無料およびオープンソースの JavaScript カラーピッカー トップ 10
カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。
input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザによって大きく異なる可能性があることです。作成しようとしているものによっては、これが必ずしも満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI にわずかな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
JavaScript ベースのカラー ピッカーを使用すると、この問題を解決できます。この記事では、独自の機能と UI を備えた、無料でオープンソースの最高の JavaScript カラー ピッカーをいくつか紹介します。
Huebee カラーピッカー
Huebee カラー ピッカーは、限られた色のセットを表示するための使いやすいインターフェイスを提供します。通常、カラー ピッカーは、ある点から次の点へのグラデーションから色を選択するように求めます。一方、Huebee は、設定したパラメータに基づいて特定の色のセットを表示します。
カラー ピッカーの初期化オプションを使用すると、カラー ピッカーに含める色相の数を指定できます。色相と彩度の量、およびカラー グリッドの最初の色相を選択することもできます。配列として渡すことで、カラー ピッカーに独自のカスタム カラーのセットを表示するオプションもあります。
さらに、Huebee には、選択した色の値が変更されたときにアクションを実行できるイベント リスナーがあります。 4 つの異なるプロパティを使用して、フルカラー値、またはその色相、彩度、明度に個別にアクセスできます。 isLight プロパティを使用して、ユーザーが明るい色を選択したか暗い色を選択したかを確認することもできます。
Huebee カラー ピッカーのその他の機能については、公式 Web サイトに記載されています。
ブートストラップ カラー ピッカー
ご想像のとおり、Bootstrap Colorpicker は Bootstrap 用のカラー ピッカー プラグインです。 2 つの異なるバージョンがあります。 2.x バージョンは Bootstrap 3 および 4 で動作し、3.x バージョンは Bootstrap 4 で動作します。

3.x バージョンの利点の 1 つは、Bootstrap をまったく使用しない場合でも動作することです。初期化中に popover オプションの値を false または null に設定するだけで、Bootstrap フレームワークを使用せずに使用できます。
このライブラリを使用すると、多くの興味深いことができます。たとえば、事前定義されたカラー パレットを作成して、カラー ピッカーとともにユーザーに表示できます。現在選択している色に基づいて動的な色見本を作成する、より高度なカラー ピッカーを作成することもできます。
カラー ピッカーの UI を詳細に制御できます。これには、外観の微妙な変更から、独自の HTML テンプレートを使用したボタンなどのまったく新しい要素の追加まで、すべてが含まれます。このすべてについては、Web サイトのドキュメントで詳しく説明されています。
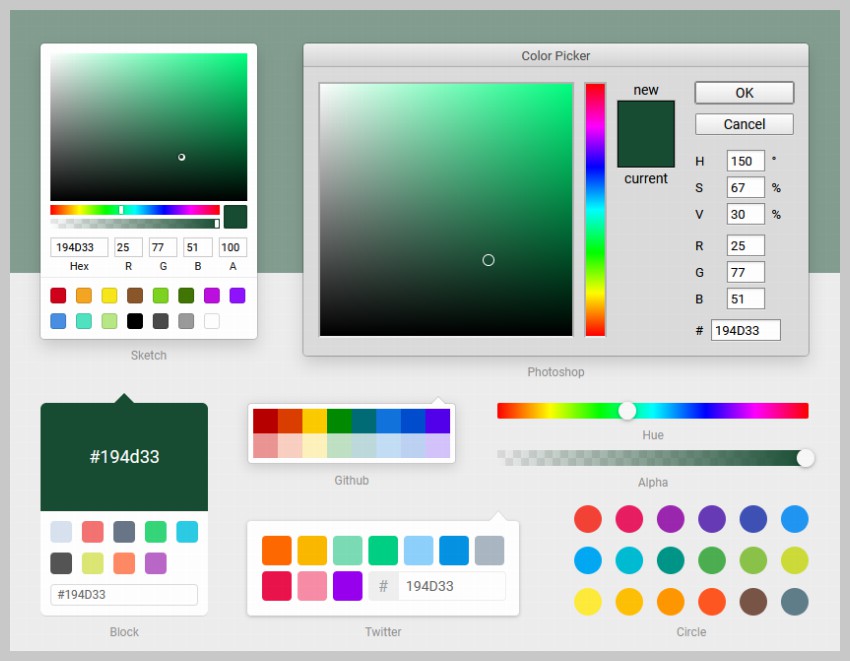
反応色
