去访问知乎、百度等网站时,可能会发现控制台有一些开发者留下的彩蛋~ 如招聘信息或者自家公司的立体 logo:

哔哩哔哩控制台输出

知乎控制台的输出
不过值得一提的是,js 规范中并没有规定 console 该如何实现,不同的浏览器调用 console 后的表现也会不一致。
这导致有一个常见的问题发生: 在调用接口时,明明请求的数据还没回来,打印出来却是有值的。实际上原因可能就是你所使用的浏览器,在实现时该 API 是异步的,它提前给你显示了出来。这个问题我在 segmentfault 的问答区中看到有很多朋友问了这样的问题,特意提一提这事。
解决的方法也很简单,如果你觉得这个值不对劲的话,你可以先将对象转为 json 字符串,然后再解析为对象, 这样就能将原始值输出。
console.log(JSON.parse(JSON.stringify(obj)));
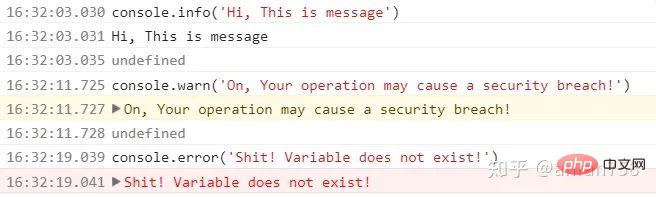
info, warn, error
如果你使用过一些脚手架来搭建项目或者是使用过 SDK 的话,那么在控制台中你能看到以下相关的使用信息。
比如在载入程序时会发出一些运行信息会通过 log 或者 info 来输出信息。
或者你使用的框架中检测到你使用了一些将来可能会被废弃的 API,这时它可能会在控制抛出一个 warn 来警告你。
再或者你使用人家 SDK 的姿势不对,程序内部检测到压根不是这么用的,那么 SDK 内部会抛出错误信息,我们可以通过错误信息来进行排查错误。
这三个 API 更多的是给开发人员提供额外的信息,来查看页面的运行情况,更多用于被封装过后的组件或框架中。
// Info console.info('Hi, This is message') // warning 警告 console.warn('On, Your operation may cause a security breach!') // Error 报错 console.error('Shit! Variable does not exist!')

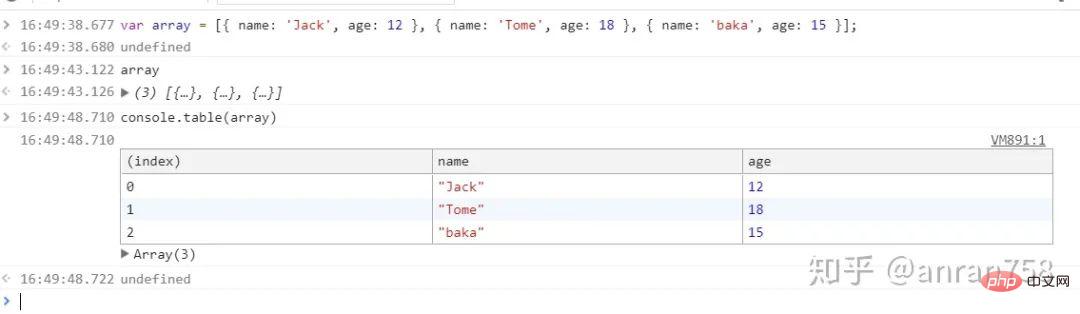
table
console.table只接受一个数组或者对象, 可以接受一个额外的参数来描述表格的列数。它会把数据通过表格的形式打印出来, 这样我们看数据的时候就能直观了很多:
var array = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
];
console.table(array);
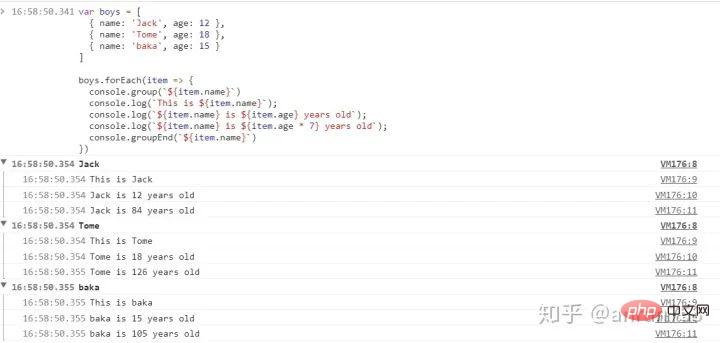
group
console.group 和 console.groupEnd 是成对出现的,就像我们使用的标签一样。group在控制台创建一个新的分组, 输出到控制台上的内容都会被添加一个缩进, 表示该内容属于当前分组, 直到调用 console.groupEnd() 之后, 当前分组才结束。
var boys = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
]
boys.forEach(item => {
console.group(`${item.name}`)
console.log(`This is ${item.name}`);
console.log(`${item.name} is ${item.age} years old`);
console.log(`${item.name} is ${item.age * 7} years old`);
console.groupEnd(`${item.name}`)
})
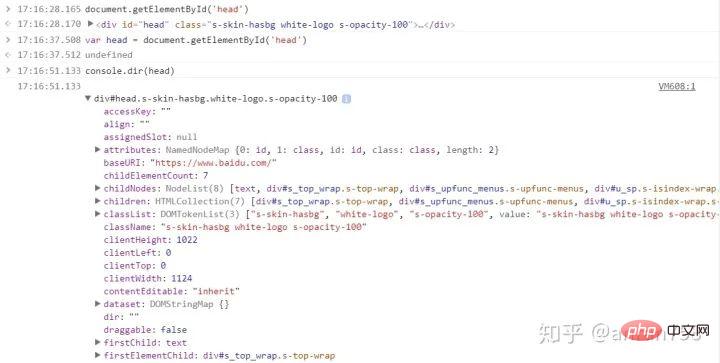
dir
console.dir,在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表
我们知道console.log实际上是可以输出 DOM 节点的, 但很多时候我们想查看的不是 DOM 节点,而是该 DOM 节点下的属性,这里就可以使用 dir 来代替 log 来输出 DOM 节点对象.
var head = document.getElementById('head'); console.log(head); console.dir(head);
但需要注意的是,这个功能是非标准的,尽量不要在生产模式下使用。

