WordPress メディア アップロード ツールを使用して画像を追加および削除する
このシリーズの前の記事では、WordPress Media Uploader をプロジェクトに組み込む方法を明確にするために、最新バージョンの WordPress Media Uploader の使用を開始しました。
この新機能 (3.5 以降の新機能) を使用する際の難しさは、他の機能ほど文書化されていないことです。このため、多くの開発者、特に初心者は、どうやって始めればよいか頭を悩ませていることは明らかです。それに加えて、基盤となるシステムの完全な見直しも必要で、やるべきことはたくさんあります。
最初の記事のフィードバックに基づいて、このシリーズの範囲をさらに拡大することを検討します。今回は前回の記事で紹介した機能を実践していきます。次に、フォローアップ記事 (または複数のフォローアップ記事) で、メディア アップローダーの仕組みについて詳しく説明します。
中断したところから続行
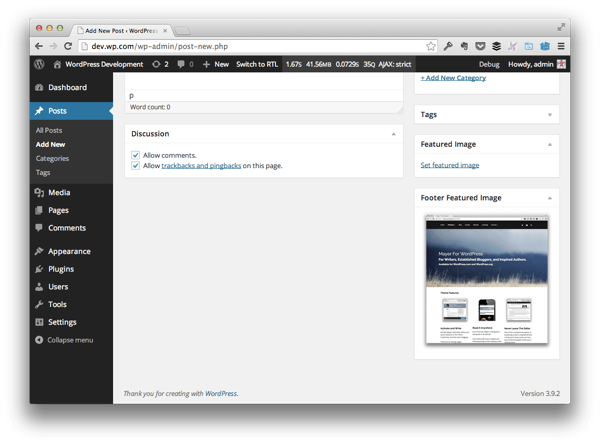
前回の投稿では、画像が選択された場合に各投稿の下部に「注目のフッター画像」を導入するプラグインの開発を開始しました。このメタ ボックスは、投稿タイプとページ投稿タイプで使用できます。
これまでのところ、メタ ボックスを正常に追加し、WordPress メディア アップローダーを起動し、アイキャッチ画像として使用する画像を選択しましたが、メディア アップローダーから返された情報については実際には何もしていません。
この投稿では、投稿の下部に画像を表示するように機能を実装していきます。その後、利用可能な API の技術的な詳細に目を向けていきます。
中断したところから続行するには、標準の「注目の画像」メタ ボックスによって提供される機能を複製できる必要があります。これをする: ###
- メディア アップローダーから情報を取得する必要があります
- 選択した画像を表示
- 選択した画像のサイズを正しく変更する
- 画像を削除するためのオプションを設定する
何かを行う前に
$ をパラメータとして受け入れるように renderMediaUploader 関数を更新してください。これにより、例全体で jQuery を使用できるようになります。
関数宣言は次のようになります:リーリー
関数の呼び出しは次のようになります:リーリー
さて、始めましょう。###1。キャプチャ画像
メディア アップローダーから画像を選択すると、データが JavaScript で返されます。具体的には、データは JSON 形式で返されます。これにより、画像のさまざまなプロパティを解析できるようになり、画像をレンダリングして投稿とともに保存できるようになります。
しかし、まずコードを更新しましょう。
admin.js で次のコード行を見つけます:
リーリー
を次のように置き換えます:
明らかに、これはそれほど複雑なものではありません。ただし、
file_frame および image_data とともに、ファイルの先頭で定義された変数として json を追加することを忘れないでください。 ###。
何が返されるか知りたい場合は、json
###2。選択した画像を表示
選択した画像を表示するには、画像が選択されたときにそのプロパティを更新できるように、メタ ボックスに JavaScript 経由でアクセスできる画像要素があることを確認する必要があります。
で、次のコードをテンプレートに追加します。これには、画像のレンダリングに使用する空の画像要素が含まれています。
リーリーコンテナを非表示にするために WordPress CSS クラス hidden を利用していることに注意してください。 JavaScript を使用して、このクラスを削除して画像を表示します (基本的には逆の操作を行って画像を非表示にし、アンカーを表示して画像を再度選択します)。
これで、JavaScript に戻り、画像が選択されたときに画像をレンダリングできるようになります。 2 つのことを行う必要があります:
コンテナ内のアイキャッチ画像を表示
- これを行うには、この記事の前半で紹介した JavaScript コードを確認してみましょう。 JSON データを取得したら、続行する前に画像の URL を取得していることを確認してください。
- リーリー 明らかに、コードには何が起こっているかを説明するためにコメントが付けられていますが、要素が正しく表示および非表示になることを確認するために jQuery に大きく依存しています。
まず、
jsonの URL プロパティをチェックして、その長さが 0 より大きいことを確認します。私は防御的なコーディングの実践として
$.trim を使用するのが好きです。ゼロに等しい場合は、表示する画像がないため戻ります。
その後、前のステップで作成した新しい div 要素を利用します。
関数を通じて画像要素を取得し、その src、alt、 title 属性をすべて設定します。 json オブジェクトによってアクセスされるプロパティ。
<p>从那里,我们选择图像的父容器,然后删除隐藏类。</p>
<p>毕竟,我们使用 <code class="inline">featured-footer-image-container 元素作为访问锚点的点 - 在本例中,它是前一个元素 - 然后我们将其隐藏。
此时,图像应该出现在帖子元框中。

但是我们有一个明显的问题:图像对于容器来说太大了。这意味着我们需要引入一些 CSS。
