EasyCode: ワンクリックでコードを生成
Easycode は、エンティティ、コントローラー、サービス、DAO、データ テーブルのマッパーをコーディングなしで直接生成できる、シンプルかつ強力な idea のプラグインです。
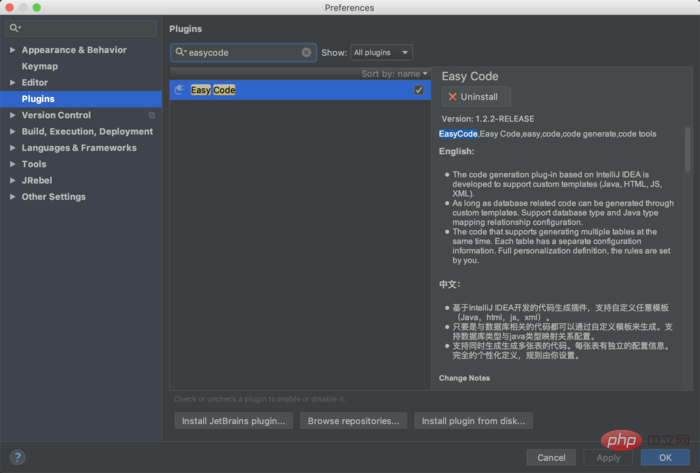
1. インストール (EasyCode)

