Angular の入門: 基本
Angular はここ数年で非常に人気が高まっています。このオープンソース JavaScript フレームワークを使用して、Web アプリケーションやモバイル アプリケーションを構築できます。 Angular を学習しようと考えているが、どこから始めればよいかわからない場合は、このシリーズを読むことをお勧めします。
このシリーズの目的は、さまざまな国に関する情報を表示する非常に単純なアプリケーションを作成しながら、Angular の基本をカバーすることです。 Angular は TypeScript で記述されているため、独自のコードを TypeScript で記述することもできます。
使い始める
TypeScript にすでに慣れている場合は、先に進んで最初の Angular アプリケーションの作成を開始できます。 Angular フレームワークには 2 つの主要なバージョンがあることに注意してください。 1 つは AngularJS (バージョン 1)、もう 1 つは Angular 2 (バージョン 2) です。 AngularJS はサポートされなくなり、2 つのバージョン間には多くの違いがあります。
Angular を使用する必要がありますか?
これがあなたが尋ねなければならない最初の質問です。答えは次のとおりです。それは状況によります。開発者の中には、React の方が優れていると主張する人もいるでしょう。しかし、React にも問題があります。 Angular の利点は、ライブラリについてあまり考えずにプロジェクトを構築できる統合フレームワークであることです。
Angular を試してみたい場合、最初のステップは Node.js をインストールすることです。その後、公式 Web サイトにアクセスして、適切なバージョンをダウンロードできます。ノード パッケージ マネージャー npm は、Node.js の一部としてインストールされます。
タイプスクリプト
次のステップでは、次のコマンドを実行して TypeScript をインストールします。 TypeScript を初めて使用する場合でも、心配する必要はありません。 JavaScript について少しの知識があれば十分です。簡単に言うと、TypeScript は、追加の機能を備えた単に型付けされた JavaScript です。最新のエディターの多くは、TypeScript を習得するのに役立ちます。また、Envato Tuts について、TypeScript for Beginners というシリーズを執筆しました。このシリーズでは、TypeScript の基本を学ぶことから始めることができます。
リーリーAngular CLI
Angular フレームワークには、独自のコマンド ライン インターフェイス (CLI) が付属しています。 CLI は、日常的なタスクのほとんどを処理します。そのため、Angular を開始するには CLI をインストールする必要があります。次のコマンドを実行して、Angular CLI をインストールできます。
リーリーこれで、ターミナルで次のコマンドを実行して、新しい Angular アプリケーションを作成できます。コマンドを実行する前に、アプリケーションを作成するディレクトリに移動していることを確認してください。
リーリープロジェクトの依存関係をすべてインストールするには時間がかかるため、Angular CLI がアプリをセットアップするまでしばらくお待ちください。インストールが完了すると、現在のディレクトリに country-app という名前のフォルダーが表示されます。ディレクトリを country-app に変更し、 ngserve コンソールを実行することで、アプリをすぐに実行できます。
--open を追加すると、ブラウザーでアプリケーションが自動的に開きます: https://localhost:4200/。
アプリケーションを初めて実行すると、コードを変更しなくても次の画面が表示されます。それで何が起こったのでしょうか? Angular CLI は Webpack 開発サーバーを実行します。 Webpack Dev Server は、ポート 4200 でアプリケーションをレンダリングします。また、プロジェクトのソース コードの変更も監視します。変更されるたびに、コードが再コンパイルされ、ブラウザがリロードされます。 Angular CLI を使用しているため、適切に構成された開発環境ですでに作業していることになります。したがって、何もする必要はなく、プロジェクトを開始するだけです。

何を構築するのでしょうか?