Web サイトとアプリケーションは、色を選択するためにいくつかの異なるタイプの UI を使用します。これらのいずれかを自分の Web サイトで試してみたいと思ったことはありますか? React Color ライブラリを使用すると、まさにそれが可能になります。

GitHub、Photoshop、Chrome、Twitter などの人気のある Web サイトやアプリケーションの UI をシミュレートする 13 種類の事前構築済みカラー ピッカーが付属しています。それだけでなく、さまざまなコンポーネントを使用して独自のカラーピッカーを作成することもできます。
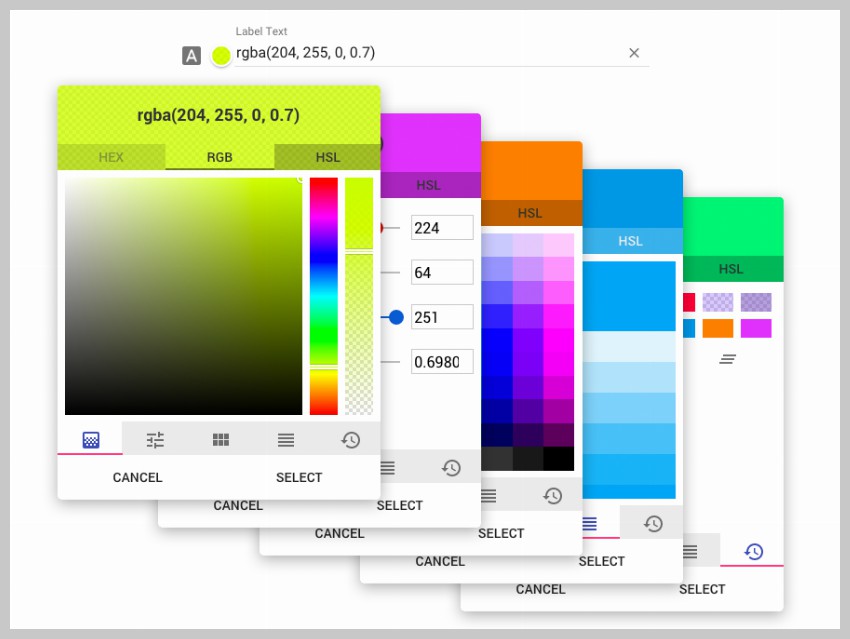
MDカラーピッカー
MD カラー ピッカーは実際には Angular ベースのカラー ピッカーであり、その UI はマテリアル デザインの哲学からインスピレーションを得ています。また、tinycolor.js という小さなライブラリを使用して色の値を操作します。

カラー ピッカーは、ポップアップから色を選択するさまざまな方法をユーザーに提供します。古き良き RGB スペクトルを使用することも、RGBA スライダーを使用することもできます。 2 つの異なるパレット バリエーションを使用して好みの色を選択することもできます。ユーザーの過去の色の選択を追跡するオプション機能を追加して、ユーザーが色をすばやく選択できるようにすることができます。
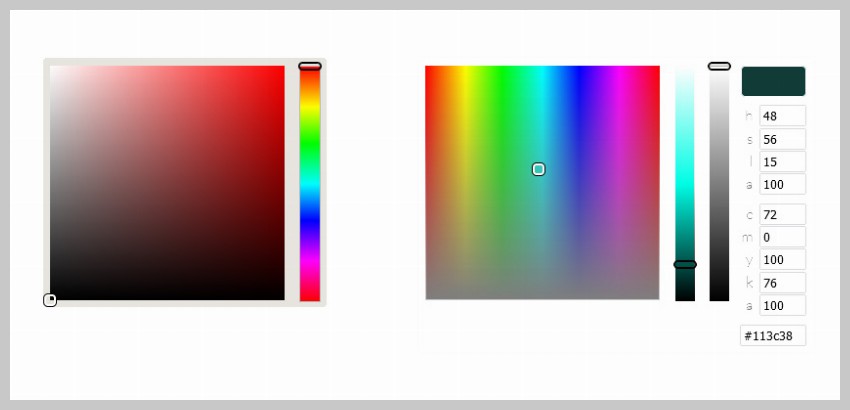
カラージョー
Colorjoe は、Web サイトに簡単に統合できる、シンプルで拡張可能なカラー ピッカーです。ここでの「スケーラブル」という用語は、CSS を使用して寸法を定義し、レイアウトを制御して、すべての画面サイズで見栄えよく見えるようにする機能を指します。

これには 2 つの異なるイベント リスナー (change と done) が付属しており、ユーザーによるカラー ピッカーの操作に基づいて反応することができます。初期化中に一連のパラメーターを渡すと、RGB または HSL セレクターを作成できます。また、API を使用すると、独自の UI 要素をカラー ピッカーに追加して、ニーズに合わせてカスタマイズすることも簡単になります。
Iris は、WordPress の背後にある会社である Automattic によって作成されたシンプルなカラーピッカーです。 jQuery と jQuery UI を依存関係として使用するため、これら 2 つのライブラリをすでに使用している人にとっては良い選択です。関連するライブラリをインクルードした後、input 要素で
iris() を呼び出すことで、カラー ピッカーを独自の Web サイトに統合できます。
サイト上でのカラーピッカーの動作を変更するために設定できる便利なオプションが多数あります。一般的な色のパレットを表示したり、パレットに表示する色の配列を渡したりできます。カラーピッカーの幅と、入力要素にアタッチされたときにポップアップする場所を完全に制御できます。
Iris にはコールバック関数とメソッドもいくつかあり、それらについては Iris Web サイトで学ぶことができます。カラーピッカーの実際の動作例がいくつか含まれています。
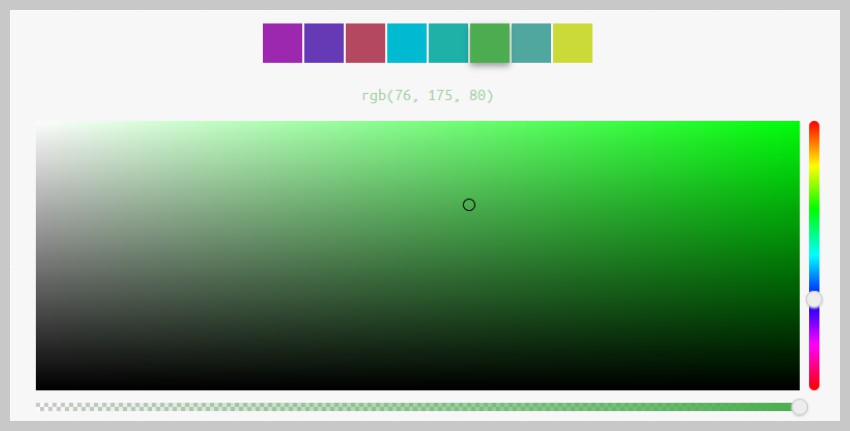
放射状カラーピッカー
この放射状カラー ピッカーは、カラー ピッカーの UI 面に対して異なるアプローチを採用しています。選択した色を中心に表示する放射状スライダーが付属しています。私たちの目標は、できるだけシンプルで使いやすいものにすることです。
Vue.js でカラー ピッカーを使用する方法については、Rosen による次のデモを確認してください:
この考えを念頭に置いて、スライダーはスクリーン リーダーとキーボード ベースの色の選択をサポートします。
Upおよび Down 矢印キーを押して、階調値を増減できます。ユーザーは、Enter キーを押してカラー ピッカーを閉じたり開いたりすることができ、次に Tab キーを押してカラー ピッカーにフォーカスを移動します。 彩度と明るさの値は、初期セットアップ中にカラー ピッカーに渡されます。カラー ピッカーのさまざまな構成オプションの詳細については、Radial Color Picker Web サイトを参照してください。
Vue バージョンにリンクしましたが、このカラーピッカーは React および Angular でも動作します。
コロリアクト
ColoReact Color Picker は、React と連携して動作するもう 1 つの小さなカラー ピッカー ウィジェットです。使いやすく、さまざまな複雑さのカラーピッカーを作成できます。 UI はこれらすべての状況に応答します。
 サンプル ページでは、非常に基本的なカラー ピッカーの作成方法、または透明性と色見本をサポートするものを作成する方法を説明します。 Web サイトに完全に調和するカラー ピッカーのカスタム UI を作成することもできます。
サンプル ページでは、非常に基本的なカラー ピッカーの作成方法、または透明性と色見本をサポートするものを作成する方法を説明します。 Web サイトに完全に調和するカラー ピッカーのカスタム UI を作成することもできます。
色の選択
ColorPick ライブラリは、Web サイトに追加して最小限のカラー ピッカーとモダンな外観を統合できるシンプルな jQuery プラグインです。非常にスタイリッシュなデザインで、ほぼすべてのウェブサイトにシームレスに溶け込みます。
 これは jQuery プラグインであるため、Web ページに jQuery ライブラリをまだ含めていない場合は含める必要があります。このカラー ピッカーの 2 つの優れた機能は、ダーク モードと、最近選択した色をローカル ストレージに自動的に保存する機能です。
これは jQuery プラグインであるため、Web ページに jQuery ライブラリをまだ含めていない場合は含める必要があります。このカラー ピッカーの 2 つの優れた機能は、ダーク モードと、最近選択した色をローカル ストレージに自動的に保存する機能です。
カラー ピッカーは、デフォルトでフラット UI カラー データベースを使用します。ただし、独自のカラー セットを提供し、初期化中にパレットのラベルを変更することもできます。
このカラー ピッカーでは、選択できる色の比較的小さなリストがユーザーに提供されることに気づいたかもしれません。これは、input 要素とその
allowCustomColor パラメータを含めるオプションを提供することでこれを補い、ユーザーは任意の色の 16 進値を入力できます。
Iro.js
iro.js カラー ピッカーは、リストの中で最も機能が豊富な JavaScript カラー ピッカー ウィジェットです。他に依存関係がないという事実がさらに魅力的です。カラーピッカーを機能させるために、サードパーティのライブラリやフレームワーク、CSS や画像ファイルをロードする必要はありません。 James Daniel のこのペンをチェックしてください:
以上が無料およびオープンソースの JavaScript カラーピッカー トップ 10の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。




