C++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」

C 構文エラー:「':' トークンの前に主式が必要です」を解決するにはどうすればよいですか?
C プログラミングでは、構文エラーがよくある問題です。よくあるエラーの 1 つは、「':' トークンの前に主式が必要です」というエラー メッセージです。このエラーは通常、条件式と三項演算子を使用したときに発生します。この記事では、このエラーの原因と対応する解決策を紹介します。
まず、簡単なコード例を見てみましょう:
int main() {
int x = 5;
int y = 10;
int max = (x > y) ? x : y;
return 0;
}上記のコードでは、条件式と三項演算子を使用して x と y のサイズを比較し、より大きな値が変数 max に代入されます。ただし、コンパイラは「':' トークンの前に主式が必要です」というエラーを報告しました。これは、C 構文では、三項演算子の「?」と「:」を式に置き換える必要があるためです。疑問符の後の式が true の場合はコロンの後の式が実行され、それ以外の場合はコロンの前の式が実行されます。
このエラーを解決するには、三項演算子で使用される条件式が正当な式であることを確認する必要があります。このエラーの一般的な理由は次のとおりです。
- 式が欠落しているか正しくありません: 三項演算子を使用する場合は、条件部分の式が正しい式であることを確認する必要があります。条件式が欠落しているか間違っている場合、コンパイラーはそれを認識できず、「':' トークンの前に主式が必要です」エラーが発生します。たとえば、次のコードでは条件式が欠落しているため、次のエラーが発生します:
int main() {
int x = 5;
int y = 10;
int max = (x >) ? x : y; // 错误:条件表达式缺失
return 0;
}- かっこがありません: 三項演算子の条件式のかっこが無視される場合があります。 , これでも同じエラーが発生します。三項演算子を使用する場合は、構文エラーを避けるために条件式で必ずかっこを使用してください。以下は括弧が欠落している例です:
int main() {
int x = 5;
int y = 10;
int max = x > y ? x : y; // 错误:缺少条件表达式的括号
return 0;
}上記 2 つのケースのエラーを解決するには、条件式の位置で正当な式を使用し、次のことを確認するだけで済みます。正しい文法を使用してください。
また、三項演算子を使用する場合は、その構文コンテキストで正しい構文が使用されていることを確認する必要もあります。たとえば、次のコードでは、三項演算子の結果を不正な式に代入しようとしているため、エラーが発生します。
int main() {
int x = 5;
int y = 10;
(x > y) ? x : y = max; // 错误:赋值给非法的表达式
return 0;
}このエラーを解決するには、三項演算子 、結果を変数などの正当な式に代入します。
要約すると、C 構文エラー「':' トークンの前に主式が必要です」が発生した場合は、次の点を確認する必要があります。
- 必ず三項を使用してください。演算子 の条件式は正当な式であり、その構文コンテキストで正しい構文が使用されています。
- 条件式を区切るために正しい括弧を使用していることを確認してください。
- 三項演算子の結果が正当な式に割り当てられていることを確認してください。
これらの詳細に注意を払うことで、この一般的な C 構文エラーを回避し、コードの安定性と信頼性を高めることができます。
以上がC++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
無効なログイン トークンの解決策には、トークンの有効期限が切れているかどうかの確認、トークンが正しいかどうかの確認、トークンが改ざんされているかどうかの確認、トークンがユーザーと一致するかどうかの確認、キャッシュまたは Cookie のクリア、ネットワーク接続とサーバーのステータスの確認が含まれます。 、再度ログインするか、新しいトークンをリクエストしてください。テクニカル サポートや開発者などにお問い合わせください。詳細な紹介: 1. トークンの有効期限が切れていないか確認する 通常、ログイントークンには有効期限が設定されており、有効期限を過ぎると無効となります。
 ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
無効なログイン トークンの問題は、ネットワーク接続の確認、トークンの有効期間の確認、キャッシュと Cookie のクリア、ログイン ステータスの確認、アプリケーション開発者への連絡、アカウントのセキュリティの強化によって解決できます。詳細な導入: 1. ネットワーク接続を確認し、ネットワークに再接続するか、ネットワーク環境を変更します。 2. トークンの有効期間を確認し、新しいトークンを取得するか、アプリケーションの開発者に問い合わせます。 3. キャッシュと Cookie をクリアし、ブラウザをクリアします。キャッシュと Cookie を削除してから、アプリケーションに再度ログインします; 4. ログイン状態を確認します。
 Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis はユーザー トークンを保存します。電子商取引と同様のシステムを設計する場合、共通の要件は、各ページにログイン ユーザー情報を保持する必要があることです。一般的な解決策としては、Cookie を使用して保存する方法と、JWT を使用して保存する方法の 2 つがありますが、システムで Redis キャッシュが使用されている場合は、Redis にユーザー トークンをキャッシュする 3 番目の解決策もあります。ログイン時にトークンを生成して Redis に保存 //トークン オブジェクトを生成して Redis に保存 redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite がデュアル トークンを使用して無意味なリフレッシュを実現する方法
May 10, 2023 pm 01:10 PM
Vue3+Vite がデュアル トークンを使用して無意味なリフレッシュを実現する方法
May 10, 2023 pm 01:10 PM
1. トークンログイン認証 jwt: JSONWebToken。これは、要求された ID 情報と ID 権限を確認するために通常使用される認証プロトコルです。 3 つの部分で構成されます: Header、Hayload、Signatureheader: つまり、このトークンを説明する基本情報であるヘッダー情報です。json 形式 {"alg":"HS256", //署名アルゴリズムを示します。デフォルトは HMACSHA256 ( HS256 として記述されます) "type":"JWT"//トークンのタイプを示します。JWT トークンは一律に JWT}pa として記述されます
 C++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」
Aug 26, 2023 pm 04:06 PM
C++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」
Aug 26, 2023 pm 04:06 PM
C++ 構文エラーを解決する方法: 'expectedprimary-expressionbefore':'token'?構文エラーは、C++ プログラミングにおける一般的な問題です。一般的なエラーの 1 つは、「expectedprimary-expressionbefore':'token」エラー メッセージです。このエラーは通常、条件式と三項演算子を使用したときに発生します。この記事では、このエラーの原因を紹介します
 トークンってどういう意味ですか?
Feb 29, 2024 am 10:19 AM
トークンってどういう意味ですか?
Feb 29, 2024 am 10:19 AM
トークンとは仮想通貨の一種で、ユーザーの権限を表したり、取引情報を記録したり、仮想通貨を支払うために使用されるデジタル通貨です。トークンは、特定のネットワーク上で取引を行うために使用でき、特定の仮想通貨を売買するために使用でき、特定のサービスの支払いにも使用できます。
 Andrew Ng の ChatGPT クラスが話題になりました: AI は単語を逆から書くことをやめましたが、世界全体を理解しました
Jun 03, 2023 pm 09:27 PM
Andrew Ng の ChatGPT クラスが話題になりました: AI は単語を逆から書くことをやめましたが、世界全体を理解しました
Jun 03, 2023 pm 09:27 PM
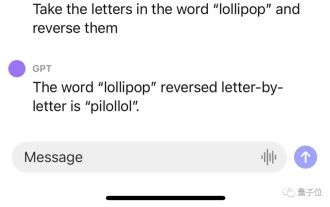
意外なことに、ChatGPT は今でも愚かな間違いをするのでしょうか?マスター Ng Enda は最新のクラスで次のように指摘しました。ChatGPT は単語を反転させません。たとえば、lollipop という単語を逆にすると、出力は pilollol となり、完全に混乱を招きます。ああ、これは確かにちょっと衝撃的ですね。そのため、授業を聞いたネチズンが Reddit に投稿すると、すぐに多くの見物人が集まり、投稿の閲覧回数はすぐに 6,000 回に達しました。これは偶然のバグではなく、ChatGPT が実際にこのタスクを完了できないことがネチズンによってわかり、私たちの個人的なテストの結果も同じでした。 △ChatGPT (GPT-3.5) や、Bard、Bing、Wen Xinyiyan などの多くの製品の実際のテストは動作しません。 △実技吟遊詩人△実技ウェンシンイヤン
 vueでのトークンの使用法は何ですか
Jan 29, 2023 am 10:31 AM
vueでのトークンの使用法は何ですか
Jan 29, 2023 am 10:31 AM
Vueにおけるトークンとは、クライアントリクエストに対するトークンとしてサーバー側で生成される文字列のことで、その利用方法は以下の通りです: 1. ローカルストレージの操作方法をカプセル化する; 2. ストレージをカプセル化した後、それを使用してマウントしますグローバルコンポーネント; 3. "request.js" に "token" を配置します; 4. ルーターの下の "index.vue" にルーティングガードを設定します。




