保守可能な WordPress メタボックスの確保: フロントエンド部分の完成
この一連の記事では、より保守しやすい WordPress プラグインを構築するために使用できるいくつかのヒントと戦略を確認し、タブ付きメタ ボックスを活用するプラグインのコンテキスト内ですべてを実行します。
前回の記事では、タブに特化した機能を実装し、ユーザー入力をキャプチャするために使用される最初のtextarea も実装しました。フォローしてくださっている方はご存知かと思います:
- タブを機能させる
- ユーザーが操作できる単一の UI 要素を導入します
具体的には、この記事ではユーザー インターフェイスの残りの部分に進み、その後、ユーザー入力を検証し、それを特定の投稿に関連付けるコードの実際の作成に進みます。
これらはすべて目の前にあります。始めましょう。
タブ テンプレートの再確認
前述したように、前の記事では、
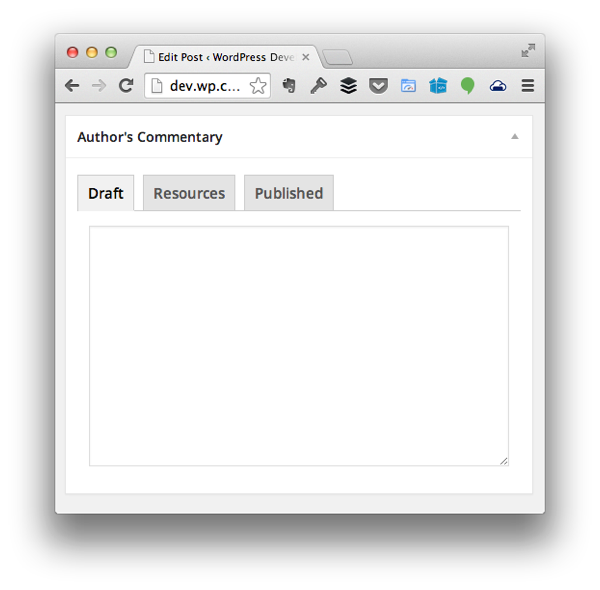
Draft タブに textarea を導入しました。チュートリアルに従っているか、利用可能なリポジトリのコードを使用している場合は、次のような内容が表示されるはずです。



タグの背後にあるアイデアは単純です。ユーザーはここでメモを書き留めたり、アイデアを収集したりできます。基本的には、投稿を書く前に考えをまとめるのに役立つメモ帳があります。 ###リソース###
リソースsタグについてはどうですか?このタブの背後にある考え方は、ユーザーが書きたいコンテンツに関連するページ、ツイート、画像、その他の情報のさまざまな URL を収集して、それらを投稿に埋め込んだり、リンクしたり、参照したりできるようにすることです。 その動作原理は次のとおりです:
ユーザーがフィールドを追加できるボタンがあります- ボタンをクリックすると、ユーザーの入力を取得するための入力フィールドがボタンの上に追加されます。
ユーザーが情報を提供した場合、投稿の保存時にその情報も保存されます。
- ユーザーが情報を提供しない場合、情報は保存されません。
- 最後の 2 つの項目に関しては、次の記事で説明します。次に、入力フィールドを動的に追加してみましょう。
を見つけて、次のようにコードを更新します。
リーリー次に、admin/assets/js にファイルを作成し、
という名前を付けます。次のようなファイルを削除します:
リーリー
次に、ユーザーが [Add Resource] ボタンをクリックしたときに次の処理が行われるように、イベント ハンドラーを設定する必要があります。
新しい入力要素を作成します。 情報をシリアル化できるように、正しい ID および名前属性を指定します。
- それを入力要素の既存のリストに追加します。
- 以下は、これを実現する方法を説明する完全にコメントされたコードと、以下の追加情報です: リーリー
- 上記のコードには、入力要素を作成し、既存の要素の数を使用して一意の名前と ID を与えるために特別に使用される関数があります。
Add Resource
] ボタンをクリックしたときに起動する関数を設定する DOM Readiness ハンドラーもあります。ボタンをクリックすると、上記の関数が呼び出され、input 要素が親コンテナに追加されます。見た目を最適にするために、いくつかのスタイルを記述する必要があります。 JavaScript ソース コードの場合と同様に、
admin/assets/css/admin.css を見つけて、次のコードをファイルの最後に追加します。 リーリー これにより、各入力要素の幅が 100% になり、それぞれが独自の行に配置されます。
最後に、セクションに表示する要素に適切に応答できるように、WordPress で記述された JavaScript をキューに入れる必要があります。これを行うには、admin/class-authors-commentary.php で
関数を見つけて、次のように更新します。 リーリー
この時点で、ブラウザに投稿エディタをロードし、Resources タグをクリックして、ページへの複数の入力フィールドの動的追加を開始できるはずです。
请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
已发布
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
- 它是否包含一个类似于草稿标签的区域,我们可以在其中留下自己的评论和注释?也许吧。
- 是否包含一个位置来保存评论链接和其他有助于后续跟进的资源?