ここではすでにインストールしています。
Lombok というプラグインをインストールすることをお勧めします。
Lombok は、アノテーションを通じてコンパイル時にプロパティのコンストラクター、ゲッター/セッター、equals、ハッシュコード、および toString メソッドを自動的に生成できます。ソース コードにはゲッター メソッドとセッター メソッドが存在しないのに、コンパイルされたバイトコード ファイルにはゲッター メソッドとセッター メソッドが存在するという魔法が起こります。
2. データベースを作成します
-- ---------------------------- -- Table structure for user -- ---------------------------- DROP TABLE IF EXISTS `user`; CREATE TABLE `user` ( `id` int(11) NOT NULL, `username` varchar(20) DEFAULT NULL, `sex` varchar(6) DEFAULT NULL, `birthday` date DEFAULT NULL, `address` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; SET FOREIGN_KEY_CHECKS = 1;
3. IDEA
で接続データベースを構成します この前に、比較的単純な新しい Springboot プロジェクトを作成します。
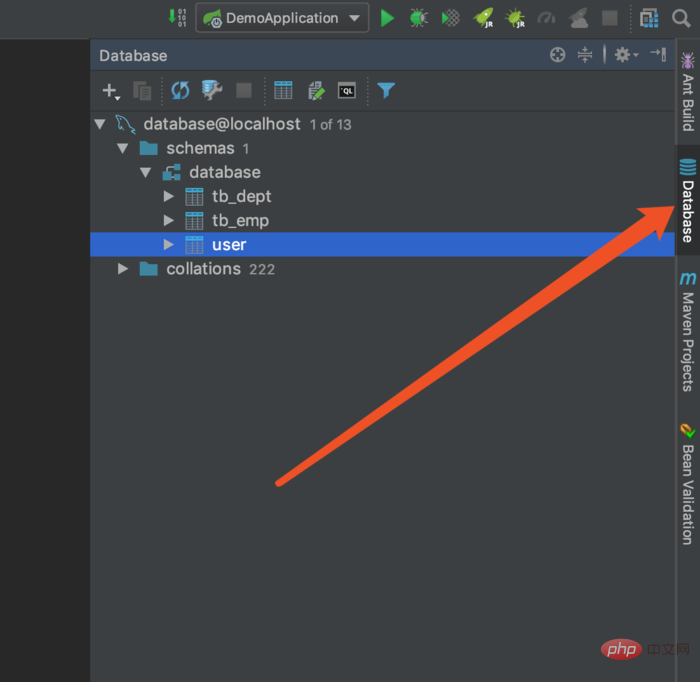
#SpringBoot プロジェクトをビルドした後、次の図に示すように、データベースを見つけます。 
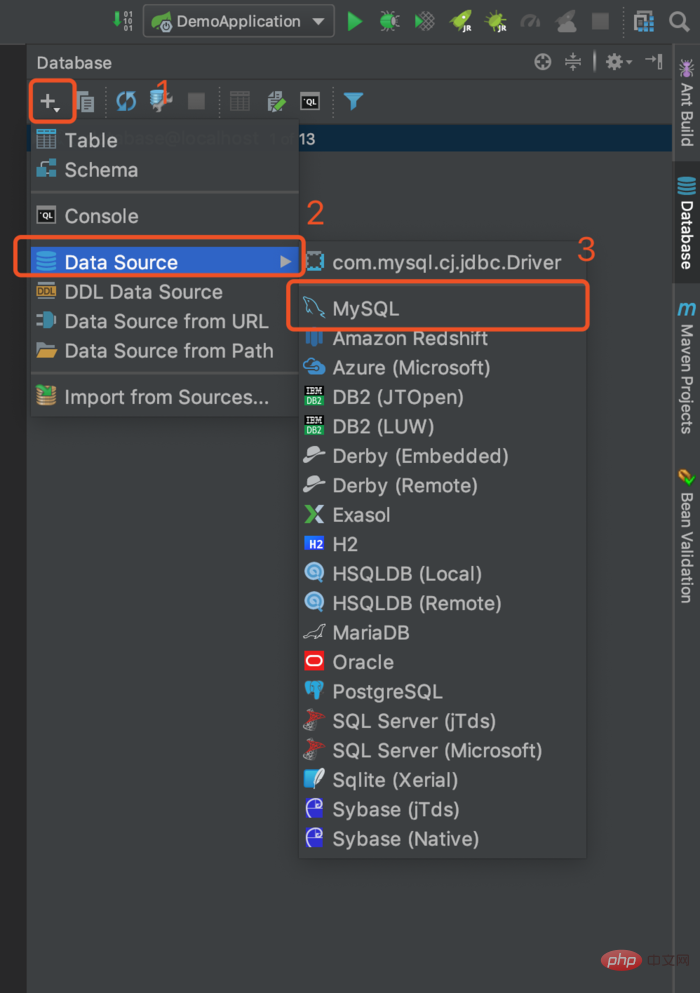
- ## 次の図に示すように続行します。
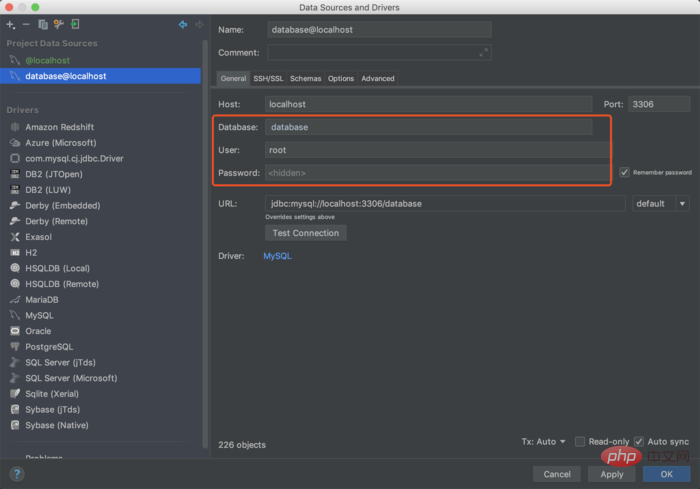
 ##次に、データベース名を入力します。 、 ユーザー名パスワード。 「OK」をクリックするだけです。この場合、IDEA はデータベースに接続する準備ができています。
##次に、データベース名を入力します。 、 ユーザー名パスワード。 「OK」をクリックするだけです。この場合、IDEA はデータベースに接続する準備ができています。  #4. コードの生成を開始します
#4. コードの生成を開始します
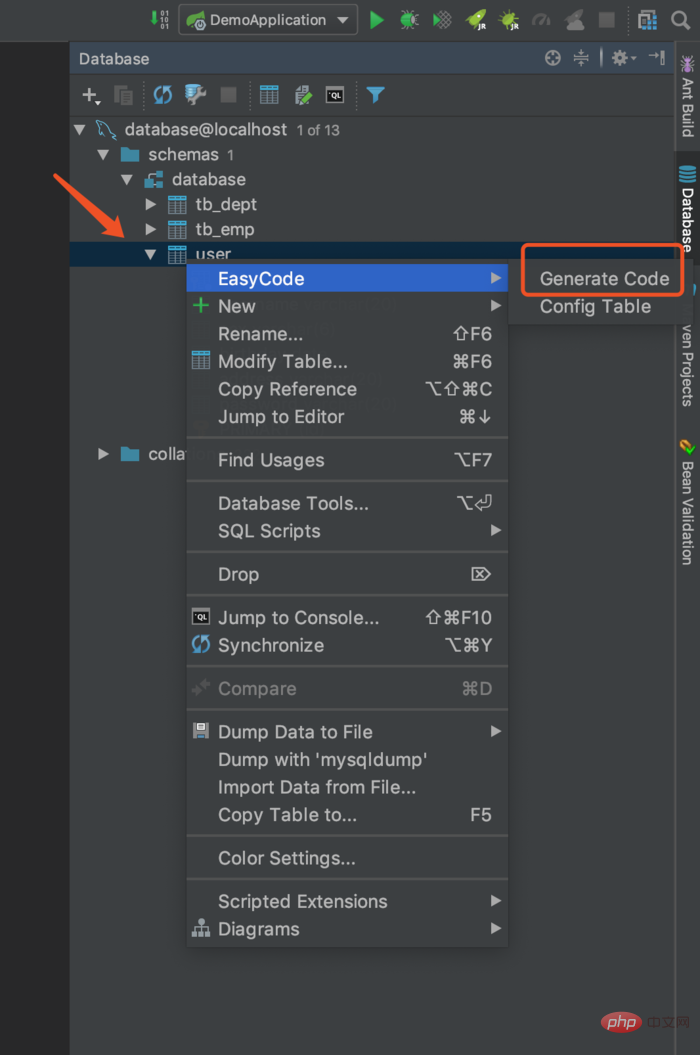
ここで生成したいテーブルを見つけて右クリックすると、以下に示すセクションが表示されます。

