Nginx の非常に簡単なチュートリアル。この記事を読んで始めてください。
Nginx の概要
1.1 Nginx とは
Nginx は、高性能の http およびリバース プロキシ サーバーであり、メモリ使用量が少なく、強力な同時実行機能が特徴です。 Nginx は、パフォーマンスの最適化のために特別に開発されました。パフォーマンスが最も重要な考慮事項です。高負荷のテストに耐えることができます。レポートによると、最大 50,000 の同時接続をサポートできます。
1.2 リバース プロキシ
フォワード プロキシ: ブラウザでプロキシ サーバーを設定し、プロキシ サーバー経由でインターネットにアクセスします。
リバース プロキシ: リバース プロキシ サーバーにリクエストを送信すると、リバース プロキシ サーバーはデータを取得する対象のサーバーを選択し、クライアントにデータを返します。このとき、リバース プロキシ サーバーとターゲット サーバーは外部に対して同一のものであり、公開されるのはプロキシ サーバーのアドレスです。
1.3 負荷分散
リクエストの数が多すぎて 1 台のサーバーでは処理できない場合は、サーバーの数を増やします。サーバー上では、元のリクエストが 1 台のサーバーに集中し、そのリクエストが複数のサーバーに分散され、負荷分散されます。
1.4 動的ページと静的ページの分離
サーバーの解析速度を高速化するために、動的ページと静的ページをサーバーに引き渡すことができます。複数のサーバーを使用して解析することで解析速度を向上させ、単一サーバーへの負荷を軽減します。
2 回目の Nginx インストール
Nginx には、いくつかの依存関係パッケージ (pcre、openssl) が必要です。 zlib の場合、nginx をインストールする前に、これらの依存関係をインストールする必要があります。
#2.1 pcre の依存関係をインストールする
- ##コマンドを使用して
- pcre
圧縮パッケージをダウンロードする
1wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
ログイン後にコピー
- #圧縮ファイルを解凍します
##
1tar -xvf pcre-8.37.tar.gz
ログイン後にコピー#解凍したファイルを入力しますファイル ディレクトリで、次のコマンドを実行します。
- #
1./configure
ログイン後にコピー#次のコマンドを使用してコンパイルしてインストールします
1make && make install
インストールされている pcreバージョン番号
を確認してください
1pcre-config --version
2.2 安装openssl,zlib等依赖
1yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.3 安装nginx
nginx官网下载nginx,官网地址:https://nginx.org/download/;将压缩包拖到服务器上;
使用命令
tar -xvf nginx-1.12.2.tar.gz解压压缩包;使用命令
./configure检查;使用命令
make && make isntall编译安装;
安装成功后,在usr会多出来一个文件夹,local/nginx,在nginx的sbin文件夹下有启动脚本。
2.4 启动nginx
在/usr/local/nginx/sbin文件夹下,使用以下命令启动
1./nginx
然后浏览器访问服务器ip,nginx默认端口是80,出现以下页面则证明nginx安装成功;

2.5 Nginx常用的命令
使用这些命令时需要进入/usr/local/nginx/sbin文件夹
查看
nginx的版本号
1./nginx -v
启动
nginx
1./nginx
关闭
nginx
1./nginx -s stop
重新加载
nginx
1./nginx -s reload
2.6 Nginx的配置文件
nginx的配置文件在/usr/local/nginx/conf中的nginx.conf。我们将nginx.conf中注释的内容删除一下。
1#user nobody;
2worker_processes 1;
3
4#pid logs/nginx.pid;
5
6events {
7 worker_connections 1024;
8}
9
10http {
11 include mime.types;
12 default_type application/octet-stream;
13
14 sendfile on;
15 #tcp_nopush on;
16
17 #keepalive_timeout 0;
18 keepalive_timeout 65;
19
20 #gzip on;
21
22 server {
23 listen 80;
24 server_name localhost;
25
26 location / {
27 root html;
28 index index.html index.htm;
29 }
30 }
31}nginx的配置文件包含三部门。
1.全局块
从配置文件开始到events块之间的内容,主要会设置一些nginx服务器整体运行的配置指令。
1worker_processes 1;
这个代表nginx处理并发的关键配置,值越大,处理并发能力越强。但是会受到硬件、软件等约束。
2.events块
events块涉及的指令主要影响nginx服务器与用户网络的连接。
1worker_connections 1024;
这个代表nginx支持的最大连接数。
3.http全局块
nginxサーバー構成で最も頻繁に使用される部分。 httpグローバル ブロックには、http ブロックと サーバー ブロックが含まれます。
3 つの Nginx 構成リバース プロキシ
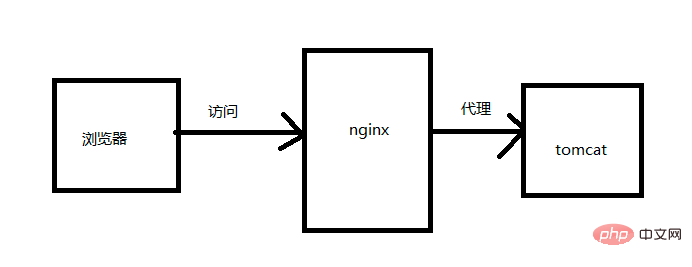
3.1 ngix プロキシ プロセス

