10 個の超強力な HTML5 開発ツールを世界中で共有_html5 チュートリアル スキル
最近、HTML5 フォーラムで、世界で最高の HTML5 開発ソフトウェアは何ですかと質問している人を見かけました。 HTML5 についての私の理解と、周囲で見聞きしたことに基づいて、著者は 10 個の非常に優れた HTML5 開発ツールをまとめて皆さんと共有します。
もちろん、HTML5 開発ツールは本当にたくさんあり、その中には非常に優れたものもあります。ここで著者は、世界中の多くの人が使用している HTML5 開発ツールを 10 個だけ挙げています。友人に「一番いいものを勧めて」と頼まれたことがありますが、それが良いかどうかは自分の好みによるところが大きいと思います。

Initializr は、
HTML5 ボイラープレートに基づいて、新しいプロジェクトの開始を支援する HTML5 テンプレート ジェネレーターです。
開始する必要があるものだけを備えたクリーンなカスタマイズ可能なテンプレートを生成します。
Initializr は、HTML5 Web サイトを作成するための最良の入門補助ツールです。提供されている特別なテンプレートを使用して Web サイトを迅速に生成することも、簡単なコードを使用してカスタマイズ可能な Web ページ テンプレートを生成することもできます。

私が一緒にハッキングした HTML 5 の実験とデモ。ブラウザのサポート アイコン
またはテクノロジ タグをクリックしてデモをフィルタリングします (フィルタは OR フィルタです)。
ご使用のブラウザが HTML5 Canvas をサポートしているかどうか知りたいですか? Safari で単純な HTML5 チャット クライアントを実行できるかどうか疑問に思いませんか? HTML5 デモでは、各 HTML5 機能がどのブラウザでサポートされているかがわかります。

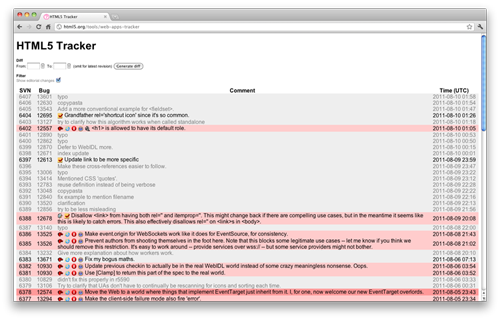
HTML5 の最新トレンドを知りたいですか? HTML5 の最新リビジョン情報を追跡できる HTML5 Tracker を使用します。
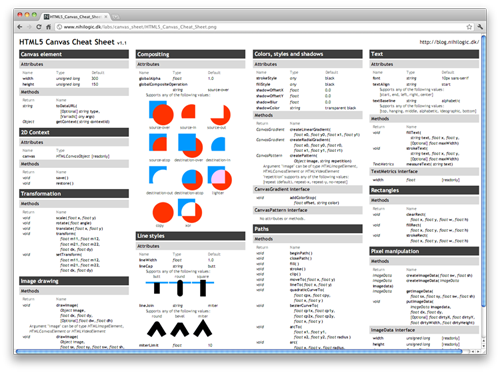
4.HTML5 ビジュアルチートシート

タグまたは属性をすばやく見つけたいですか?すべての Web 開発者にとって必須のこのクールなチートシートをチェックしてください。

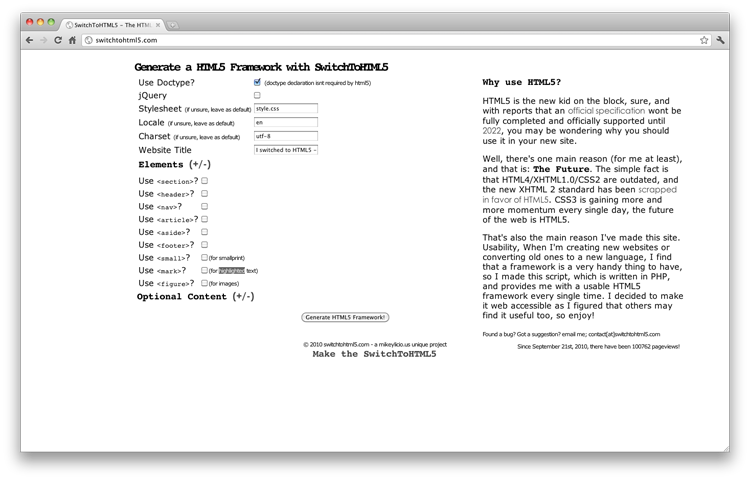
Switch To HTML5 は、基本的で効果的なテンプレート生成ツールです。新しいプロジェクトを開始する場合は、ここから無料の HTML5 Web サイト テンプレートを入手できます。

HTML5 のカレンダー、カラー パレット、スライダー ウィジェットなどはすべて優れたツールですが、一部のブラウザーはこれらをサポートしていません。このページは、完璧な HTML5 フォーム互換性ソリューションを構築するのに役立ちます。

あなたのブラウザは HTML5 革命に対応する準備ができていますか? HTML5 テストがそれを教えてくれます。この Web サイトでは、現在使用しているブラウザのビデオ、オーディオ、キャンバス、その他の機能のサポートに関する完全なレポートが生成されます。

Canvas 要素は HTML5 の最も重要な要素の 1 つで、Web ページにグラフィックを描画でき、非常に強力です。これは、Canvas 要素の詳細なクイック ガイドです。

LimeJS は、タッチ スクリーン デバイスやデスクトップ ブラウザーで実行されるゲームを迅速に構築するための HTML5 ゲーム開発フレームワークです。素晴らしいです、ぜひ試してみてください。

HTML5 リセットは、HTML、CSS などを含むファイルのセットで、新しいプロジェクトを開始する際の時間を節約し、HTML5 の空の WordPress テンプレートを提供するために使用されます。
最後に、いくつかの言葉を述べておきたいと思います。優れた HTML5 開発ツールは数多くありますが、結局のところ、開発ツールは単に一部を完成させるのに役立つだけです。最も重要なことは、HTML5 テクノロジーの理解と応用です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、< audio>を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 < form>の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




