WebMan テクノロジーを使用して高品質のオンライン学習プラットフォームを構築

WebMan テクノロジーを使用して高品質のオンライン学習プラットフォームを作成します
インターネットの急速な発展に伴い、オンライン学習方法の人気が高まっています。ただし、市場のオンライン学習プラットフォームは多種多様であり、ユーザー エクスペリエンスや機能の違いにより困難が生じることがよくあります。この問題を解決するには、WebMan テクノロジーを使用して、より優れたオンライン学習プラットフォームを作成します。
WebMan は、強力な Web アプリケーションを迅速に構築するのに役立つ、Web テクノロジに基づくアプリケーション開発方法です。ここでは、WebMan テクノロジーを使用して高品質のオンライン学習プラットフォームを構築する方法とコード例を紹介します。
まず、プラットフォームに必要な機能とユーザーのニーズを判断する必要があります。一般的に、高品質のオンライン学習プラットフォームには次の機能が必要です。
- ユーザー登録とログイン: ユーザーはアカウントを作成し、ログインして学習できます。
- コース管理: 管理者はコースを公開でき、ユーザーはブラウザを通じてコースを参照して学習できます。
- ディスカッション フォーラム: ユーザーは、ディスカッション フォーラムで学習体験をコミュニケーションおよび共有できます。
- クイズと宿題: このプラットフォームはオンラインのクイズと宿題機能を提供でき、ユーザーは回答と宿題を送信してフィードバックを得ることができます。
- ユーザー管理: 管理者はコースの学習状況や成績などのユーザー情報を管理できます。
次に、WebMan テクノロジを使用してこれらの機能を実装します。使用するプログラミング言語が JavaScript と HTML/CSS であると仮定すると、次の手順に従って開発できます。
- ナビゲーション バー、フッター、メイン コンテンツ領域を含む、基本的な Web ページ フレームを作成します。 。これらの基本要素は HTML と CSS を使用して作成できます。
HTML コード例:
<!DOCTYPE html>
<html>
<head>
<title>在线学习平台</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">讨论区</a></li>
<li><a href="#">登录</a></li>
</ul>
</nav>
</header>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>- ユーザー登録とログイン機能を追加します。 JavaScript を使用してユーザー登録とログインのロジックを処理し、関連するコードを Web ページに埋め込むことができます。
JavaScript コード例:
// 注册函数
function register(username, password) {
// 处理用户注册逻辑
}
// 登录函数
function login(username, password) {
// 处理用户登录逻辑
}
// 监听注册按钮点击事件
document.getElementById("register-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
register(username, password);
});
// 监听登录按钮点击事件
document.getElementById("login-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
login(username, password);
});- コース管理機能を開発します。 Ajaxを利用してバックエンドサーバー上のコースデータを取得し、Webページ上にコース一覧を動的に表示することができます。
JavaScript コード例:
// 获取课程数据函数
function getCourses() {
// 使用Ajax异步请求课程数据
}
// 显示课程列表函数
function displayCourses(courses) {
// 将课程列表动态显示在网页上
}
// 调用获取课程数据函数
getCourses();- ディスカッション掲示板機能を実装します。データベースを使用してユーザーのディスカッション情報を保存し、サーバー側のコードを使用してユーザーのメッセージ投稿リクエストを処理できます。
サーバー側のコード例 (Node.js および Express フレームワークを使用):
// 处理发布消息请求的路由
app.post("/message", function(req, res) {
var message = req.body.message;
// 处理存储消息的逻辑
});- クイズと課題の機能を構築します。 JavaScript を使用して、ユーザーが回答と課題を送信するロジックを処理し、サーバー側のコードを採点に使用できます。
JavaScript コード例:
// 处理测验逻辑
function submitQuiz(answers) {