## への直接アクセスをリクエストすると、ローカル ブラウザは nginx サーバー、nginx サーバー リバース プロキシ tomcat サーバーにアクセスします。 #トムキャット。 tomcat のインストールについてはここでは説明しませんが、tomcat と nginx を同じサーバーにインストールしました。 <h3 id="span-style-font-size-inherit-line-height-inherit-display-inline-block-font-weight-normal-background-rgb-color-rgb-padding-px-px-px-border-top-right-radius-px-border-top-left-radius-px-margin-right-px-配置ip和域名的绑定关系-span-span-style-display-inline-block-vertical-align-bottom-border-bottom-px-solid-rgb-border-right-px-solid-transparent-span"><span style="font-size: inherit;line-height: inherit;display: inline-block;font-weight: normal;background: rgb(239, 112, 96);color: rgb(255, 255, 255);padding: 3px 10px 1px;border-top-right-radius: 3px;border-top-left-radius: 3px;margin-right: 3px;">3.2 配置ip和域名的绑定关系</span><span style="display: inline-block;vertical-align: bottom;border-bottom: 36px solid rgb(239, 235, 233);border-right: 20px solid transparent;"> </span></h3><p style="font-size: inherit;color: inherit;line-height: inherit;margin-top: 1.7em;margin-bottom: 1.7em;">由于我们的<code style="font-size: inherit;line-height: inherit;overflow-wrap: break-word;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;color: rgb(248, 35, 117);background: rgb(248, 248, 248);">nginx没有域名,为了演示,因此我们在本地host文件中配置nginx服务器ip和域名进行绑定。这个host文件的具体位置在C:\Windows\System32\drivers\etc。在host文件中增加一句配置:
147.104.xxx.xxx www.javatrip.com
前面的ip是服务器的ip地址,后面的域名是我随便起的用于绑定这个ip的一个域名。配置好之后,我们使用域名访问一下tomcat,如果能请求到tomcat默认页面,则配置成功。

3.3 在nginx配置请求转发
1 server {
2 listen 80;
3 server_name localhost;
4
5 location / {
6 root html;
7 index index.html index.htm;
8 }
9 }我们将以上默认的配置文件做个修改:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://127.0.0.1:8080;
8 index index.html index.htm;
9 }
10}以上这段配置的意思就是请求是47.104.xxx.xxx:80,都会转发至47.104.xxx.xxx:8080。
现在浏览器访问www.javatrip.com,发现直接转发到了tomcat上了,这样简单的反向代理就完成了。
3.4 根据请求后缀分发
我们再解压一个tomcat,端口号设置为8081,分别在两个tomcat下webapps目录下面新建dev和prod目录,然后在该目录下写一个文件。
将请求www.javatrip.com:7001/dev转发到tomcat8080,将请求www.javatrip.com:7001/prod转发到tomcat8081。现在我们的nginx监听的端口号是7001。打开nginx的配置文件,新建一个server如下:
1server {
2 listen 7001;
3 server_name 47.104.xxx.xxx;
4
5 location ~ /dev/ {
6 proxy_pass http://127.0.0.1:8080;
7 }
8
9 location ~ /prod/ {
10 proxy_pass http://127.0.0.1:8081;
11 }
12}然后试试效果,分别访问www.javatrip.com:7001/dev/a.html和www.javatrip.com:7001/prod/a.html,效果如下:


其中,配置转发的时候用到了~,其含义内容如下:
= 严格匹配。如果这个查询匹配,那么将停止搜索并立即处理此请求。
~ は大文字と小文字を区別する一致です (正規表現が使用可能)
!~ は大文字と小文字を区別しない一致です-match
#~* は大文字と小文字を区別しない一致です (正規表現が使用可能)
# ! ~* は大文字と小文字を区別しない不一致です
^~ このプレフィックスが通常の文字列で使用されている場合、パスが一致するかどうかを
nginxに伝えますその場合、正規表現はテストされません。
4 つの Nginx 構成の負荷分散
4.1 負荷分散とは
ロード バランスとは、実行のために負荷 (作業タスク、アクセス要求) を複数のオペレーティング ユニット (サーバー、コンポーネント) に分散して割り当てることを意味します。これは、高性能、単一障害点 (高可用性)、およびスケーラビリティ (水平スケーリング) を解決する究極のソリューションです。
ここで達成したいのは、www.javatrip.com:7001/prod/a.html にアクセスしてリクエストを 2 つの Tomcat にそれぞれ分散することです。 に新しいフォルダー prod を作成し、その中にファイル a.html を置きます。このように、tomcat8081 と tomcat8080 の両方に、prod ファイルと a.html ファイルが内部に含まれます。
4.2 配置nginx.conf
首先,在http块中配置两个tomcat的服务列表
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}其次,在server块中配置规则:
1server {
2 listen 80;
3 server_name 47.104.xxx.xxx;
4
5 location / {
6 root html;
7 proxy_pass http://myserver;
8 index index.html index.htm;
9 }
10}4.3 测试效果
访问地址:www.javatrip.com:7001/prod/a.html,多刷新几次。发现有的请求到tomcat8080上,有的请求到tomcat8081上。


4.4 nginx支持的几种负载策略
轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4}weight(权重):默认为1,权重越高,分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080 weight=1;
3 server 127.0.0.1:8081 weight=2;
4}ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决
session的问题。
1upstream myserver{
2 ip_hash;
3 server 127.0.0.1:8080;
4 server 127.0.0.1:8081;
5}fair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
1upstream myserver{
2 server 127.0.0.1:8080;
3 server 127.0.0.1:8081;
4 fair;
5}由于动静分离在实际开发中也不常用,就不再写了。本篇文章做为一个nginx入门,到这里就基本完结了。最后留给大家一个问题思考一下:如何保证nginx的高可用?
以上がNginx の非常に簡単なチュートリアル。この記事を読んで始めてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。




