
この記事では、「クロージャ」と、それがJavaScriptで実際にどのように機能するかについて学びます。クロージャは基本的に、周囲の状態 (字句環境 とも呼ばれます) への参照を含む関数の構成です。
JavaScript では、基本的に実行時に関数が作成されるたびにクロージャが作成されます。言い換えれば、クロージャは、内部で使用される外部のものを記憶する単なる派手な名前です。
いくつかの例を通して JavaScript クロージャを理解しましょう -
次の例では、最終的に外部関数外部変数からアクセスできるクロージャを宣言します。 tagLine
最も内側の関数で外部変数を使用した後、この特定のクロージャは、外部関数が呼び出されるたびにユーザーが tagLine を思い出させるのに役立ちます。
#ファイル名:index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick="init()">
Click here!!!
</button>
<p id="demo"></p>
<script>
function init() {
var tagLine = "Start your Learning journey now";
function display() { // display() is the inner function, a closure
alert(tagLine); // use variable declared in the parent function
}
display();
}
</script>
</body>
</html>これにより、次の結果が生成されます。

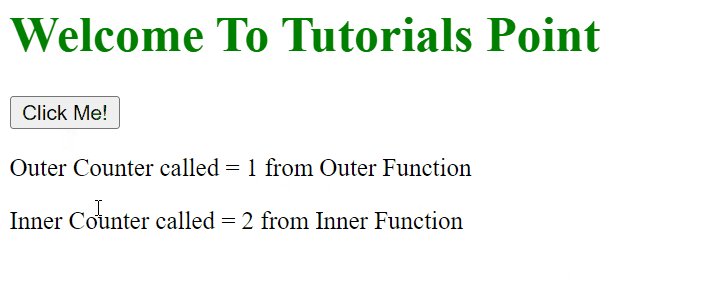
次の例では、ネストされたクロージャを使用して 2 つの関数を呼び出し、同じ関数の出力を表示します。
#ファイル名:index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick=" Counter()">
Click Me!
</button>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
function Counter() {
var counter = 0;
function outerfunction() {
counter += 1;
document.getElementById("demo1").innerHTML
= "Outer Counter called = " + counter +" from Outer Function " ;
function innerfunction() {
counter += 1;
document.getElementById("demo2").innerHTML
= "Inner Counter called = " + counter +" from Inner Function ";
};
innerfunction();
};
outerfunction();
};
</script>
</body>
</html>
以上がJavaScript ではクロージャはどのように機能しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。