ブラウザが JavaScript を使用した CSS プロパティをサポートしているかどうかを確認するにはどうすればよいですか?
######概要###
今日の世界では、システム上でさまざまなブラウザが利用可能です。したがって、一部のカスケード スタイル シート (C.S.S.) プロパティがこのブラウザーでは機能しないことがあります。そのため、特定のブラウザーでどの CSS プロパティがサポートされているかを確認するために、JavaScript にはブラウザーがその特定のプロパティをサポートしているかどうかを確認する組み込みメソッド CSS.supports() があります。
supports()
メソッドは、Opera、Edge、Chrome、Firefox のすべてのブラウザでサポートされています。###文法### CSS.supports() メソッドは、文字列形式のキーと値のペアを入力として受け取ります。使用される基本的な構文は - です。 リーリー
supports()
- これは、supports パラメータで渡されたプロパティをブラウザがサポートしているかどうかをチェックする CSS オブジェクトのメソッドです。-
propertyName
- これには、表示、位置、マージン、パディング、Z インデックス、テキスト配置などの CSS プロパティの名前が含まれます。 -
value
- flex、absolute、relative、20 px、left、right などの特定のプロパティの値を受け取ります。 -
それでは、CSS.Supports() メソッドについて詳しく知るために、いくつかの例を通して学習していきます。
方法 1
###アルゴリズム###
ステップ 1
- CSS オブジェクト内に CSS.supports() として存在する support() メソッドを使用します。-
ステップ 2 - カスケード スタイル シート (CSS) プロパティをパラメータとして渡します。
-
ステップ 3 - console.log() を使用して、CSS.supports() メソッドをコンソールに出力します。
-
ステップ 4 - 属性を渡すときに true が返された場合、その特定の属性はサポートされています。それ以外の場合、ブラウザはその属性をサポートしていません。
###例###
リーリー
###出力###
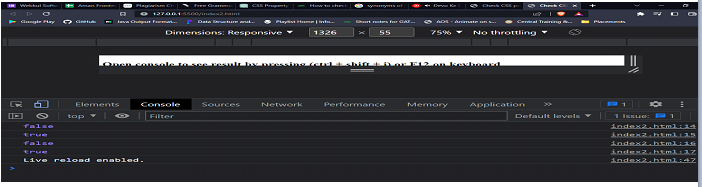
- 上記のコードの出力を下の図に示します。 「float:top」プロパティと「float:bottom」プロパティは無効であるため、コンソールでは false を返します。一方、「float:right」プロパティと「float:left」プロパティ
は、有効な場合は false を返します。ブラウザでサポートされています。true。
- この方法では、ユーザーが特定のフィールドに CSS プロパティを入力し、ブラウザーがこれらの CSS 属性をサポートしているかどうかを確認できるユーザー インターフェイスを構築します。いいえ。
###アルゴリズム###ステップ 1 - CSS プロパティはキーと値の形式であるため、キー用と値用の 2 つの検索ボックスを作成します。それぞれの固有の ID を「propertyName」および「pval」として割り当てます。別の出力フィールドと HTML ボタンを作成します。

ステップ 2
- JavaScript で checkCss() という関数を作成します。アロー関数が使用されます。-
ステップ 3 - 2 つの入力ボックスにアクセスして変数に保存し、これらのボックスの値を変数に連結します。
-
ステップ 4 - この連結変数を CSS.supports() に渡し、if-else 条件を確認します。
-
ステップ 5 - true が返された場合、CSS プロパティはサポートされています。それ以外の場合、false が返された場合、プロパティはサポートされていません。
###例###
リーリー
###出力###
- 上記のコードの出力は、下の図に示されているとおりです。ユーザーは、指定された入力ボックスに CSS プロパティを入力し、ブラウザがこれらのプロパティをサポートしているかどうかを確認できます。下の図に示すように、「display:block」属性ブラウザでサポートされており、有効であれば true を返します。
出力は次の図のようになります。False が返されるため、入力ボックスに入力された属性は無効であり、ブラウザーでサポートされていません。
###結論は###
- supports() メソッドの戻り値の型はブール値です。これは、現在のブラウザーが CSS プロパティをサポートしているかどうかに応じて true または false を返すためです。例 2 のインターフェイスは、コンソールを繰り返し確認する必要がなくなるため、開発者にとって特に便利です。入力フィールドに CSS プロパティの名前と値を入力するだけで、現在のブラウザがそれをサポートしているかどうかが通知されます。
以上がブラウザが JavaScript を使用した CSS プロパティをサポートしているかどうかを確認するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