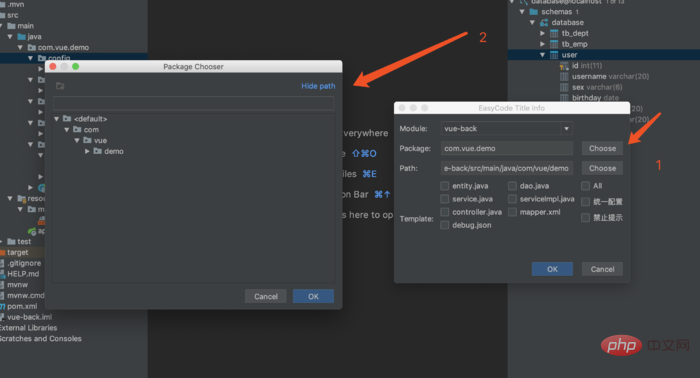
点击1所示的位置,选择你要将生成的代码放入哪个文件夹中,选择完以后点击OK即可。

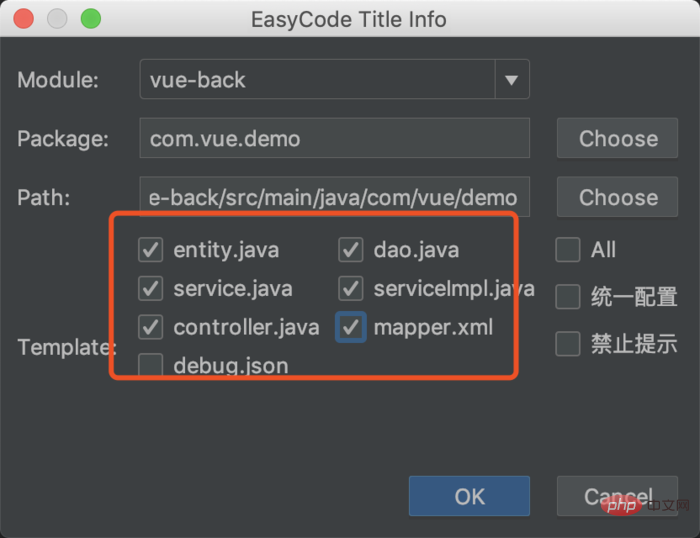
勾选你需要生成的代码,点击OK。

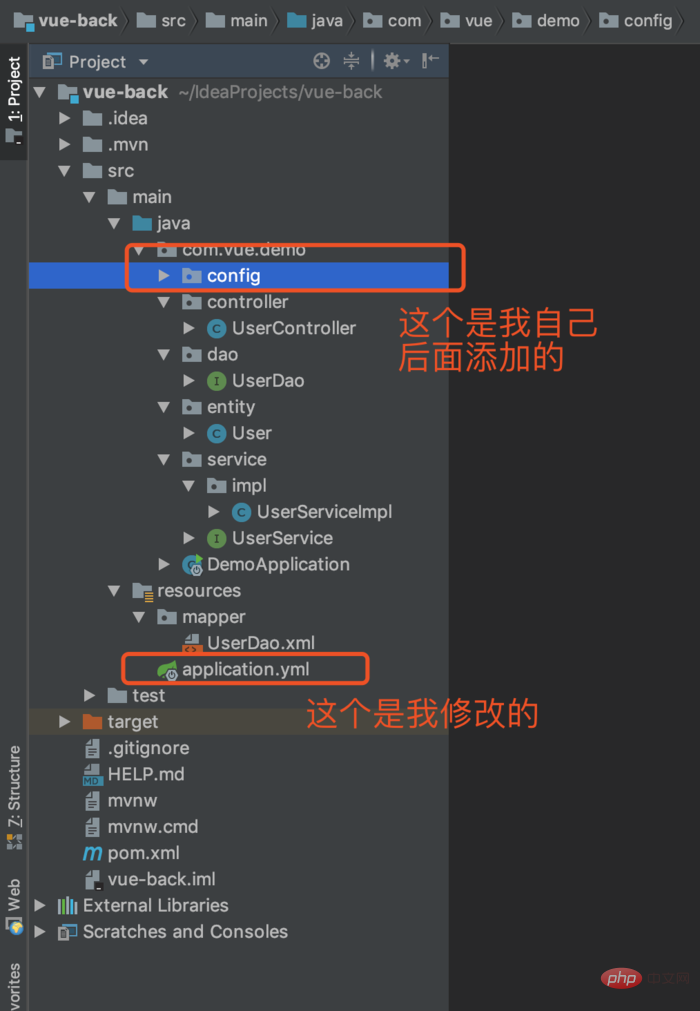
这样的话就完成了代码的生成了,生成的代码如下图所示:

5、pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional> <!-- 这个需要为 true 热部署才有效 -->
</dependency>
<!--mybatis-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
<!-- mysql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!--阿里巴巴连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.0.9</version>
</dependency>6、Application.yml
server:
port: 8089
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/database?useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
mybatis:
mapper-locations: classpath:/mapper/*Dao.xml
typeAliasesPackage: com.vue.demo.entity7、启动项目
在启动项目之前,我们需要先修改两个地方。
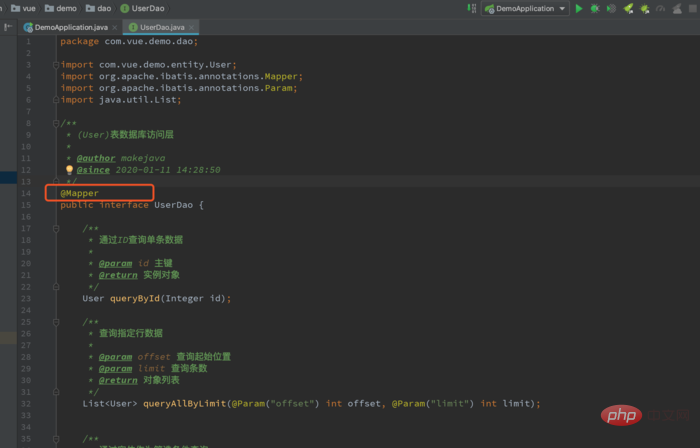
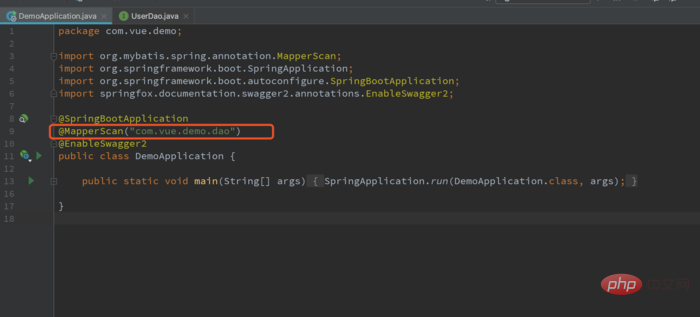
在dao层加上@mapper注解