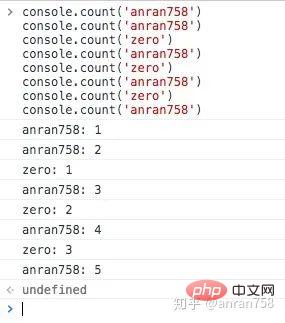
count
count, 如同字面意思一样. count()会输出每一次被调用的次数. 该方法的兼容性也需要注意, 不适用于生产模式.
console.count('anran758') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758')

clear
clear可以清楚调用这个 API 之前的所有 log 信息,这在一个 log 很多很乱的情况下进行某个功能调试会很有作用。
// something info console.clear();
time
启动一个计时器(timer)来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字。页面中最多能同时运行 10,000 个计时器。跟 group 一样, time 也是配套的。
当以此计时器名字为参数调用 console.timeEnd() 时,浏览器将以毫秒为单位,输出对应计时器所经过的时间.
比如我们统计一下请求接口的时间:
console.time('fetching data');
fetch('https://api.github.com/users/anran758')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data);
});这样我们就轻易的知道了这次我们请求花费了多少时间啦~ 但值得注意的是,该方法的统计时间在微观下不够精准,更多时候我们还是需要使用更专业的测试工具后者网站来完成测试性能的工作。


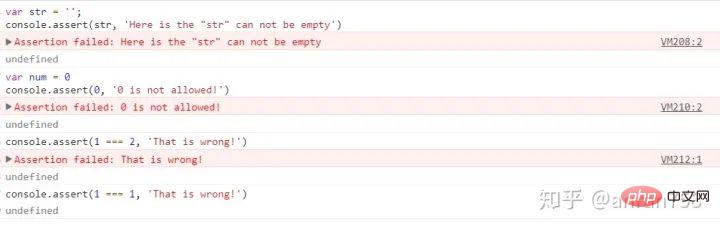
assert
console.assert()还是蛮有意思的. 它第一个参数接受一个断言(声明), 第二个参数是一个message. 如果断言为 false,则将一个错误消息写入控制台。如果断言是 true,就当做没发生。语法如下:
console.assert(assertion, message [, subst1, ..., substN]);
这里的断言不一定是false才会触发错误. 我特意去测试了一下, 触发的规则也跟if的判断里的逻辑相反. 只要是断言是0, NaN, undefined, false, null, 空字符串('')这些假值就会激活报错.
// Assertion failed: Here is the "name" can not be empty var str = ''; console.assert(str, 'Here is the "str" can not be empty'); // Assertion failed: 0 is not allowed! var num = 0; console.assert(0, '0 is not allowed!'); // Assertion failed: That is wrong! console.assert(1 === 2, 'That is wrong!'); // 什么都不会发生 console.assert(1 === 1, 'That is wrong!');

