Vue フレームワークで API データの統計グラフを描画する方法

Vue フレームワークで API データの統計グラフを描画する方法
Web アプリケーションの開発では、データの視覚化がますます重要な部分になってきています。 Vue フレームワークでは、既存のチャート ライブラリと API データを使用して、さまざまな種類の統計チャートを簡単に描画し、データをより直感的に表示できます。この記事では、Vue フレームワークを使用して API データの統計グラフを描画する方法をコード例とともに説明します。
まず、適切なチャート ライブラリを選択する必要があります。現在、一般的に使用されているチャート ライブラリには、ECharts、Chart.js などが含まれます。これらのグラフ作成ライブラリは強力で使いやすく、ニーズに合わせてさまざまなタイプのグラフをサポートしています。
API があるとします。データを取得した後、そのデータを折れ線グラフの形式で表示したいとします。まず、選択したチャート ライブラリをプロジェクトに導入する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
上記のサンプル コードでは、折れ線グラフを描画するための line-chart という名前の Vue コンポーネントを作成しました。コンポーネントのプロパティは、チャート データを渡すために使用される data という名前の属性を受け取ります。
コンポーネントの mounted ライフサイクル フックで、renderChart メソッドを呼び出してグラフを描画します。 renderChart メソッドでは、まず echarts.init メソッドを使用してグラフを初期化し、次に setOption メソッドを呼び出してグラフのオプションを構成します。特定の構成オプションは、選択したグラフ作成ライブラリのドキュメントによって異なります。
Vue ルート インスタンスで、API データを取得し、それを chartData プロパティに割り当てます。 mounted ライフサイクル フックでは、axios ライブラリを使用して HTTP リクエストを開始し、取得したデータを chartData 属性に割り当てます。データが変更されると、Vue はコンポーネント ビューを自動的に更新して、チャートを動的に更新する効果を実現します。
上記のコード例を通じて、Vue フレームワークで API データの折れ線グラフを簡単に描画できます。もちろん、他の種類のチャートを描画する必要がある場合は、適切なチャート ライブラリを選択し、チャート ライブラリのドキュメントに従って使用するだけで済みます。データとグラフを組み合わせると、データをより直感的に表示できるだけでなく、データをより適切に分析して意思決定を行うこともできます。
以上がVue フレームワークで API データの統計グラフを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Word文書で曲線グラフを作成する方法
Mar 29, 2024 pm 07:19 PM
Word文書で曲線グラフを作成する方法
Mar 29, 2024 pm 07:19 PM
Word でグラフを作成する: データを準備し、X 軸と Y 軸の値を含む 2 つ以上の列に整理します。 「挿入」タブに移動し、「グラフ」を選択します。データ範囲を選択し、グラフのタイトルと軸のラベルを入力します。グラフをカスタマイズします (線のスタイル、色、データ ラベルなどを変更します)。グラフのサイズと位置を変更し、ドキュメント内の任意の場所にドラッグします。
 国産初のミュージックSOTAモデルが登場!中国語専用に最適化されており、無料で使用でき、ジャンルの制限はありません
Apr 18, 2024 pm 06:50 PM
国産初のミュージックSOTAモデルが登場!中国語専用に最適化されており、無料で使用でき、ジャンルの制限はありません
Apr 18, 2024 pm 06:50 PM
「Tiangong」モデルのリリース1周年にあたり、Kunlun Worldwideは、「Tiangong 3.0」ベースモデルと「Tiangong SkyMusic」音楽モデルが正式にパブリックベータを開始したと発表した。 AIによって人間は自由な音楽制作を実現できるようになったので、喧嘩さえ面白くなってきました。過去に、X プラットフォームの有名な AI ブロガーであるアラン小松崎氏は、別の AI 科学者であるゲイリー マーカス氏に対する不満を表現するために特別に曲を書き、現在人気のある Suno を使用して生成しました。ご存知のとおり、以前は、これらの偉い人たちの舌戦は主に投稿を投稿し、その後あなたと私がフォローするというものでした。今回の小松崎アランのアプローチは、新しい技と言えるかどうかは分かりません。
 Graphviz チュートリアル: 直感的なデータ視覚化の作成
Apr 07, 2024 pm 10:00 PM
Graphviz チュートリアル: 直感的なデータ視覚化の作成
Apr 07, 2024 pm 10:00 PM
