
このクラスは、パス要素 arc を表します。現在の座標から指定された (新しい) 座標まで円弧を描くのに役立ちます。
直線パス要素の作成 -
ArcTo クラスをインスタンス化します。
セッター メソッドを使用してこのクラスのプロパティの値を設定するか、コンストラクターで値をバイパスします。
Path クラスをインスタンス化します。
getElements() を使用して、上で作成したパスの監視可能なリスト オブジェクトを取得します。
Use add( ) メソッドは、上で作成した ArcTo オブジェクトを監視可能なリストに追加します。
最後に、グループ オブジェクトにパスを追加します。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.ArcTo;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.shape.VLineTo;
public class ArcToExample extends Application {
public void start(Stage stage) {
//Creating PathElement objects
MoveTo moveTo = new MoveTo(490, 50);
LineTo line1 = new LineTo(250, 250);
//Instantiating the arcTo class
ArcTo arcTo = new ArcTo();
arcTo.setX(300.0);
arcTo.setY(50.0);
arcTo.setRadiusX(50.0);
arcTo.setRadiusY(50.0);
//Creating the HLineTo object
VLineTo vLine = new VLineTo();
vLine.setY(180);
//Creating a Path
Path path = new Path();
path.getElements().addAll(moveTo, line1, arcTo, vLine);
//Setting other properties
path.setStrokeWidth(8.0);
path.setStroke(Color.DARKSLATEGREY);
//Preparing the Stage object
Group root = new Group(path);
Scene scene = new Scene(root, 595, 300, Color.BEIGE);
stage.setTitle("JavaFX Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
} 
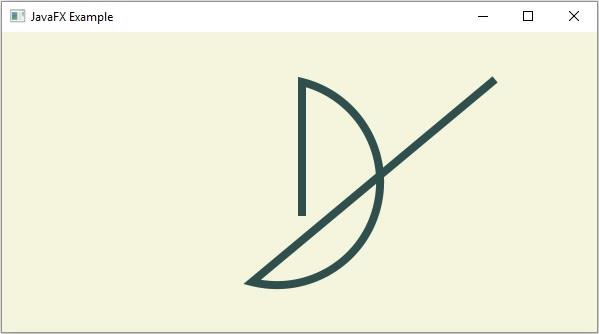
以上がJavaFXでパス要素の円弧を作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。