革新的な Web デザイン テクニック: WebMan テクノロジーの無限の可能性を探る

革新的な Web デザインのヒント: WebMan テクノロジーの無限の可能性を探る
Web デザインは進化し続ける分野です。テクノロジーが進歩し続けるにつれて、私たちは次のことを活用できます。魅力的な Web インターフェイスを作成するためのさまざまなツールとテクニック。中でもWebManテクノロジーは、Webデザイナーに無限の可能性をもたらす革新的なテクノロジーであり、近年高く評価されています。この記事では、WebMan テクノロジーについて詳しく説明し、それを使用して素晴らしい Web インターフェイスを作成する方法をコード例を通して示します。
1. WebMan テクノロジーを理解する
まず、WebMan テクノロジーとは何かを理解する必要があります。 WebMan は Web マルチメディア テクノロジを指し、Web 開発とマルチメディア デザインを組み合わせたテクノロジです。 WebMan テクノロジーを通じて、より鮮やかでインタラクティブでカラフルな Web インターフェイスを実現できます。
WebMan テクノロジーの中核は、HTML5、CSS3、および JavaScript です。その中でも、HTML5 は Web ページを構築するための標準であり、豊富なセマンティック タグを備えているため、Web インターフェイスがより読みやすく、保守が容易になります。 CSS3 では、グラデーション、シャドウ、アニメーションなど、スタイルや効果の選択肢が増えています。 JavaScript は、Web ページに対話性と動的な効果を追加します。
2. 革新的な Web デザイン テクニック
次に、WebMan テクノロジをより効果的に活用して印象的な Web インターフェイスを作成できる、いくつかの革新的な Web デザイン テクニックを見てみましょう。
- CSS3 トランジション効果を使用する
CSS3 トランジション効果を使用すると、Web ページにスムーズなトランジション効果を追加でき、ページの切り替えがスムーズになります。サンプル コードは次のとおりです。
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
transition: background-color 0.5s;
}
.box:hover {
background-color: blue;
}
</style>
<div class="box"></div> 上記のコードでは、マウスを .box 要素の上に置くと、背景色が赤から青に変わります。
- CSS3 アニメーションの使用
CSS3 アニメーションを使用すると、Web ページにさまざまな素晴らしい動的な効果を追加できます。サンプル コードは次のとおりです。
<style>
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.box {
width: 200px;
height: 200px;
background-color: red;
animation: rotate 2s linear infinite;
}
</style>
<div class="box"></div> 上記のコードでは、.box 要素が直線的に無限に回転します。
- JavaScript を使用してインタラクティブな効果を作成する
JavaScript は、DOM を操作してさまざまなインタラクティブな効果を作成できる豊富な API と関数を提供します。サンプル コードは次のとおりです。
<script>
let box = document.getElementById('box');
box.addEventListener('click', function() {
box.style.backgroundColor = 'blue';
});
</script>
<div id="box" style="width: 200px; height: 200px; background-color: red;"></div> 上記のコードでは、.box 要素をクリックすると、背景色が青に変わります。
これらの革新的な Web デザイン技術を通じて、WebMan テクノロジーを最大限に活用して、素晴らしい Web インターフェイスを作成できます。
結論
WebMan テクノロジーは、Web デザイナーに無限の革新の可能性を提供します。 HTML5、CSS3、JavaScript を適切に活用することで、鮮やかでインタラクティブでカラフルな Web インターフェイスを作成できます。この記事で紹介した革新的な Web デザイン手法があなたにインスピレーションをもたらし、Web プロジェクトで成功を収めることを願っています。
以上が革新的な Web デザイン テクニック: WebMan テクノロジーの無限の可能性を探るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Ctrip AI レイアウト: イノベーションが観光業界のインテリジェント アップグレードの 3 倍の力をリード
Nov 04, 2023 am 08:42 AM
Ctrip AI レイアウト: イノベーションが観光業界のインテリジェント アップグレードの 3 倍の力をリード
Nov 04, 2023 am 08:42 AM
2023年10月24日、シンガポールでシートリップ・グローバル・パートナー・サミットが開催され、シートリップ・グループの共同創設者兼取締役会会長の梁建章氏が「観光はユニークで最高の産業である」と題して講演した。 、Liang Jianzhang氏は、生成AI、コンテンツランキング、ESG低炭素ホテル基準というシートリップのトリプルイノベーションの戦略的方向性を発表した。これらのイノベーションは観光業界にどのような変化と機会をもたらすのでしょうか?ジェネレーティブAI:インテリジェントトラベルアシスタントの構築ジェネレーティブAIは、クラウド+AIを利用してインテリジェントなサービスアップグレードを促進するCtripのコアテクノロジーの1つで、インテリジェントトラベルアシスタントの機能を実現し、ユーザーにより便利、よりパーソナライズされた、より確実なサービスを提供することができます。より効率的、より正確で、よりコストを節約できるマーケティング ソリューションを選択して販売者に提供します。 「生成型 AI」とは、
 ハイアールとシーメンスの生成 AI イノベーションを支えているのはどのテクノロジー巨人ですか?