以上是 18.01.30 分享出来的内容,在这之后又发现了一些好用的功能,如果你跟笔者使用的都是 chrome 浏览器的话,可以继续往下看,笔者将逐一进行介绍:
chrome devtools
次に、コンソールの chrome devtools によって提供されるいくつかの構文シュガーを紹介します。これらのメソッドは、コンソール コード内で直接使用することはできません。メソッドがブラウザによって提供されているか、独自のコードで定義されているかを区別するには、console.log(method) を使用できます。出力される内容が [Command Line API] の場合、それは組み込みメソッドです。
$(selector, [startNode])
フロントエンドをやったことのある友人は jqeury## について知っていると思います#$ セレクター。このシンボルを見ると、DOM に関連するものを考えることができます。
document.querySelector() を導入しました。これにより、対応する DOM 要素を簡単に見つけることができますが、API の綴りは確かに少し面倒です。方法 使用頻度は低くありません。したがって、chrome 開発ツールは、使用できる $ のエイリアスを提供します。
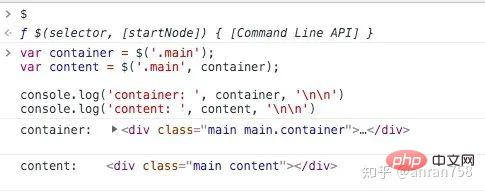
$ 接受两个参数,第一个参数接受一个选择器,第二个参数接受一个 DOM 元素表示从该元素下开始搜索,不传默认为 document.
我们可以简单做一个 demo 实验一下:
<!-- 一个简单的嵌套结构 --> <div class="main main.container"> <div class="start"></div> <div class="main content"></div> <div class="end"></div> </div>
将上面的 demo 保存至 html 中后,在 chrome 浏览器中打开该文件。输入以下代码查看实际效果:
// 查看是否是 Command Line API,如果不是的话那就意味着你在全局中引入了第三方库,它会覆盖浏览器默认的 API $; // 从 document 中获取第一个 main 元素, var container = $('.main'); // 我们将上面获取到的节点作为 startNode, 从该节点往下找可以找到 content var content = $('.main', container); console.log('container: ', container, '\n\n'); console.log('content: ', content, '\n\n');

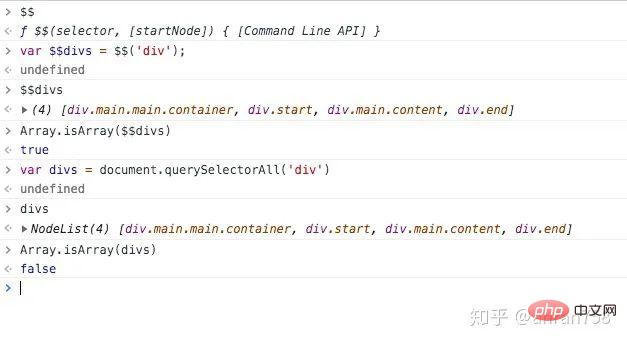
$$(selector, [startNode])
$$ 相当于 document.querySelectorAll,但细节上看会有些不同。$$ 调用后会返回一个数组,而后者调用后返回的是一个 NodeList,缺少一些数组的方法。
$$ 与 $ 接受的参数的功能是一致的,就不过多介绍:

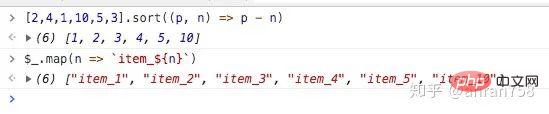
$_
说这个方法之前需要先科普一下返回值这个概念:js 每一个表达式都会有返回值,比如你定义一个函数,但是没有 return 任何东西,那么调用这个函数后的返回值就是 undefined。这个知识点可以在 你不知道的 JavaScript 系列中了解更详细的解析。
function fn() {} // 返回值是 undefined
fn(); // 返回值是 undefined
var n = 0; // 返回值是 undefined
n += 1; // 返回值是 1
[1, 2, 3].map(n => n * 2); // [2, 4, 6]好啦,话归正题~有时候为了方便,我们会直接在控制台进行运算,此时我们可以使用 $_ 获取上一个表达式的值。在某些时候可以提供便利性。

