Snack での JSON 形式のデータの操作
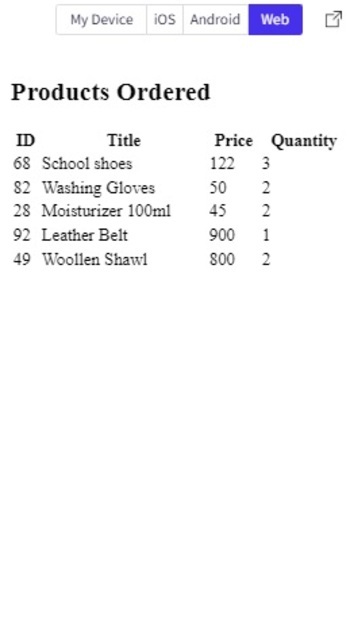
Snack Expo で作成されたアプリでは、データをさまざまな方法で使用できます。データは JSON (JavaScript Object Notation) として保存される場合があります。この形式では、データをキーと値のペアとして簡単に保存したり、CSV ファイルに変換したりできます。この記事ではSnack上でJavaScriptを使用し、JSONデータを利用する方法を記載します。例 1 では、このデータを読み取り、テーブルとして表示する方法を示します。 2 番目の例では、JSON データを CSV ファイルとして保存し、ダウンロードする方法を示します。
アルゴリズム-1
ステップ 1 - 「react-native」からビューをインポートします。 JSON ファイルから JSON データをインポートすることもできます。ここでは、たとえば、products.json
が使用されます。ステップ 2 - App.js を作成し、コードを記述します。
ステップ 3 - ID をキーとして使用し、json ファイルからすべての製品を取得します。
ステップ 4 - 最初にタイトルを表示し、次にマッピング機能を使用して各商品アイテムを取得します。表示する列を選択します。
ステップ 5 -
| タグを使用して、データを表形式で表示します。
ステップ 6 - 結果を確認します。 例で使用される JSON ファイル: ファイル名 – products.json###例### リーリー例 1: JSON データを読み取り、テーブルとして表示します。プロジェクトで使用される重要なファイルは次のとおりです。App.js
結果を見る 結果はオンラインで閲覧できます。ユーザーがコードを入力すると、デフォルトで Web ビューが選択され、結果がすぐに表示されます。 JSON データは、Snack の Web ビューにテーブルとして表示されますAlgorithm-2 ステップ 1 ステップ 1-「react-native」からビューをインポートします。 JSON ファイルから JSON データをインポートすることもできます。ここでは、例として products.json を使用します。ステップ 2- App.js を作成し、コードを記述します。 ステップ 3- ID をキーとして使用して json ファイルからすべての製品を取得し、製品情報を表形式で表示します。 ステップ 4- パラメーター データ、ファイル名、およびファイル タイプを使用して関数 downldFl() を作成します。 Blob() を使用してファイルの種類を指定し、window.URL.createObjectURL(blob) を使用してファイルをダウンロードします。 ステップ 5-ヘッダーを「,」で接続し、「」で区切って JSON コンテンツを接続します。 ステップ 6 *-[CSV のダウンロード] をクリックし、ダウンロードしたファイルとその結果を確認します。 例 2: JSON データを CSV に変換し、ファイルをダウンロードします。 プロジェクトで使用される重要なファイルは次のとおりです。 span> App.jsApp.js: これはプロジェクトのメイン JavaScript ファイルです。
[CSV のダウンロード] ボタンを押してファイルをダウンロードします。 ダウンロードしたJSONからなるCSVファイルの内容を表示します。この記事では、Expo Snack アプリケーションで JSON を使用する方法の 2 つの異なる例を示します。まず、json ファイルを読み取り、その内容を表形式で表示するメソッドが提供されます。次に、選択した JSON データを CSV 形式で保存し、ファイルをダウンロードするメソッドが提供されます。 |
|---|
以上がSnack での JSON 形式のデータの操作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
jqueryとajaxを使用した自動更新Divコンテンツ
Mar 08, 2025 am 12:58 AM
この記事では、JQueryとAjaxを使用して5秒ごとにDivのコンテンツを自動的に更新する方法を示しています。 この例は、RSSフィードからの最新のブログ投稿と、最後の更新タイムスタンプを取得して表示します。 読み込み画像はオプションです
 Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsを始めましょう:はじめに
Mar 08, 2025 am 12:53 AM
Matter.jsは、JavaScriptで書かれた2D Rigid Body Physics Engineです。このライブラリは、ブラウザで2D物理学を簡単にシミュレートするのに役立ちます。剛体を作成し、質量、面積、密度などの物理的特性を割り当てる機能など、多くの機能を提供します。また、重力摩擦など、さまざまな種類の衝突や力をシミュレートすることもできます。 Matter.jsは、すべての主流ブラウザをサポートしています。さらに、タッチを検出し、応答性が高いため、モバイルデバイスに適しています。これらの機能はすべて、物理ベースの2Dゲームまたはシミュレーションを簡単に作成できるため、エンジンの使用方法を学ぶために時間をかける価値があります。このチュートリアルでは、このライブラリのインストールや使用法を含むこのライブラリの基本を取り上げ、