Nov 21, 2023 am 09:02 AM
ハイアールとシーメンスの生成 AI イノベーションを支えているのはどのテクノロジー巨人ですか?
Nov 21, 2023 am 09:02 AM
Amazon Cloud Technology Greater China 戦略事業開発部ゼネラルマネージャー、Gu Fan 氏 2023 年には、大規模言語モデルと生成 AI が世界市場で「急増」し、AI における「圧倒的な」後続を引き起こすだけでなく、クラウドコンピューティング業界だけでなく、製造大手の業界への参入も精力的に誘致しています。ハイアール イノベーション デザイン センターは、国内初の AIGC 工業デザイン ソリューションを作成し、設計サイクルを大幅に短縮し、概念設計コストを削減しました。全体の概念設計が 83% 高速化されただけでなく、統合レンダリング効率が約 90% 向上しました。問題の解決には、人件費が高く、設計段階でのコンセプトの成果と承認の効率が低いことが含まれます。シーメンス中国のインテリジェント知識ベースと独自モデルに基づくインテリジェント会話ロボット「Xiaoyu」は、自然言語処理、知識ベース検索、データによるビッグ言語トレーニングを備えています
 学界と産業界の著名人が語る: AI がデジタル アート イノベーションの原動力となる
Aug 08, 2023 am 10:33 AM
学界と産業界の著名人が語る: AI がデジタル アート イノベーションの原動力となる
Aug 08, 2023 am 10:33 AM
デジタルアートの革新性と芸術性は人々の芸術に対する認識と美的経験を変えており、それは8月5日に開催された「中国(北京)国際視聴覚会議デジタル視聴覚アートフォーラム」でも反映された。 「多感覚への没入、AI との共同想像」をテーマとしたこのフォーラムには、国内外の多くのトップアーティスト、技術専門家、大手企業の代表者が集まり、世界におけるデジタルオーディオビジュアルアートの将来の展望と可能性について議論しました。ジン・ジュン氏は中央美術学院の教授である 王博橋教授は、首都博物館と蘇州湾デジタル美術館の実践を例に挙げ、次の3つの側面から徹底的な議論を行った。現実と仮想が共存するメタバースシーン、デジタル文化遺産と身体化された体験デザインの芸術化、デジタルアートの美学システムの確立デジタルアートは伝統的な経済学を促進する中で将来の視聴覚アートの限界を押し広げています
 Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
Canvas エンジンのコア技術を包括的に明らかにする: イノベーションの探求
Jan 17, 2024 am 10:21 AM
イノベーションの探索: Canvas エンジンのコア テクノロジーの包括的な分析 はじめに: モバイル デバイスとインターネットの普及に伴い、最新のアプリケーションにおけるグラフィックス レンダリングの需要がますます重要になってきています。 HTML5 の導入により、強力な描画ツールである Canvas が提供されます。 Canvas は HTML5 標準に基づいた描画ツールで、ベクトル描画、ビットマップ レンダリング、その他の機能を実装するための豊富な API セットを提供します。この記事では、描画原理や座標系変換など、Canvas エンジンのコア テクノロジーについて詳しく説明します。
 WebManテクノロジーを使用した映画と音楽の共有プラットフォームの実装
Aug 12, 2023 am 09:29 AM
WebManテクノロジーを使用した映画と音楽の共有プラットフォームの実装