国家情報アプリケーションの概要
私たちが作成している国情報アプリケーションには 3 つのコンポーネントが含まれます。 HomeComponent は、人口、GDP、面積などのさまざまなカテゴリで上位 3 か国を表示します。各国の名前をクリックすると、その国について詳しく知ることができます。国に関する追加情報は、 CountryDetailComponent という別のコンポーネントを使用してリストされます。アプリには、アプリに保存されているすべての国のリストを表示するために使用されるコンポーネントも含まれます。
これは最初の Angular アプリケーションであるため、私たちの主な目標は、複雑な機能を追加せずに物事をシンプルに保つことです。基本をしっかり理解していれば、より複雑なアプリケーションの作成はそれほど難しい作業ではないようです。
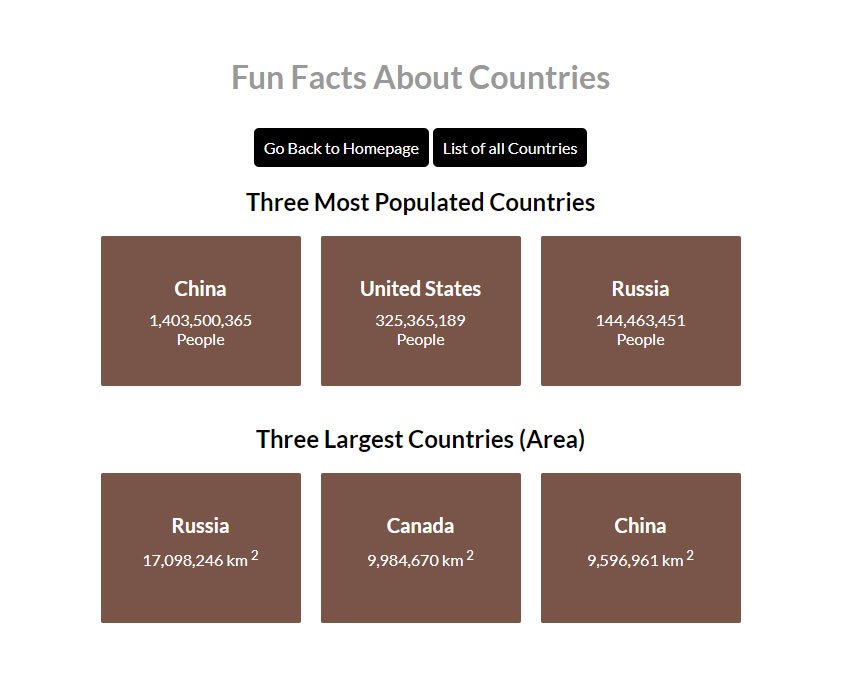
下の写真は、全国情報アプリケーションのホームページまたは HomeComponent です。ご覧のとおり、各カテゴリには 3 つの国があり、降順に並べ替えられています。 HomeComponent を作成するときは、テンプレートに表示する前にさまざまな国を並べ替える方法を学びます。

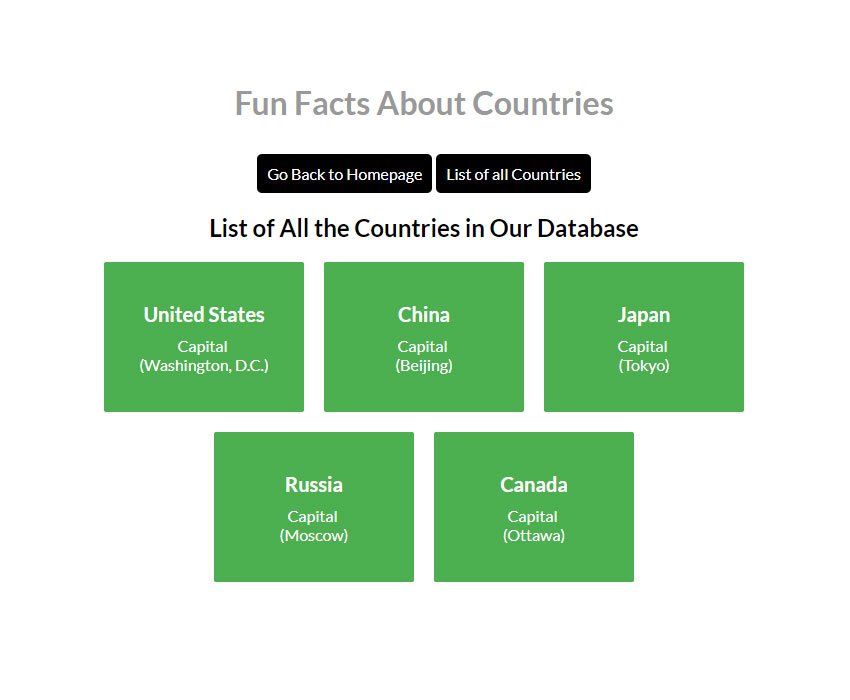