3。设计我们的特色图片
为此,我们需要添加一个 CSS 文件并更新核心插件文件,以便它将样式表排入队列。
首先,在插件文件夹中创建一个 css 目录,然后将 admin.css 添加到该目录中。在该文件中,添加以下代码:
#featured-footer-image-container img {
width: 100%;
height: auto;
}
然后在插件的 run() 函数中添加以下钩子:
add_action( 'admin_enqueue_scripts', array( $this, 'enqueue_styles' ) );
最后添加以下函数:
/**
* Registers the stylesheets for handling the meta box
*
* @since 0.2.0
*/
public function enqueue_styles() {
wp_enqueue_style(
$this->name,
plugin_dir_url( __FILE__ ) . 'css/admin.css',
array()
);
}
如果您已正确设置选择器并且已正确注册样式表并将其排入队列,您应该会看到如下内容:

好多了,不是吗?
4。我们如何删除图像?
正如我们添加一个元素来显示图像一样,我们也需要添加一个允许我们删除图像的元素。
为此,请重新访问 views/admin.php 并添加以下代码:
<p class="hide-if-no-js hidden">
<a title="Remove Footer Image" href="javascript:;" id="remove-footer-thumbnail">Remove featured image</a>
</p><!-- .hide-if-no-js -->
接下来,我们需要编写一些额外的 JavaScript,以便在显示图像时显示上面的锚点。为此,请重新访问 admin.js 并将其添加到本文前面添加的代码下方:
// Display the anchor for the removing the featured image
$( '#featured-footer-image-container' )
.next()
.show();
就像我们对初始锚点所做的那样,我们需要设置一个事件处理程序,以便当单击“删除”锚点时,图像将被删除并恢复“设置特色图像”锚点。
为此,首先重新访问 DOM 加载后立即触发的函数并添加以下代码:
$( '#remove-footer-thumbnail' ).on( 'click', function( evt ) {
// Stop the anchor's default behavior
evt.preventDefault();
// Remove the image, toggle the anchors
resetUploadForm( $ );
});
现在我们需要定义 resetUploadForm 函数,所以现在就开始吧。请记住,这需要删除图像,隐藏“删除链接”容器,并恢复“设置图像”链接锚点。
/**
* Callback function for the 'click' event of the 'Remove Footer Image'
* anchor in its meta box.
*
* Resets the meta box by hiding the image and by hiding the 'Remove
* Footer Image' container.
*
* @param object $ A reference to the jQuery object
* @since 0.2.0
*/
function resetUploadForm( $ ) {
'use strict';
// First, we'll hide the image
$( '#featured-footer-image-container' )
.children( 'img' )
.hide();
// Then display the previous container
$( '#featured-footer-image-container' )
.prev()
.show();
// Finally, we add the 'hidden' class back to this anchor's parent
$( '#featured-footer-image-container' )
.next()
.hide()
.addClass( 'hidden' );
}
此时,我们已获得选择图像、删除图像以及继续执行此操作所需的一切。
仍有工作要做,但我们将在下一篇文章中介绍这一点。同时,不要忘记在 GitHub 上查看相关存储库以获取该项目源代码的当前版本。
接下来...
显然,我们已经处理了很多后端工作,因为它涉及选择图像、显示图像和删除图像,但我们仍然缺少一个关键的功能:保存图像,以便它与帖子相关联。
为了将网站访问者看到的内容与我们在后端指定的内容联系起来,我们需要做一些工作,将 JSON 数据保存到数据库,对其进行清理、检索,然后显示它在前面。
在本系列的下一篇文章中,我们将看看如何做到这一点。同时,请随时在下面的提要中留下任何评论或问题。
以上がWordPress メディア アップロード ツールを使用して画像を追加および削除するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