// 处理用户提交答案的逻辑
}
// 处理作业逻辑
function submitHomework(file) {
// 处理用户提交作业的逻辑
}サーバー側のコード例 (Node.js および Express フレームワークを使用):
// 处理测验评分请求的路由
app.post("/quiz", function(req, res) {
var answers = req.body.answers;
// 处理测验评分的逻辑
});
// 处理作业评分请求的路由
app.post("/homework", function(req, res) {
var file = req.body.file;
// 处理作业评分的逻辑
});- 最後に、まだ必要なものがあります。ユーザー管理を行うには。データベースを使用してユーザー情報を保存し、サーバー側のコードを使用してユーザー情報の追加、削除、変更、クエリを処理できます。
上記では、WebMan テクノロジーと関連コード例を使用して、高品質のオンライン学習プラットフォームを作成することに成功しました。フロントエンドとサーバーサイドのテクノロジーを柔軟に活用することで、豊富な機能を実装し、ユーザーエクスペリエンスを向上させ、ユーザーのニーズに応えます。この記事が参考やインスピレーションになれば幸いです。また、開発が成功することを祈っています。
以上がWebMan テクノロジーを使用して高品質のオンライン学習プラットフォームを構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3 の論文がついに公開され、アーキテクチャの詳細が明らかになりましたが、Sora の再現に役立つでしょうか?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3 の論文がついに登場しました!このモデルは2週間前にリリースされ、Soraと同じDiT(DiffusionTransformer)アーキテクチャを採用しており、リリースされると大きな話題を呼びました。前バージョンと比較して、StableDiffusion3で生成される画像の品質が大幅に向上し、マルチテーマプロンプトに対応したほか、テキスト書き込み効果も向上し、文字化けが発生しなくなりました。 StabilityAI は、StableDiffusion3 はパラメータ サイズが 800M から 8B までの一連のモデルであると指摘しました。このパラメーター範囲は、モデルを多くのポータブル デバイス上で直接実行できることを意味し、AI の使用を大幅に削減します。
 座標系の変換を本当にマスターしましたか?自動運転と切り離せないマルチセンサーの問題
Oct 12, 2023 am 11:21 AM
座標系の変換を本当にマスターしましたか?自動運転と切り離せないマルチセンサーの問題
Oct 12, 2023 am 11:21 AM
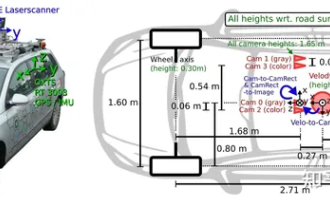
最初のパイロットおよび重要な記事では、主に自動運転技術で一般的に使用されるいくつかの座標系と、それらの間の相関と変換を完了し、最終的に統合環境モデルを構築する方法を紹介します。ここでの焦点は、車両からカメラの剛体への変換 (外部パラメータ)、カメラから画像への変換 (内部パラメータ)、および画像からピクセル単位への変換を理解することです。 3D から 2D への変換には、対応する歪み、変換などが発生します。要点:車両座標系とカメラ本体座標系を平面座標系とピクセル座標系に書き換える必要がある 難易度:画像の歪みを考慮する必要がある 歪み補正と歪み付加の両方を画面上で補正する2. はじめに ビジョンシステムには、ピクセル平面座標系 (u, v)、画像座標系 (x, y)、カメラ座標系 ()、世界座標系 () の合計 4 つの座標系があります。それぞれの座標系には関係性があり、
 自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転と軌道予測についてはこの記事を読めば十分です!
Feb 28, 2024 pm 07:20 PM
自動運転では軌道予測が重要な役割を果たしており、自動運転軌道予測とは、車両の走行過程におけるさまざまなデータを分析し、将来の車両の走行軌跡を予測することを指します。自動運転のコアモジュールとして、軌道予測の品質は下流の計画制御にとって非常に重要です。軌道予測タスクには豊富な技術スタックがあり、自動運転の動的/静的知覚、高精度地図、車線境界線、ニューラル ネットワーク アーキテクチャ (CNN&GNN&Transformer) スキルなどに精通している必要があります。始めるのは非常に困難です。多くのファンは、できるだけ早く軌道予測を始めて、落とし穴を避けたいと考えています。今日は、軌道予測に関するよくある問題と入門的な学習方法を取り上げます。関連知識の紹介 1. プレビュー用紙は整っていますか? A: まずアンケートを見てください。
 DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer および BEVDet4D を大幅に上回る、本を開いてください!