clear、dir 分别是 console.clear、console.clear、dir 的别名。
copy(obj)
该方法可以将数据 copy 至粘贴板。
当初发现这个 API 时还是挺意外的。当时需要将城市映射表数据改造为另一种结构,就直接在控制台中处理好了。接着就在想如何将数据弄出来,数据量很大,不好拷贝下来。然后突发奇想,看看控制台有没有支持复制数据的功能,随便尝试了以下,然后就成功了。
这就意味着以后我们做一些数据处理可以直接在控制台中进行处理,在某些方面上会挺方便的,比如快速生成一个长度为 20 的数组,数组内有 0 ~ 19 的数字:
// 要检查一下有没有全局变量覆盖了默认的 API
// ƒ copy(value) { [Command Line API] }
copy;
var arr = [];
for (let i = 0; i < 20; i++) {
arr.push(i);
}
// 此时可以检查是否复制成功
console.log(arr);
copy(arr);
inspect(object/function)
inspect 接受一个对象或者函数。
如果这个参数是一个 DOM 元素的话,并且它是存在 DOM 树中的,那么它会切换到 Elements 这个 tab。如果这个 DOM 元素没有被插入 DOM 树种的话,那仅仅会切换 tab。
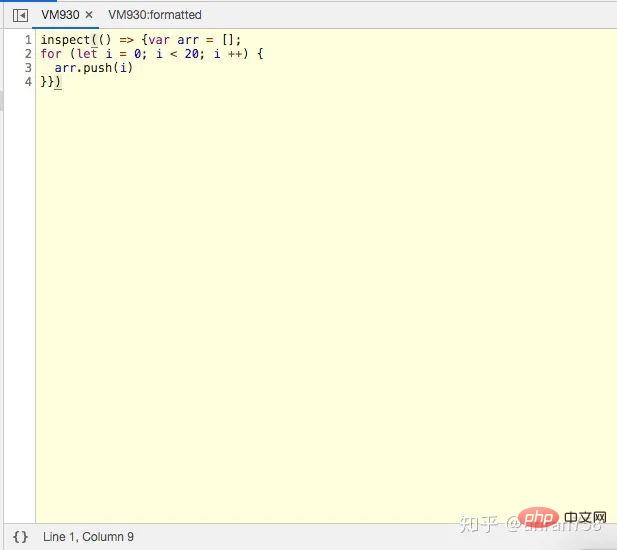
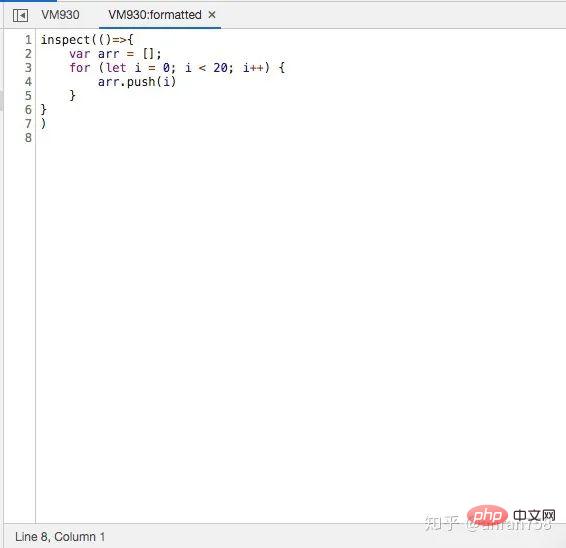
如果传入的是一个函数,会将这个函数传入 source 面板,用以检查函数(比起查看 DOM 的功能, 传递函数后的功能除了格式代码外并没有想到好的用处)

代码格式前

getEventListeners(obj) 指定された DOM にバインドされたイベント リスナーを返します。これは、DOM をデバッグするときに非常に便利な場合があります。 Zhihu ホームページを例にとると、document.body:

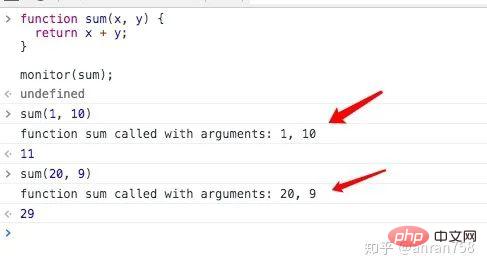
指定された関数が呼び出されると、関数名と関数に渡された値を示すメッセージがコンソールに記録されます。呼び出しの時刻パラメータ。監視を停止するには、
unmonitor(function) を使用します。
console.info 情報を追加するのと同じであり、糖衣構文とみなされます~主にデバッグに使用されます。いつ

monitorEvents/unmonitorEvents(object[, events])
monitorEvents 指定された DOM のイベントを監視します。2 番目のパラメータが渡されない場合、すべてのイベントが監視されます。 <p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">相对应的是使用<code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">unmonitorEvents(object[, events])停止监控事件。
// 监控/停止监控 window 中触发的所有事件 monitorEvents(window); unmonitorEvents(window); // or 监控/停止监控 window 中触发的 mouseover 事件 monitorEvents(window, 'mouseover'); unmonitorEvents(window, 'mouseover'); // or 监控/停止监控 window 中触发的指定多个事件 monitorEvents(window, ['mouseover', 'mouseout']); unmonitorEvents(window, ['mouseover', 'mouseout']);
别名
对于一些常用的方法, chrome tools 提供了别名以供我们快速使用:
| 缩短前 | 缩短后 |
|---|---|
| console.clear | clear |
| console.dir | dir |
| console.table | table |
| Object.keys | keys |
| Object.values | values |
参考资料:
Console 从 console.log 说起(上) Console Utilities API Reference
以上がGoogle Chromeの知られざるコンソールデバッグ方法!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
よりスムーズなおすすめの Android エミュレータ (使用したい Android エミュレータを選択してください)
Apr 21, 2024 pm 06:01 PM
ユーザーにより良いゲーム体験と使用体験を提供できます Android エミュレータは、コンピュータ上で Android システムの実行をシミュレートできるソフトウェアです。市場にはさまざまな種類の Android エミュレータがあり、その品質も異なります。読者が自分に合ったエミュレータを選択できるように、この記事ではいくつかのスムーズで使いやすい Android エミュレータに焦点を当てます。 1. BlueStacks: 高速な実行速度 優れた実行速度とスムーズなユーザー エクスペリエンスを備えた BlueStacks は、人気のある Android エミュレーターです。ユーザーがさまざまなモバイル ゲームやアプリケーションをプレイできるようにし、非常に高いパフォーマンスでコンピュータ上で Android システムをシミュレートできます。 2. NoxPlayer: 複数のオープニングをサポートし、ゲームをより楽しくプレイできます。複数のエミュレーターで同時に異なるゲームを実行できます。
 Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubaoブラウザプラグイン版のインストール方法 - Doubaoブラウザプラグインインストール方法
May 07, 2024 pm 07:16 PM
Doubao は包括的で強力な AI のサポートにより、書き込み、描画、情報の確認などの作業をより迅速に行うことができ、作業効率が大幅に向上します。 Doubao には PC クライアントとブラウザ プラグインがあります。よくわからない人のために、次のエディターで、Google Chrome を例に説明します。 、Doubao公式ウェブサイトに移動します beanbaoプラグインを直接ダウンロードします。 2. Doubao ブラウザ プラグイン バージョンをダウンロードした後、Google Chrome で拡張機能ページを開き、右上隅にある [開発者モード] をオンにします。 3. 次に、ダウンロードした Beanbao プラグインを Google Chrome ページにドラッグします。 4. このようなウィンドウが表示されたら、[拡張機能の追加]をクリックします。 5. インストールが完了したら、
 マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?マウスの中ボタンを押すと何の役に立つのでしょうか?
May 09, 2024 pm 12:40 PM
