ScrollView は、複数のコンポーネントとビューを収容できるスクロール コンテナーです。これは React Native のコア コンポーネントの 1 つであり、垂直スクロールと水平スクロールを実現するために使用されます。
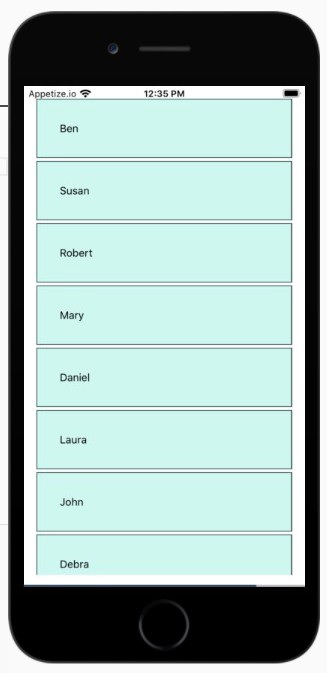
ScrollView は、実行中のプラットフォームに応じて、対応するネイティブ コンポーネントにマップされます。したがって、Android ではビューは この例では、ScrollView に View コンポーネントと Text コンポーネントが含まれており、それらは View でラップされています。 ScrollView を使用するには、まずコンポーネントをインポートする必要があります - ScrollView に表示されるデータは、以下に示すように、状態オブジェクトの名前に保存されます - データ、つまり this.state.names は配列です。map() メソッドが配列に対して使用され、名前は View->Text コンポーネント内に次のように表示されます。以下に示す - ScrollView は、サイズが小さい静的データに最適です。ただし、巨大なリストになる可能性のある動的データを回避したい場合は、FlatList コンポーネントを使用するのが最適です。 ここに ScrollView の完全なコードがあります。 デフォルトでは、ScrollViewデータを垂直に表示します。データを水平方向に表示するには、以下に示すように、属性 horizontal={true} を使用します。 - 以上がScrollView コンポーネントとは何ですか? React Native での使用方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。例 1: ScrollView を使用した垂直スクロール
import { Text, View, StyleSheet, ScrollView} from 'react-native';state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
出力

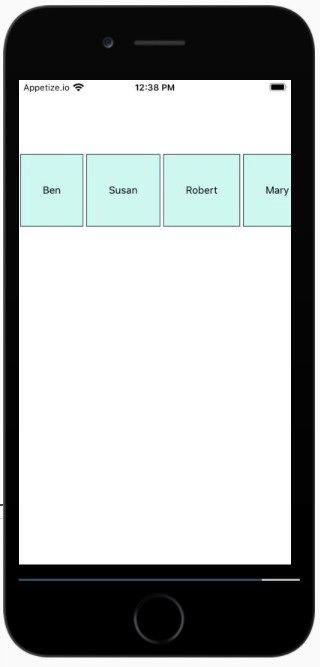
例 2: ScrollView を使用した水平スクロール
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
Output