Aug 12, 2023 am 09:29 AM
WebMan テクノロジーを使用した映画と音楽の共有プラットフォームの実装 インターネットの急速な発展に伴い、従来の購入やダウンロードではなく、オンラインで映画や音楽を視聴する人が増えています。ユーザーのニーズを満たすために、私たちは WebMan テクノロジーを使用して映画と音楽の共有プラットフォームを作成することにしました。このプラットフォームにより、ユーザーはオンラインで音楽をアップロード、共有、視聴したり、映画を視聴したりできるようになります。この記事では、WebMan テクノロジーを使用してこのプラットフォームを実装する方法とコード例を紹介します。まず、
 Black Shark の電話の背後にいるのは誰ですか?
Mar 22, 2024 pm 09:21 PM
Black Shark の電話の背後にいるのは誰ですか?
Mar 22, 2024 pm 09:21 PM
若者に人気のゲーミングフォンとして、常に注目を集めている携帯電話「Black Shark」。しかし、多くの人がその背後にいる人々に興味を持っています。最近、Black Shark 携帯電話の背後にある企業は「Black Technology Group」と呼ばれる企業であると報告され、幅広い議論と憶測を引き起こしました。 「ブラックテクノロジーグループ」という名前自体が非常にミステリアスで魅力的で、その背景や強さをもっと知りたくなるものです。同社は、スマートホームからスマートウェアまで幅広い分野をカバーする、さまざまなハイテク製品の開発とプロモーションに主に注力していると言われています
 Broadcom がイノベーションを発表、業界初のオンチップ ニューラル ネットワーク スイッチを発売
Dec 03, 2023 pm 08:51 PM
Broadcom がイノベーションを発表、業界初のオンチップ ニューラル ネットワーク スイッチを発売
Dec 03, 2023 pm 08:51 PM
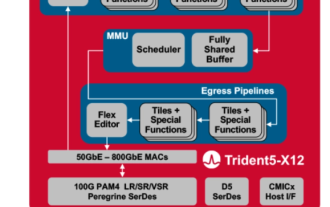
Broadcom は最近、新しい NetGNT (Network General Neural Network Traffic Analyzer) オンチップ ニューラル ネットワーク推論エンジンを搭載した Trident5-X12 チップの発売を発表しました。NetGNT は従来のパケット処理とは異なり、並行して動作して機能を強化できます。標準パケット処理パイプライン。従来のパイプラインは一度に 1 つのパケット/パスしか処理できませんが、NetGNT は機械学習推論エンジンとして、チップ全体にわたるさまざまなトラフィック パターンを識別するようにトレーニングできます。 Trident5-X12チップは強力なソフトウェアプログラミング機能とオンサイトアップグレード機能を備えており、Trident4-X9の2倍となる最大16.0テラビット/秒の帯域幅を提供することがわかります。さらに、新しいチップは次の機能もサポートします。
 Java関数比較の今後の動向と革新
Apr 21, 2024 am 08:36 AM
Java関数比較の今後の動向と革新
Apr 21, 2024 am 08:36 AM
Java 関数の比較の将来の傾向には、1. 型チェックのためのパターン マッチング、2. 柔軟性の向上のための関数型プログラミング、3. コレクションの処理のためのストリーム操作があります。実際の例では、これらの傾向を使用して大きな文字列リストの並べ替えプロセスを最適化し、効率を大幅に向上させる方法を示しています。