下图显示了我们应用的“所有国家/地区页面”或 AllCountriesComponent 。该组件的布局与 HomeComponent非常相似。唯一的区别是,这次我们列出了所有国家及其首都。

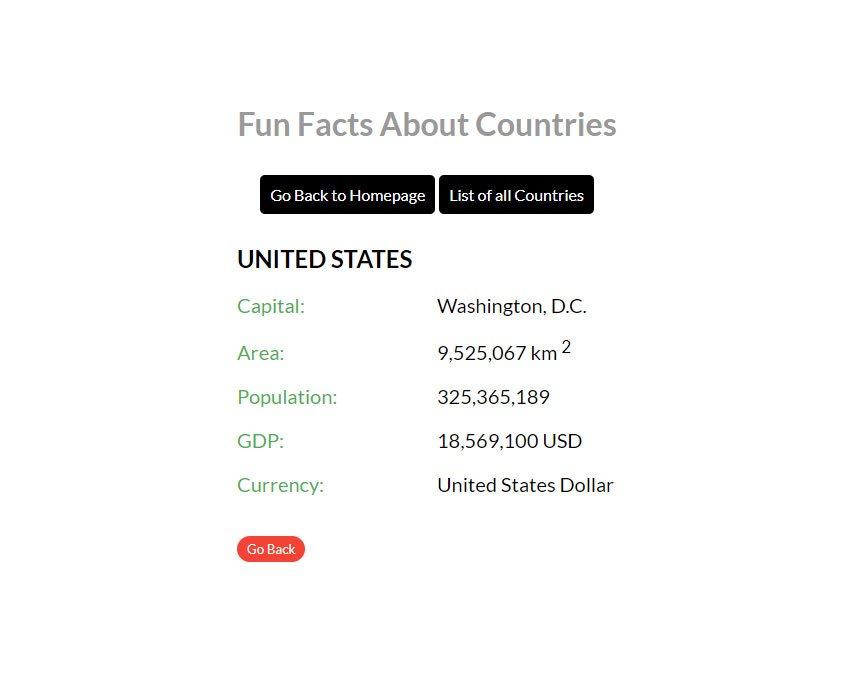
如果您点击 HomeComponent 或 AllCountriesComponent 内呈现的任何国家/地区的框,您将被带到国家/地区详细信息页面或 CountryDetailComponent。所提供的有关国家/地区的信息不可编辑。
在每个国家/地区的详细信息之后,有一个后退按钮,可带您返回上一个组件或页面。如果您从 HomeComponent 来到 CountryDetailComponent,您将被带回到 HomeComponent。如果您从 AllCountriesComponent 到达 CountryDetailComponent,您将被带回到 AllCountriesComponent。

将我们创建的不同组件引用为页面在技术上是不正确的。然而,我交替使用像 homepage 或 HomeComponent 这样的术语,因为看到很多不熟悉的术语,比如路由、组件和装饰器,对于从未创建过 Angular 的读者来说可能会感到害怕。之前的应用程序。在本系列中宽松地使用这些术语可以帮助您快速学习,而不是被术语所困惑。
角度基础知识
应用程序外壳