Graphviz は、チャートやグラフの描画に使用できるオープン ソース ツールキットで、DOT 言語を使用してチャート構造を指定します。 Graphviz をインストールすると、DOT 言語を使用して、ナレッジ グラフの描画などのグラフを作成できるようになります。グラフを生成した後、Graphviz の強力な機能を使用してデータを視覚化し、理解しやすさを向上させることができます。
 Spyder と PyCharm の比較と差別化: Python 統合開発環境の比較
Feb 25, 2024 am 09:03 AM
Spyder と PyCharm の比較と差別化: Python 統合開発環境の比較
Feb 25, 2024 am 09:03 AM
Spyder と PyCharm は、Python 開発プロセスで重要な役割を果たす 2 つの強力な Python 統合開発環境 (IDE) です。この記事では、これら 2 つの IDE を比較対照し、インターフェイス設計、機能特徴、プラグインのサポートなどの観点から詳細な分析を行い、特定のコード例を通じてそれらの違いを示します。 1. インターフェイスのデザインとレイアウト Spyder のインターフェイスのデザインはシンプルかつ明確で、主にエディター、変数ビューアー、ファイル ブラウザー、コマンド ライン ターミナルなどに分かれています。
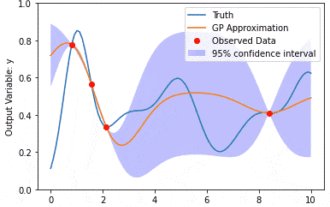
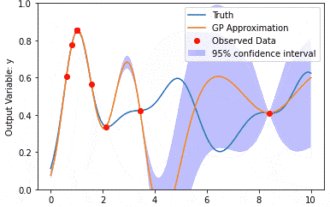
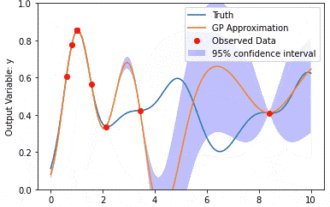
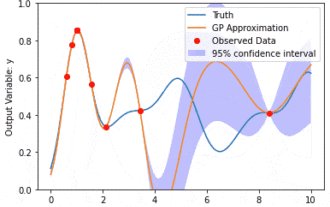
 カーネル モデル ガウス プロセス (KMGP) を使用したデータ モデリング
Jan 30, 2024 am 11:15 AM
カーネル モデル ガウス プロセス (KMGP) を使用したデータ モデリング
Jan 30, 2024 am 11:15 AM
カーネル モデル ガウス プロセス (KMGP) は、さまざまなデータ セットの複雑さを処理するための高度なツールです。これは、カーネル関数を通じて従来のガウス プロセスの概念を拡張します。この記事では、KMGP の理論的基礎、実際の応用、課題について詳しく説明します。カーネル モデルのガウス プロセスは、従来のガウス プロセスの拡張であり、機械学習と統計で使用されます。 kmgp を理解する前に、ガウス過程の基礎知識を習得し、カーネル モデルの役割を理解する必要があります。ガウス プロセス (GP) は、ガウス分布で結合して分布する有限数の変数である一連の確率変数であり、関数の確率分布を定義するために使用されます。ガウス プロセスは、機械学習の回帰および分類タスクで一般的に使用され、データの確率分布を適合させるために使用できます。ガウス プロセスの重要な特徴は、不確実性の推定と予測を提供できることです。
 Vue フレームワークを使用したフロントエンド セキュリティ テストの手順とヒント
Jun 11, 2023 am 09:36 AM
Vue フレームワークを使用したフロントエンド セキュリティ テストの手順とヒント
Jun 11, 2023 am 09:36 AM
最新の Web アプリケーションでは、フロントエンドのセキュリティ テストが必要な部分になっています。 Vue フレームワークの急速な発展に伴い、多くの Web 開発者も Vue フレームワークを使用して独自の Web アプリケーションを開発し始めています。しかし、Vue フレームワークのセキュリティは多くの課題にも直面しています。この記事では、フロントエンドのセキュリティ テストに Vue フレームワークを使用する方法を検討し、関連するヒントと考慮事項をいくつか共有します。テストの範囲の決定 フロントエンド セキュリティ テストを開始する前に、テストの範囲を決定する必要があります。それは非常に重要です
 Vueフレームワークとは何ですか
Aug 09, 2023 am 10:57 AM
Vueフレームワークとは何ですか
Aug 09, 2023 am 10:57 AM
Vue.js とも呼ばれる Vue フレームワークは、ユーザー インターフェイスを構築するための豊富な機能とツールを提供する、軽量、効率的、柔軟で使いやすい JavaScript フレームワークです。小規模なアプリケーションであっても大規模なアプリケーションであっても、個人プロジェクトであってもエンタープライズレベルのプロジェクトであっても、Vue は非常に適した選択肢です。
 Vueを使ってオンラインチャット機能を実装するにはどうすればよいですか?
Jun 25, 2023 am 08:30 AM
Vueを使ってオンラインチャット機能を実装するにはどうすればよいですか?
Jun 25, 2023 am 08:30 AM
インターネットの継続的な発展に伴い、チャット機能は徐々に多くの Web サイトやアプリケーションに必要な機能の 1 つになってきました。 Web サイトにオンライン チャット機能を追加したい場合は、Vue が良い選択肢となります。 Vue は、使いやすく、柔軟で強力なユーザー インターフェイスを構築するための進歩的なフレームワークです。今回はVueを使ってオンラインチャット機能を実装する方法をご紹介しますので、ご参考になれば幸いです。ステップ 1: Vue プロジェクトを作成する まず、新しい Vue プロジェクトを作成する必要があります