マウスの中ボタンとは何ですか?実際には、ホイールを上下にスライドさせるとページを簡単に表示できます。ホイールをクリックすると、これがいわゆる中ボタンになります。ソフトウェアによっては、中ボタンが付いている場合があります。ソフトウェアの設定によって異なります。マウスの中ボタンは、実際にはマウス ホイールをクリックしたことになります。マウスの中ボタンはソフトウェア プログラムによって異なる機能を持っていますが、まったく効果がない場合もあります。 1. 連続スクロール モードに変更する Web の閲覧中にマウスの中ボタンをクリックすると、ユーザーはマウスを上下に動かすだけでページをスライドできます。 2. たとえば、Google Chrome で、ユーザーがマウスの中ボタンを使用して Web ページのハイパーリンクをクリックすると、新しいタブが開きます。
 Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chromeに信頼できるサイトを追加する方法
Jul 19, 2024 pm 04:14 PM
Google Chrome に信頼できるサイトを追加するにはどうすればよいですか?一部のユーザーは、インターネット サーフィン中に安全ではないというメッセージが表示されるため、正常に Web を閲覧できません。その場合、Web サイトを信頼済みサイトとして追加することができ、正常にアクセスしてインターネットをスムーズに閲覧できます。以下のエディターは、Google Chrome に信頼できるサイトを追加する手順を示します。手順はシンプルで操作が簡単で、初心者でも簡単に始めることができます。 Google Chrome に信頼済みサイトを追加する方法: 1. Google Chrome を開き、右上隅にある 3 つの点をクリックします。 [設定]をクリックします。プライバシー設定とセキュリティを選択します。 (図に示すように) 2. ページの下部にある [Web サイトの設定] をクリックします。 (図に示すように) 3. ページの下部にある安全でないコンテンツをクリックします。 (図に示すように) 4. 「許可」オプションの右側にある「追加」ボタンをクリックします。 (写真の通り) 5.負ける
 Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか? Google Chrome に安全でないソリューションが表示される
Apr 17, 2024 pm 08:00 PM
Google Chrome が安全でないコンテンツを要求した場合はどうすればよいですか?この場合、Web サイトに正常にアクセスできるように信頼できるサイトを追加する方法を誰もが知りたいと考えています。Web サイトが実際に問題がなく、Chrome ブラウザからの単なる誤報であることが確認できた場合は、ソフトウェア チュートリアルで紹介されます。友人に Google Chrome の安全でない解決策を表示してください。お役に立てば幸いです。 Google Chromeが安全ではないと表示される場合の解決策 1. Google Chromeを開き、右上の三点アイコンをクリックし、[設定]を選択します。 2. 左側の「プライバシー設定とセキュリティ」を選択します。 3. 右側のページの下部にある [Web サイトの設定] をクリックします。 4. ページの下部にある安全でないコンテンツをクリックします。 5. 「許可」オプションの右側にある「追加」ボタンをクリックします。 6. Web サイトのアドレスを入力します。
 Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできないのはなぜですか?
Apr 13, 2024 pm 11:00 PM
Windows 7 で Google Chrome をダウンロードできない理由: オペレーティング システムのバージョンが古すぎる、必要なコンポーネントがファイアウォールまたはセキュリティ ソフトウェアによってブロックされている。解決策: オペレーティング システムをアップグレードし、TLS 1.2 を有効にし、必要なコンポーネントをインストールし、ファイアウォールを確認し、ネットワーク接続を確認します。
 Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は? Google ChromeでWebページ全体のスクリーンショットを撮る方法
May 08, 2024 am 08:50 AM
Chrome で Web ページのコンテンツ全体をスクリーンショットする方法は?ダウンロードした Google Chrome には独自のスクリーンショット機能がありません。ここでは、Google Chrome で Web ページ全体をスクリーンショットする方法を友達と共有します。プラグインをインストールせずに Web ページ全体のスクリーンショットを取得する方法があれば、それを実現できます。 Chrome で Web ページ全体のスクリーンショットを取得する Chrome で Web ページ全体のスクリーンショットを取得することは、組み込み関数が開発者向けオプションに隠されているため、さらに複雑になります。 心配しないで!以下の手順に従って実行します。 1. Chrome インターフェイスで F12 キーをクリックすると、開発者ツール ディレクトリにすぐにアクセスできます。 2. 次に、Ctrl+Shift+P キーの組み合わせを押して、「[scre」と入力します。
 Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできないのはなぜですか?
Apr 24, 2024 pm 02:25 PM
Gate.io にアクセスできない理由には、地域制限、メンテナンスまたはアップグレード、ネットワークの問題、ブラウザの互換性、不正行為対策、DNS 解決の問題などが含まれます。解決策: 地域制限がないことを確認し、メンテナンスが完了するまで待ち、ネットワーク接続を確認し、ブラウザを更新し、カスタマー サービスに連絡してブロックを解除し、DNS 設定を調整します。




