キャンバスはどの言語をサポートしていますか?
キャンバスでサポートされている主な言語は JavaScript です。キャンバスは HTML5 の要素であり、Web ページ上にグラフィック、アニメーション、その他の視覚効果を描画するために使用されます。これは JavaScript ベースの API であるため、キャンバスを使用する場合は、主にサポートされている言語は JavaScript です。 Canvas は、他のプログラミング言語やテクノロジーと対話したり組み合わせたりして、より複雑で強力な機能を実現することもできます。

# このチュートリアルのオペレーティング システム: Windows 10 システム、Dell G3 コンピューター。
Canvas は、Web ページ上にグラフィック、アニメーション、その他の視覚効果を描画するために使用される HTML5 の要素です。これは JavaScript ベースの API であるため、Canvas を使用する場合、主にサポートされる言語は JavaScript です。
JavaScript は、Web 開発で広く使用されているスクリプト言語です。これは、コンパイルせずにブラウザーで直接実行できる、動的でインタープリタ型の言語です。 JavaScript には豊富な構文と関数があり、HTML および CSS と簡単に対話して、動的な Web ページ効果を実現できます。
Canvas は、Web ページ上にグラフィックを描画し、ユーザー操作を処理するための一連の JavaScript メソッドとプロパティを提供します。 Canvas API を使用すると、JavaScript を介して線、四角形、円、テキストなどのさまざまなグラフィックを描画したり、これらのグラフィックに対して変形、アニメーション、イベント処理などの操作を実行したりできます。
Canvas は、JavaScript に加えて、他のプログラミング言語やテクノロジーと対話したり組み合わせたりして、より複雑で強力な機能を実現することもできます。たとえば、JavaScript の Ajax テクノロジを通じて、サーバーからデータを取得し、Canvas を使用してそれを描画でき、WebSocket テクノロジを通じて、リアルタイムのグラフィック更新と対話を実現できます。
さらに、Canvas をいくつかのグラフィック ライブラリやフレームワークと組み合わせて、開発プロセスを簡素化することもできます。たとえば、jQuery ライブラリを使用すると、Canvas 要素を簡単に操作し、ユーザー インタラクションを処理できます。Three.js ライブラリを使用すると、3D グラフィックスやアニメーションをすばやく作成できます。
要約すると、Canvas でサポートされている主な言語は JavaScript です。 JavaScript を通じて、Canvas API を使用してグラフィックの描画、ユーザー インタラクションの処理、アニメーションの実装などを行うことができます。さらに、Canvas は他のプログラミング言語やテクノロジーと対話したり組み合わせたりして、より複雑で強力な機能を実現できます。
以上がキャンバスはどの言語をサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
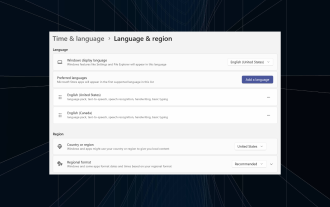
 Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
同じセットアップで長時間作業したり、PC を他の人と共有したりします。いくつかの言語パックがインストールされている可能性があり、競合が発生することがよくあります。そこで、Windows 11 で不要な表示言語を削除しましょう。競合といえば、複数の言語パックがある場合、誤って Ctrl+Shift を押すとキーボード レイアウトが変更されてしまいます。これに注意しないと、当面の作業に支障をきたす可能性があります。それでは、早速メソッドの説明に入りましょう。 Windows 11 から表示言語を削除するにはどうすればよいですか? 1. [設定] から [+] を押して設定アプリを開き、ナビゲーション ペインから [時刻と言語] に移動して、[言語と地域] をクリックします。 Windows 削除する表示言語の横にある省略記号をクリックし、ポップアップ メニューから [削除] を選択します。クリック "
 iPhoneで言語を変更する3つの方法
Feb 02, 2024 pm 04:12 PM
iPhoneで言語を変更する3つの方法
Feb 02, 2024 pm 04:12 PM
iPhone が最も使いやすい電子機器の 1 つであることは周知の事実であり、その理由の 1 つは、自分好みに簡単にカスタマイズできることです。個人設定では、iPhone のセットアップ時に選択した言語とは別の言語に変更できます。複数の言語に精通している場合、または iPhone の言語設定が間違っている場合は、以下で説明するように変更できます。 iPhoneの言語を変更する方法[3つの方法] iOSでは、ユーザーはさまざまなニーズに合わせてiPhoneの優先言語を自由に切り替えることができます。 Siri との対話言語を変更して、音声アシスタントとのコミュニケーションを容易にすることができます。同時に、ローカルキーボードを使用する場合、複数の言語を簡単に切り替えることができ、入力効率が向上します。
 Win10コンピュータの言語を中国語に設定するにはどうすればよいですか?