- 也许它只包含帖子中所有评论的列表,以及指向所述评论的链接以及用于指示该评论是否已收到回复的复选框。
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
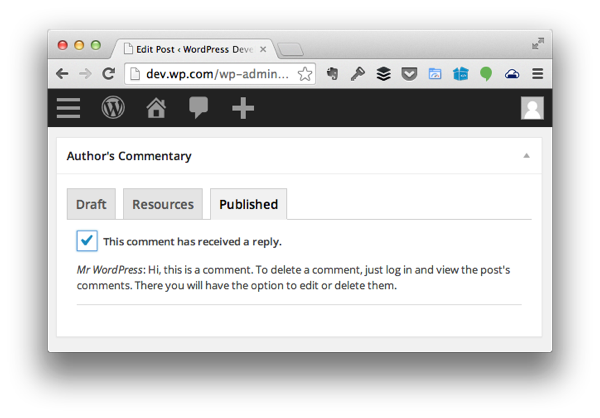
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
移至服务器端
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
以上が保守可能な WordPress メタボックスの確保: フロントエンド部分の完成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 ミドルウェアを使用して golang 関数のエラー処理を改善する
Apr 24, 2024 pm 06:57 PM
ミドルウェアを使用して golang 関数のエラー処理を改善する
Apr 24, 2024 pm 06:57 PM
ミドルウェアを使用して Go 関数のエラー処理を改善する: 関数呼び出しをインターセプトして特定のロジックを実行できるミドルウェアの概念を紹介します。カスタム関数でエラー処理ロジックをラップするエラー処理ミドルウェアを作成します。ミドルウェアを使用してハンドラー関数をラップし、関数が呼び出される前にエラー処理ロジックが実行されるようにします。エラーの種類に基づいて適切なエラー コードを返します。 едоточитьсянаобработкеозибо
 例外処理を通じて C++ でエラー シナリオを効果的に処理するにはどうすればよいですか?
Jun 02, 2024 pm 12:38 PM
例外処理を通じて C++ でエラー シナリオを効果的に処理するにはどうすればよいですか?
Jun 02, 2024 pm 12:38 PM
C++ では、例外処理は try-catch ブロックを通じてエラーを適切に処理します。一般的な例外の種類には、実行時エラー、論理エラー、範囲外エラーが含まれます。ファイルを開くエラー処理を例に挙げます。プログラムがファイルを開くのに失敗すると、例外がスローされ、エラー メッセージが出力され、catch ブロックを通じてエラー コードが返されます。これにより、プログラムを終了せずにエラーが処理されます。例外処理には、エラー処理の集中化、エラーの伝播、コードの堅牢性などの利点があります。
 C++ クラス設計でエラー処理とログ記録を実行するにはどうすればよいですか?
Jun 02, 2024 am 09:45 AM
C++ クラス設計でエラー処理とログ記録を実行するにはどうすればよいですか?
