C++ プログラム: リンクされたリストで 2 番目に小さい要素を見つける

データ要素の順序付けられたコレクション。各データ要素には、次の要素 (場合によっては前の要素) へのリンクがあります。リンクされたリストがあると仮定すると、2 番目の要素を見つける必要があります。最小の要素。以下は次のシナリオです。
いくつかの単純な入出力シナリオを想定してみましょう
このシナリオでは、リンク リストがあり、それに含まれる要素は "8->4->6->2->9" であると仮定します。 リンクされたリスト全体を反復した後、2 番目に小さい要素は 8 になります。
リーリーリンクリストのプログラミング実装
リーリーリンクされたリスト内のすべての要素が同じ値を持つ別の状況を考えてみましょう。すべての要素を反復処理した後、リンクされたリスト内で 2 番目に小さい要素は見つかりません。リンクされたリストの各要素には同じ値が含まれているためです。
リーリー ###アルゴリズム###タスクを実行するときに従う手順は次のとおりです
- 2 つの変数 (S1、S2) を割り当てます
に移動されます。
最小値(S1)が新しい小さい値より小さい場合、新しい小さい値が最小値(S1)になります。 -
###例### C 実装では、2 つの変数を保持できます。 1 が最小、もう 1 つが 2 番目に小さく、リンク リストが走査されます。より小さい要素が見つかるたびに、最小の変数が次に小さい変数に更新され、新しい小さい変数が最小になります。したがって、要素が最小の要素より小さい場合は常に、2 番目に小さい要素が最小の要素になり、最小の要素が新しい要素になります。そうでない場合は、2 番目に小さい要素を比較し、現在の要素が 2 番目に小さい要素より小さいかどうかを判断し、それに応じて更新します。
リンク リストを 1 回トラバースすると、時間計算量は O(n) になります。上記の情報が役立つと思われた場合は、公式 Web サイトにアクセスして、プログラミングに関する関連トピックをさらにご覧ください。
以上がC++ プログラム: リンクされたリストで 2 番目に小さい要素を見つけるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 リンクリストの長さを求めるCプログラム
Sep 07, 2023 pm 07:33 PM
リンクリストの長さを求めるCプログラム
Sep 07, 2023 pm 07:33 PM
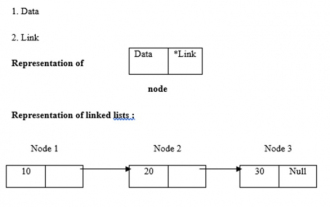
リンク リストは動的なメモリ割り当てを使用します。つまり、リンク リストはそれに応じて拡大および縮小します。これらはノードのコレクションとして定義されます。ここで、ノードにはデータとリンクという 2 つの部分があります。データ、リンク、リンクリストの表現は以下のとおりです。 ・リンクリストの種類 リンクリストには以下の4種類があります。 ・シングルリンクリスト/シングルリンクリスト ダブル/ダブルリンクリスト 循環シングルリンクリスト 循環ダブルリンクリスト再帰的メソッドを使用してリンク リストの長さを確認します。ロジックは -intlength(node *temp){ if(temp==NULL) returnl; else{&n
 再帰的メソッドを使用して、C++ で最後のリンク リストから n 番目のノードを検索します。
Sep 15, 2023 pm 05:53 PM
再帰的メソッドを使用して、C++ で最後のリンク リストから n 番目のノードを検索します。
Sep 15, 2023 pm 05:53 PM
単一リンクされたリストと入力として正の整数 N が与えられます。目標は、再帰を使用して、指定されたリストの末尾から N 番目のノードを見つけることです。入力リストにノード a→b→c→d→e→f があり、N が 4 の場合、最後から 4 番目のノードは c になります。まず、リスト内の最後のノードまでトラバースし、再帰的 (バックトラッキング) 増分カウントから戻るときにスキャンします。 count が N に等しい場合、現在のノードへのポインタが結果として返されます。このためのさまざまな入出力シナリオを見てみましょう - 入力 - リスト: -1→5→7→12→2→96→33N=3 出力 - 最後から N 番目のノードは: 2 説明 - 3 番目のノードは 2 です。入力 - リスト: -12→53→8→19→20→96→33N=8 出力 - ノードが存在しません
 A の B 乗を求める Bash プログラム?
Aug 30, 2023 pm 09:01 PM
A の B 乗を求める Bash プログラム?
Aug 30, 2023 pm 09:01 PM
ここでは、bash スクリプトを使用して数値 A の B 乗を取得する方法を見ていきます。ロジックは簡単です。これを行うには、「**」演算子またはべき乗演算子を使用する必要があります。この概念を明確に理解するために、次のプログラムを見てみましょう。例#!/bin/bash#GNUbashScripta=5b=6echo "$(($a**$b))" 出力 15625
 JavaFX では、さまざまなパス要素とは何ですか?
Aug 28, 2023 pm 12:53 PM
JavaFX では、さまざまなパス要素とは何ですか?
Aug 28, 2023 pm 12:53 PM
javafx.scene.shape パッケージには、さまざまな 2D 形状を描画できるいくつかのクラスが用意されていますが、これらは線、円、多角形、楕円などの原始的な形状にすぎません。複雑なカスタム形状を描画したい場合は、次のものが必要です。 Path クラスを使用します。パス クラス パス クラス 形状を表すこの幾何学的アウトラインを使用して、カスタム パスを描画できます。カスタム パスを描画するために、JavaFX にはさまざまなパス要素が用意されており、それらはすべて javafx.scene.shape パッケージ内のクラスとして利用できます。 LineTo - このクラスはパス要素の行を表します。現在の座標から指定された (新しい) 座標まで直線を引くのに役立ちます。 HlineTo - これはテーブルです
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
 コピーしたものはどこで見つけられますか?
Feb 09, 2024 pm 10:18 PM
コピーしたものはどこで見つけられますか?
Feb 09, 2024 pm 10:18 PM
パソコンを使っていると、ショートカットキーを使ってコンテンツをコピーすることができますが、長く使っているユーザーの中には、コピーしたものがどこにあるのか気になる人もいます。編集者が持ってきたコピーしたものを貼り付ける方法を見てみましょう。コピーした内容の答えはどこにありますか: [スタートアイコン]-[設定]-[システム]-[クリップボード]-[クリップボード履歴をオンにする]-[Windows+V を押して表示]。具体的な手順: まず、コンピューターの電源を入れ、左下隅にある [スタート アイコン] を見つけてクリックします。ダイアログボックスが表示されるので、[設定]オプションをクリックします。 2. 次に、設定ページで、システム、個人用設定、ゲーム、アップデート、セキュリティなどの機能が表示されます。ここでは、[システム] 設定をクリックします。 3. 次に、システム設定ページに移動します。
 HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法
Oct 26, 2023 am 11:02 AM
HTML と CSS を使用して固定ナビゲーション メニューを含むレイアウトを実装する方法 最新の Web デザインでは、固定ナビゲーション メニューは一般的なレイアウトの 1 つです。ナビゲーション メニューを常にページの上部または横に配置できるため、ユーザーは Web コンテンツを便利に閲覧できます。この記事では、HTML と CSS を使用して固定ナビゲーション メニューのレイアウトを実装する方法を紹介し、具体的なコード例を示します。まず、Web ページのコンテンツとナビゲーション メニューを表示する HTML 構造を作成する必要があります。これが簡単な例です