Jan 05, 2024 pm 06:51 PM
Win10コンピュータの言語を中国語に設定するにはどうすればよいですか?
Jan 05, 2024 pm 06:51 PM
コンピュータ システムをインストールしただけで、システムが英語になっている場合があります。この場合、コンピュータの言語を中国語に変更する必要があります。それでは、win10 システムでコンピュータの言語を中国語に変更するにはどうすればよいでしょうか?具体的な操作方法を説明します。 。 win10 でコンピューターの言語を中国語に変更する方法 1. コンピューターの電源を入れ、左下隅にあるスタート ボタンをクリックします。 2. 左側の設定オプションをクリックします。 3. 開いたページで「時刻と言語」を選択します 4. 開いたら、左側の「言語」をクリックします 5. ここで、希望するコンピューター言語を設定できます。
 エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
エージェントの境界の探索: 大規模な言語モデル エージェントのパフォーマンスを包括的に測定および改善するためのモジュール式ベンチマーク フレームワークである AgentQuest
Apr 11, 2024 pm 08:52 PM
大規模モデルの継続的な最適化に基づいて、LLM エージェント - これらの強力なアルゴリズム エンティティは、複雑な複数ステップの推論タスクを解決する可能性を示しています。自然言語処理から深層学習に至るまで、LLM エージェントは徐々に研究や業界の焦点になりつつあります。LLM エージェントは、人間の言語を理解して生成するだけでなく、戦略を策定し、多様な環境でタスクを実行し、API 呼び出しやコーディングを使用して構築することもできます。ソリューション。この文脈において、AgentQuest フレームワークの導入はマイルストーンであり、LLM エージェントの評価と進歩のためのモジュール式ベンチマーク プラットフォームを提供するだけでなく、研究者にこれらのエージェントのパフォーマンスを追跡および改善するための強力なツールも提供します。より細かいレベル
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 vivox60proの言語表示を変更する方法 vivox60proのシステム言語設定方法
Mar 23, 2024 am 09:06 AM
vivox60proの言語表示を変更する方法 vivox60proのシステム言語設定方法
Mar 23, 2024 am 09:06 AM
1. 電話機設定メニューの[システム管理]をクリックします。 2. [言語]オプションをクリックします。 3. 使用するシステム言語を選択します。
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 大規模モデルにおける B エンド フロントエンド コードの生成支援に関する考察と実践
Apr 18, 2024 am 09:30 AM
大規模モデルにおける B エンド フロントエンド コードの生成支援に関する考察と実践
Apr 18, 2024 am 09:30 AM
1. バックグラウンド再構築作業中のコード仕様: B エンド フロントエンド開発プロセスでは、開発者は常に開発を繰り返すという問題点に直面します。多くの CRUD ページの要素モジュールは基本的に似ていますが、依然として手動で開発する必要があります。 、単純な要素の構築に時間がかかるため、ビジネス要件の開発効率が低下します。同時に、異なる開発者のコーディング スタイルに一貫性がないため、他の開発者が反復中に開始するコストが高くなります。 AI は単純な頭脳を置き換えます。大規模な AI モデルの継続的な開発により、AI は単純な理解機能を備え、言語を指示に変換できます。基本ページを構築するための一般的な手順は、日常の基本ページ構築のニーズを満たし、一般的なシナリオでのビジネス開発の効率を向上させることができます。 2. リンク リストの生成 B 面ページのリスト、フォーム、および詳細はすべて、次のカテゴリに大別できます。