Jun 02, 2024 am 09:45 AM
C++ クラス設計におけるエラー処理とログ記録には、次のものが含まれます。 例外処理: カスタム例外クラスを使用して例外をキャッチして処理し、特定のエラー情報を提供します。エラー コード: 整数または列挙を使用してエラー状態を表し、戻り値で返します。アサーション: 事前条件と事後条件を確認し、条件が満たされない場合は例外をスローします。 C++ ライブラリのロギング: std::cerr および std::clog を使用した基本的なロギング。外部ログ ライブラリ: レベル フィルタリングやログ ファイル ローテーションなどの高度な機能を提供するサードパーティ ライブラリを統合します。カスタム ログ クラス: 独自のログ クラスを作成し、基礎となるメカニズムを抽象化し、さまざまなレベルの情報を記録するための共通インターフェイスを提供します。
 PHP エラー処理に最適なツールとライブラリは何ですか?
May 09, 2024 pm 09:51 PM
PHP エラー処理に最適なツールとライブラリは何ですか?
May 09, 2024 pm 09:51 PM
PHP の最適なエラー処理ツールとライブラリには次のものがあります。 組み込みメソッド: set_error_handler() および error_get_last() サードパーティ ツールキット: Whoops (デバッグとエラーのフォーマット) サードパーティのサービス: Sentry (エラーの報告と監視) サードパーティライブラリ: PHP-error-handler (カスタム エラー ログおよびスタック トレース) および Monolog (エラー ログ ハンドラー)
 golang 関数でのエラー処理のベスト プラクティス
Apr 24, 2024 pm 05:24 PM
golang 関数でのエラー処理のベスト プラクティス
Apr 24, 2024 pm 05:24 PM
Go でのエラー処理のベスト プラクティスには、エラー タイプの使用、常にエラーを返す、エラーのチェック、複数値の戻り値の使用、センチネル エラーの使用、およびエラー ラッパーの使用が含まれます。実用的な例: HTTP リクエスト ハンドラーで、ReadDataFromDatabase がエラーを返した場合は、500 エラー応答を返します。
 golang関数のエラー処理における非同期処理
May 03, 2024 pm 03:06 PM
golang関数のエラー処理における非同期処理
May 03, 2024 pm 03:06 PM
Go 関数では、非同期エラー処理はエラー チャネルを使用して、ゴルーチンからエラーを非同期に渡します。具体的な手順は次のとおりです。 エラー チャネルを作成します。 goroutine を開始して操作を実行し、非同期でエラーを送信します。チャネルからエラーを受信するには、select ステートメントを使用します。エラー メッセージの印刷やログ記録など、エラーを非同期的に処理します。このアプローチでは、エラー処理が呼び出しスレッドをブロックせず、実行をキャンセルできるため、同時コードのパフォーマンスとスケーラビリティが向上します。
 Golang のエラー ラッパーを使用するにはどうすればよいですか?
Jun 03, 2024 pm 04:08 PM
Golang のエラー ラッパーを使用するにはどうすればよいですか?
Jun 03, 2024 pm 04:08 PM
Golang では、エラー ラッパーを使用して、元のエラーにコンテキスト情報を追加することで新しいエラーを作成できます。これを使用すると、さまざまなライブラリまたはコンポーネントによってスローされるエラーの種類を統一し、デバッグとエラー処理を簡素化できます。手順は次のとおりです。errors.Wrap 関数を使用して、元のエラーを新しいエラーにラップします。新しいエラーには、元のエラーのコンテキスト情報が含まれています。 fmt.Printf を使用してラップされたエラーを出力し、より多くのコンテキストとアクション性を提供します。異なる種類のエラーを処理する場合は、errors.Wrap 関数を使用してエラーの種類を統一します。
 Go 関数単体テストのエラー処理戦略
May 02, 2024 am 11:21 AM
Go 関数単体テストのエラー処理戦略
May 02, 2024 am 11:21 AM
Go 関数の単体テストでは、エラー処理に 2 つの主な戦略があります。1. エラーをエラー タイプの特定の値として表現し、期待値をアサートするために使用します。2. チャネルを使用してエラーをテスト関数に渡します。これは、同時実行コードのテストに適しています。実際のケースでは、関数が負の入力に対して 0 を返すようにするために、エラー値戦略が使用されます。




