
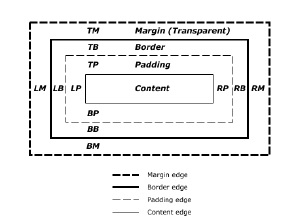
HTML ドキュメント内の各要素は、ブラウザによって長方形のボックスとして表示されます。幅、高さ、パディング、およびマージンによって、要素の周囲のスペースが決まります。次の図は、ボックス モデルの概念を示しています -

出典: w3.org
コンテンツ
これには、テキスト、画像、またはその他のメディア コンテンツの形式の実際のデータが含まれます。幅と高さのプロパティは、このボックスの寸法を変更します。
パディング
コンテンツの外端とその境界線の間のスペースはパディングと呼ばれます。このボックスは、パディングのプロパティを使用してサイズを変更できます。エッジ固有のプロパティ (padding-left、padding-bottom など) は、カスタム間隔の実現に役立ちます。
境界線
パディングの外側の端とマージンの内側の端の間の距離が要素の境界線を定義します。デフォルトでは、幅は 0 に設定されています。 border 属性は、要素の境界線を定義するために使用されます。個々のエッジをスタイル設定することも可能です。
マージン
要素のボックスとその周囲の要素のボックスの間のスペースはマージンとして定義されます。これは、ページの端とそのコンテンツの間のスペースとして定義されるページ余白に似ています。その色は透明で、要素の境界線の外側の領域をクリアする点を除いて、パディングのプロパティをシミュレートします。パディングと同様に、個々のエッジをカスタム マージンを持つように定義できます。
デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>これにより、次の出力が生成されます-

デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>これにより、次の出力が生成されます-

以上がCSSのボックスモデルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。