在启动类里面加上@MapperScan("com.vue.demo.dao")注解。

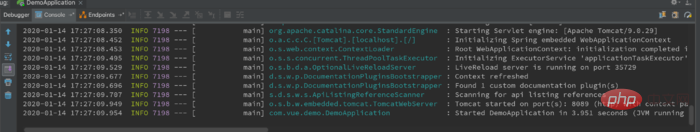
启动项目

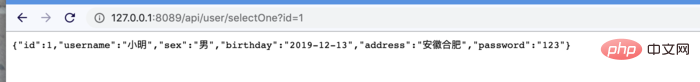
测试一下


以上がEasyCode: ワンクリックでコードを生成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 2025年のトップ4 JavaScriptフレームワーク:React、Angular、Vue、Svelte
Mar 07, 2025 pm 06:09 PM
2025年のトップ4 JavaScriptフレームワーク:React、Angular、Vue、Svelte
Mar 07, 2025 pm 06:09 PM
この記事では、2025年の上位4つのJavaScriptフレームワーク(React、Angular、Vue、Svelte)を分析し、パフォーマンス、スケーラビリティ、将来の見通しを比較します。 強力なコミュニティと生態系のためにすべてが支配的なままですが、彼らの相対的なポップ
 カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 05:44 PM
カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?
Mar 17, 2025 pm 05:44 PM
この記事では、カフェインとグアバキャッシュを使用してJavaでマルチレベルキャッシュを実装してアプリケーションのパフォーマンスを向上させています。セットアップ、統合、パフォーマンスの利点をカバーし、構成と立ち退きポリシー管理Best Pra
 Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?
Mar 17, 2025 pm 05:35 PM
Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?
Mar 17, 2025 pm 05:35 PM
Javaのクラスロードには、ブートストラップ、拡張機能、およびアプリケーションクラスローダーを備えた階層システムを使用して、クラスの読み込み、リンク、および初期化が含まれます。親の委任モデルは、コアクラスが最初にロードされ、カスタムクラスのLOAに影響を与えることを保証します
 node.js 20:キーパフォーマンスが向上し、新機能
Mar 07, 2025 pm 06:12 PM
node.js 20:キーパフォーマンスが向上し、新機能
Mar 07, 2025 pm 06:12 PM
node.js 20は、V8エンジンの改善、特により速いガベージコレクションとI/Oを介してパフォーマンスを大幅に向上させます。 新機能には、より良いWebセンブリのサポートと洗練されたデバッグツール、開発者の生産性とアプリケーション速度の向上が含まれます。
 Spring Boot Snakeyaml 2.0 CVE-2022-1471問題修正
Mar 07, 2025 pm 05:52 PM
Spring Boot Snakeyaml 2.0 CVE-2022-1471問題修正
Mar 07, 2025 pm 05:52 PM
この記事では、リモートコードの実行を可能にする重大な欠陥であるSnakeyamlのCVE-2022-1471の脆弱性について説明します。 Snakeyaml 1.33以降のSpring Bootアプリケーションをアップグレードする方法は、このリスクを軽減する方法を詳述し、その依存関係のアップデートを強調しています
 Iceberg:データレイクテーブルの未来
Mar 07, 2025 pm 06:31 PM
Iceberg:データレイクテーブルの未来
Mar 07, 2025 pm 06:31 PM
大規模な分析データセットのオープンテーブル形式であるIcebergは、データの湖のパフォーマンスとスケーラビリティを向上させます。 内部メタデータ管理を通じて、寄木細工/ORCの制限に対処し、効率的なスキーマの進化、タイムトラベル、同時wを可能にします
 Javaで機能的なプログラミング技術を実装するにはどうすればよいですか?
Mar 11, 2025 pm 05:51 PM
Javaで機能的なプログラミング技術を実装するにはどうすればよいですか?
Mar 11, 2025 pm 05:51 PM
この記事では、Lambda式、Streams API、メソッド参照、およびオプションを使用して、機能プログラミングをJavaに統合することを調べます。 それは、簡潔さと不変性を通じてコードの読みやすさと保守性の改善などの利点を強調しています
 高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:46 PM
高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?
Mar 17, 2025 pm 05:46 PM
この記事では、Javaプロジェクト管理、自動化の構築、依存関係の解像度にMavenとGradleを使用して、アプローチと最適化戦略を比較して説明します。