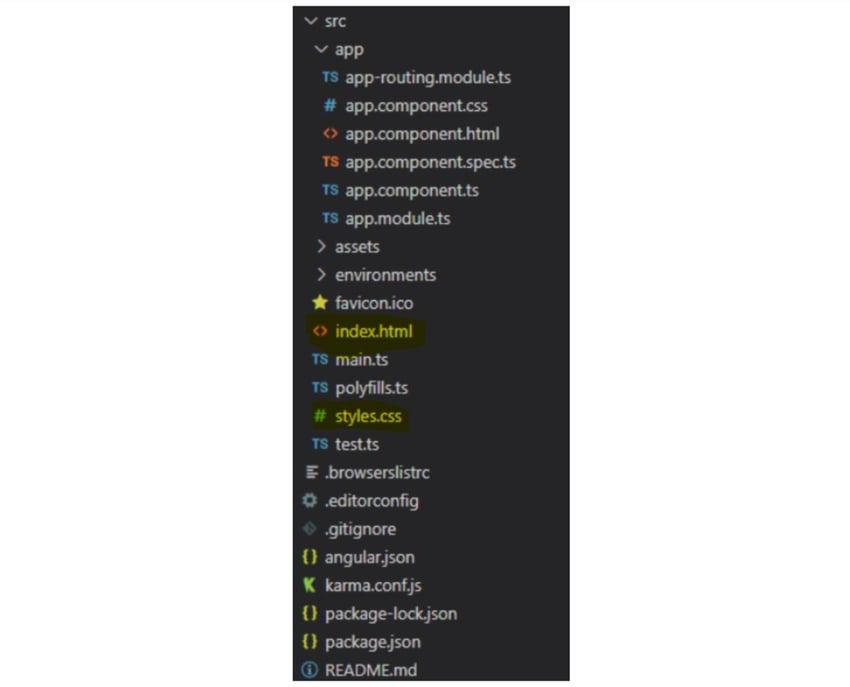
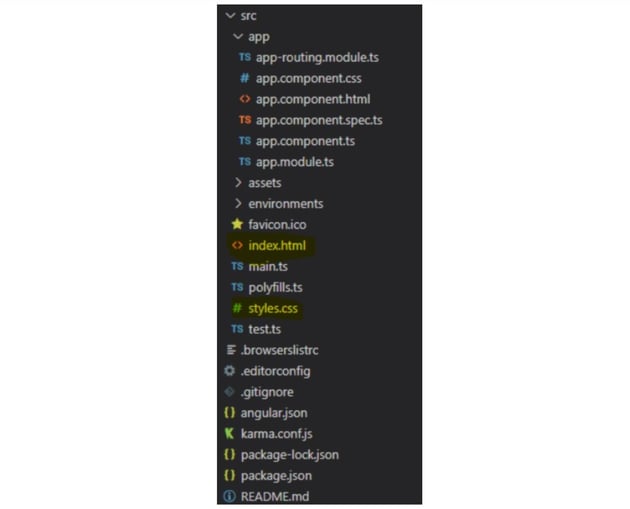
运行 ng new Country-app 命令后,Angular CLI 会为您创建一堆文件和文件夹。对于初学者来说,看到如此多的文件可能会令人生畏,但您不需要处理所有这些文件。创建国家/地区应用程序时,我们只会修改 src/app 文件夹中已存在的文件,并在同一目录中创建新文件。现在, src/app 文件夹中应该有五个不同的文件。这些文件创建一个应用程序 shell,用于将我们的应用程序的其余部分组合在一起。在 Angular 12 中,文件夹结构如下所示。
Angular 文件夹的结构方式很重要。良好的文件夹结构使代码维护变得简单、无缝。我们有一个很棒的免费课程来帮助您理解和实现更好的文件夹结构。



技术细节
在我们开始创建应用程序之前,您需要熟悉 Angular 的基本概念。本节将非常简要地介绍组件和模板等重要主题。这篇文章的目标是帮助您习惯这些!
在 Angular 中,无论版本如何,您都有一些主要的构建块:
- 模块
- 组件
- 模板
- 元数据
- data binding
- 指令
- 服务
- 依赖注入
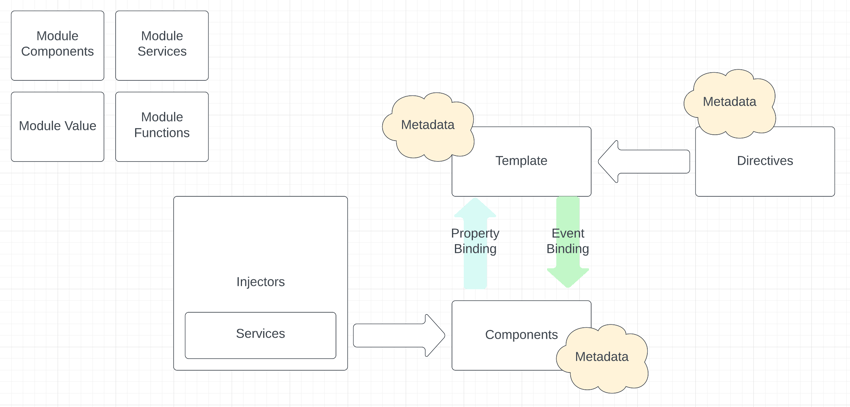
您可以在下面看到 Angular 12 架构的这些部分如何组合在一起:

什么是模块?