Mar 21, 2024 pm 05:21 PM
この論文では、自動運転においてさまざまな視野角 (遠近法や鳥瞰図など) から物体を正確に検出するという問題、特に、特徴を遠近法 (PV) 空間から鳥瞰図 (BEV) 空間に効果的に変換する方法について検討します。 Visual Transformation (VT) モジュールを介して実装されます。既存の手法は、2D から 3D への変換と 3D から 2D への変換という 2 つの戦略に大別されます。 2D から 3D への手法は、深さの確率を予測することで高密度の 2D フィーチャを改善しますが、特に遠方の領域では、深さ予測に固有の不確実性により不正確さが生じる可能性があります。 3D から 2D への方法では通常、3D クエリを使用して 2D フィーチャをサンプリングし、Transformer を通じて 3D と 2D フィーチャ間の対応のアテンション ウェイトを学習します。これにより、計算時間と展開時間が増加します。
 初のマルチビュー自動運転シーンビデオ生成世界モデル | DrivingDiffusion: BEV データとシミュレーションの新しいアイデア
Oct 23, 2023 am 11:13 AM
初のマルチビュー自動運転シーンビデオ生成世界モデル | DrivingDiffusion: BEV データとシミュレーションの新しいアイデア
Oct 23, 2023 am 11:13 AM
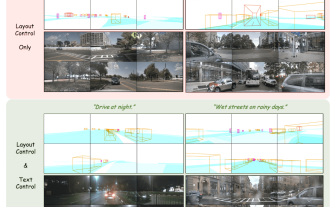
著者の個人的な考えの一部 自動運転の分野では、BEV ベースのサブタスク/エンドツーエンド ソリューションの開発に伴い、高品質のマルチビュー トレーニング データとそれに対応するシミュレーション シーンの構築がますます重要になってきています。現在のタスクの問題点に対応して、「高品質」は 3 つの側面に分離できます。 さまざまな次元のロングテール シナリオ: 障害物データ内の近距離車両、車両切断中の正確な進行角、車線などラインデータ 曲率の異なるカーブやランプ・合流・合流などの撮影が難しいシーン。これらは多くの場合、大量のデータ収集と複雑なデータ マイニング戦略に依存しており、コストがかかります。 3D 真の値 - 一貫性の高い画像: 現在の BEV データ取得は、センサーの設置/校正、高精度マップ、再構成アルゴリズム自体のエラーの影響を受けることがよくあります。これが私を導いた
 GSLAM | 一般的な SLAM アーキテクチャとベンチマーク
Oct 20, 2023 am 11:37 AM
GSLAM | 一般的な SLAM アーキテクチャとベンチマーク
Oct 20, 2023 am 11:37 AM
19 年前の論文を突然発見 GSLAM: A General SLAM Framework and Benchmark オープンソース コード: https://github.com/zdzhaoyong/GSLAM 全文に直接アクセスして、この作品の品質を感じてください ~ 1 抽象的な SLAM テクノロジー近年多くの成功を収め、多くのハイテク企業の注目を集めています。ただし、既存または新たなアルゴリズムへのインターフェイスを使用して、速度、堅牢性、移植性に関するベンチマークを効果的に実行する方法は依然として問題です。この論文では、GSLAM と呼ばれる新しい SLAM プラットフォームを提案します。これは、評価機能を提供するだけでなく、研究者が独自の SLAM システムを迅速に開発するための有用な方法を提供します。
 「Minecraft」が AI の街に変わり、NPC の住人が本物の人間のようにロールプレイ
Jan 02, 2024 pm 06:25 PM
「Minecraft」が AI の街に変わり、NPC の住人が本物の人間のようにロールプレイ
Jan 02, 2024 pm 06:25 PM
この四角い男性は、目の前にいる「招かれざる客」の正体について考えながら眉をひそめていることに注意してください。彼女が危険な状況にあることが判明し、これに気づくと、彼女は問題を解決するための戦略を見つけるためにすぐに頭の中で探索を始めました。最終的に、彼女は現場から逃走し、できるだけ早く助けを求め、直ちに行動を起こすことにしました。同時に、反対側の人も彼女と同じことを考えていた……『マインクラフト』では、登場人物全員が人工知能によって制御されている、そんなシーンがありました。それぞれに個性的な設定があり、例えば先ほどの女の子は17歳ながら賢くて勇敢な配達員です。彼らは記憶力と思考力を持ち、Minecraft の舞台となるこの小さな町で人間と同じように暮らしています。彼らを動かすのはまったく新しいものであり、
 レビュー!深いモデルの融合 (LLM/基本モデル/フェデレーテッド ラーニング/ファインチューニングなど)
Apr 18, 2024 pm 09:43 PM
レビュー!深いモデルの融合 (LLM/基本モデル/フェデレーテッド ラーニング/ファインチューニングなど)
Apr 18, 2024 pm 09:43 PM
9 月 23 日、論文「DeepModelFusion:ASurvey」が国立国防技術大学、JD.com、北京理工大学によって発表されました。ディープ モデルの融合/マージは、複数のディープ ラーニング モデルのパラメーターまたは予測を 1 つのモデルに結合する新しいテクノロジーです。さまざまなモデルの機能を組み合わせて、個々のモデルのバイアスとエラーを補償し、パフォーマンスを向上させます。大規模な深層学習モデル (LLM や基本モデルなど) での深層モデルの融合は、高い計算コスト、高次元のパラメーター空間、異なる異種モデル間の干渉など、いくつかの課題に直面しています。この記事では、既存のディープ モデル フュージョン手法を 4 つのカテゴリに分類します。 (1) 「パターン接続」。損失低減パスを介して重み空間内の解を接続し、より適切な初期モデル フュージョンを取得します。