自 Angular 2+ 以来,Angular 一直专注于维护模块化。这就是为什么我们有 Angular 模块,也称为 NgModules。您创建的每个 Angular 应用程序都将至少有一个 Angular 模块:根模块。一般来说,这些被称为 AppModule。首先,您的应用程序将只有根模块。随着时间的推移,您最终将创建多个模块来定义特定应用程序域的工作流程或功能。
记住,每个 Angular 模块都是一个包含 @NgModule 装饰器的类。
装饰器是为修改 JavaScript 中的类而编写的函数。装饰器用于将元数据链接到类。此元数据提供了有关类应如何工作以及应如何配置的详细信息。
以下是 AppModule 的元数据示例:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
什么是组件?
组件是 Angular 应用程序的构建块。它们允许您控制应用的用户界面。一个基本组件由两部分组成:装饰器和类定义。您可以为类内的组件指定应用程序逻辑。
组件装饰器用于指定诸如用于标识组件的自定义选择器、HTML 模板的路径以及要应用于组件的样式规则等信息。
这是一个设置所有三个值的基本组件装饰器:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
我们创建的所有组件都将有一个自定义选择器,它指定在浏览器中呈现组件的标签。这些自定义标签可以具有您想要的任何名称。例如,我们将在本系列的第三个教程中创建一个 countryDetailComponent ,并且我们将使用我们自己的自定义标记,名为app-country-detail 在浏览器中呈现此组件。
这只是一个开始——我们还有 Angular 组件的深入指南。
什么是模板?
模板是 Angular 组件的配套产品。简单来说,该模板只不过是一个 HTML 片段。它告诉我们应该如何渲染组件。在我们的 HomeComponent 中,模板如下所示。
<div class="container">
<h2>Three Most Populated Countries</h2>
<div class="group">
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
</div>
<br>
<h2>Three Largest Countries (Area)</h2>
<div class="group">
<a *ngFor="let country of largestCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.area | number}} km
<sup>2</sup>
</p>
</div>
</a>
</div>
<br>
<h2>Countries with Highest GDP</h2>
<div class="group">
<a *ngFor="let country of gdpCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.gdp | number}} USD</p>
</div>
</a>
</div>
</div>
它是常规 HTML,但有一些差异。例如,我们使用 *ngFor 循环数组并在视图中渲染。
<a *ngFor="let country of populatedCountries" class="country-unit" routerLink="/detail/{{country.name}}">
<div class="country-block">
<h4>{{country.name}}</h4>
<p>{{country.population | number}}</p>
<p>People</p>
</div>
</a>
什么是数据绑定?
如果没有框架,只要用户响应操作或值,就应将数据值推送到 HTML 控件中。这种推或拉逻辑容易出错且乏味。最重要的是,手动处理这一切可能是一场噩梦。这就是 Angular 框架提供数据绑定的原因。
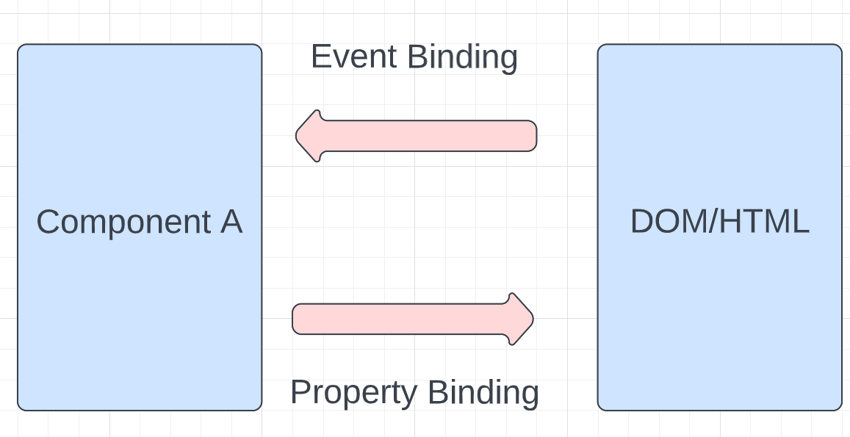
根据定义,数据绑定是一种协调模板和组件的机制。 DOM 和组件之间的整体控制流程如下所示:

当您进入国家/地区应用程序时,您将看到几个捕获按钮单击事件的位置,并且视图中的更改反映了业务逻辑。您将找到以下代码片段:
事件绑定的示例:
<button (click)="goBack()">Go Back</button>
属性绑定的示例:
<country-detail [country]="selectedCountry"></country-detail>
同样,他 app.component.ts 文件包含用 TypeScript 编写的组件的逻辑。您可以打开此文件并将 title 属性 AppComponent 类更新为“关于国家的有趣事实” '. app.component.ts 文件现在应该包含以下代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
app.component.html 文件包含我们的 AppComponent 类的模板。打开 app.component.html 文件并将其中的样板 HTML 代码替换为以下行:
<h1>{{title}}</h1>
通过将 title 放在大括号内,我们告诉 Angular 将 title 类的 AppComponent 属性的值放入h1 标签。
双向数据绑定是至关重要的部分,因为它将事件和属性绑定结合到一个符号中。这只不过是 ngModel 指令。这是双向数据绑定的简单示例。
<input [(ngModel)]="country.name" placeholder="name"/>
在双向绑定中,数据从具有属性绑定的组件流向输入框。当用户更改值时,数据通过事件绑定流回组件。在 Angular 中,所有数据绑定在每个 JavaScript 事件周期仅处理一次。
数据绑定在 Angular 表单中起着至关重要的作用。无论是反应式表单还是模板驱动表单,您都需要双向数据绑定。我们有一个教程,您可以在其中了解有关双向绑定和 Angular 表单的更多信息。
什么是服务?
我们应用程序的不同组件需要检索数据以在屏幕上显示。我们将创建一个服务类,其中包含帮助我们检索此数据并以某种方式对其进行排序或修改的功能。然后,我们将使用不同组件类的功能向用户显示这些数据。
您可以将 Service 视为您的应用程序所需的任何值、函数或功能。获取存储在我们的应用程序中的所有国家/地区是一项服务,对它们进行排序和显示也是一项服务。我们类中的所有三个组件都将使用我们服务中的函数来检索数据。
这是我们将要创建的 服务和依赖注入是 Angular 框架中的关键主题。当您构建国家/地区应用程序时,在我们即将推出的教程中,您将了解它们的重要性。如果您想了解 Angular 服务的所有内部结构,请查看我们的 Angular 服务初学者指南。 对此文件所做的更改将自动反映在浏览器中:http://localhost:4200/。只需确保控制台仍处于打开状态,并且您已经在教程开头输入了 应用程序的不同功能和特性将由我们稍后创建的多个更简单的组件控制。您可以将此应用程序 shell 视为一辆汽车,以及我们将创建的不同组件作为该汽车的一部分,例如发动机和车轮。每个组件都会执行特定的功能,您可以将它们组合在一起来创建整个汽车。 本教程的目的是帮助您安装创建 Angular 应用程序所需的所有必要工具,并快速了解一些基本的 Angular 概念。 总而言之,您需要先了解 TypeScript 的基础知识,然后才能创建 Angular 应用。然后您需要安装 Node.js、TypeScript 和 Angular CLI。之后,您只需运行本教程的入门部分中的 npm 命令,您的第一个 Angular 应用程序就会启动并运行。 我们的国家/地区应用程序将不仅仅显示标题。在下一个教程中,您将创建一些类和服务,用于存储和检索有关不同国家/地区的数据。这些类和服务将在第三和第四教程中有用,我们将在其中创建应用程序的不同组件。 这篇文章已根据 Divya Dev 的贡献进行了更新。 Divya 是一位拥有超过 5 年经验的前端开发人员。她是安娜大学的毕业生和金牌获得者。 以上がAngular の入門: 基本の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。country-app 的代码片段。如您所见,我们正在从 OnInit ">@Angular/core。同样,我们从我们自己创建的文件中导入 Country 和 CountryService 。
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
运行应用程序
ngserve 命令。 最终想法

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




