FirebaseのURL取得
Firebase は、さまざまなサービスを提供する Backend as a Service (BAAS) です。サービスには、認証、クラウド ストレージ、ホイスティングなどが含まれます。基本的に、開発者は認証やデータベースなどをモバイルまたは Web アプリケーションに簡単に統合できます。
このチュートリアルでは、Firebase のクラウド ストレージについて説明します。 Firebase Cloud Storage に画像をアップロードし、どこでも使用できるように画像の URL を取得する方法を学びます。
ユーザーは、以下の手順に従って Firebase アカウントを設定し、シングルページ ウェブ アプリケーションと統合する必要があります。
ステップ 1 - まず、Firebase ウェブサイトにアクセスしてアカウントを作成します。
ステップ 2 - 次に、https://console.firebase.google.com/u/0/ に移動して Firebase コンソールを開きます。
ステップ 3 - [プロジェクトの作成] ボタンをクリックして、新しいプロジェクトの作成を開始します。

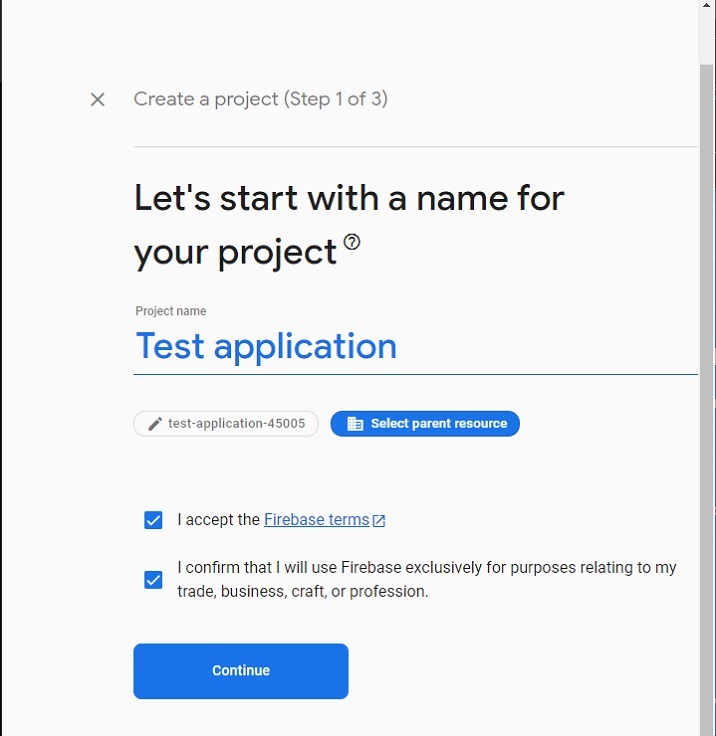
ステップ 4 - ここにプロジェクト名を追加し、利用規約に同意して、[続行] ボタンをクリックします。

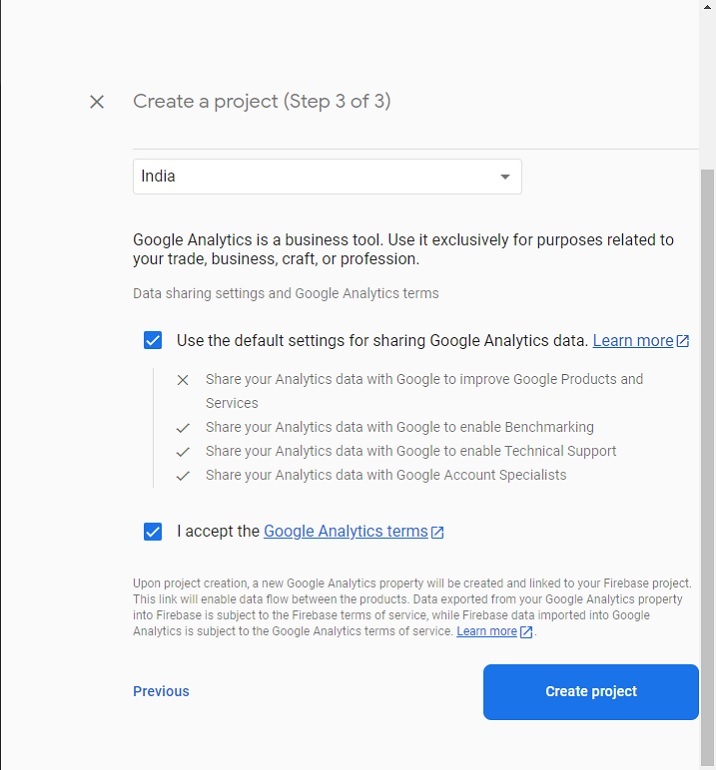
ステップ 5 - 希望の場所を選択し、利用規約に同意して、[プロジェクトの作成] ボタンをクリックします。

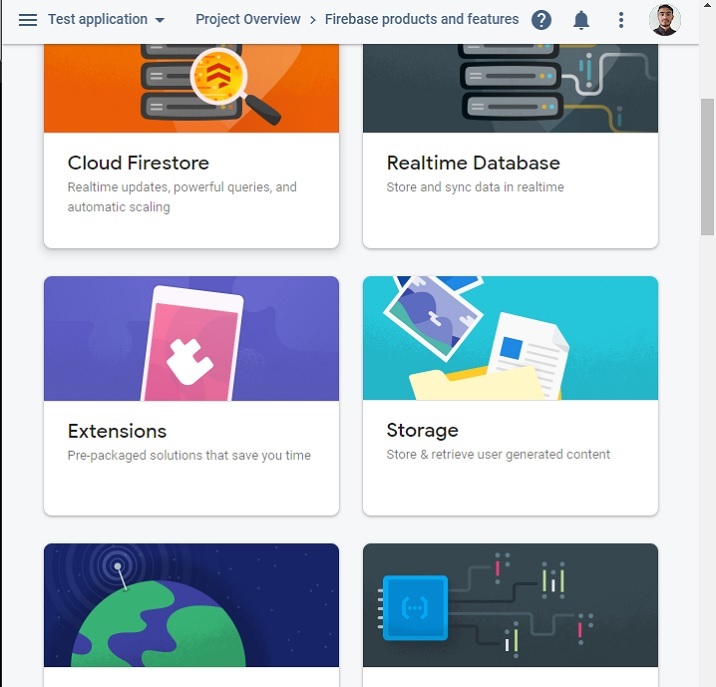
ステップ 6 - 次のページにリダイレクトされます。ここで、「ストレージ」カード要素をクリックします。その後、「開始」ボタンをクリックしてください。

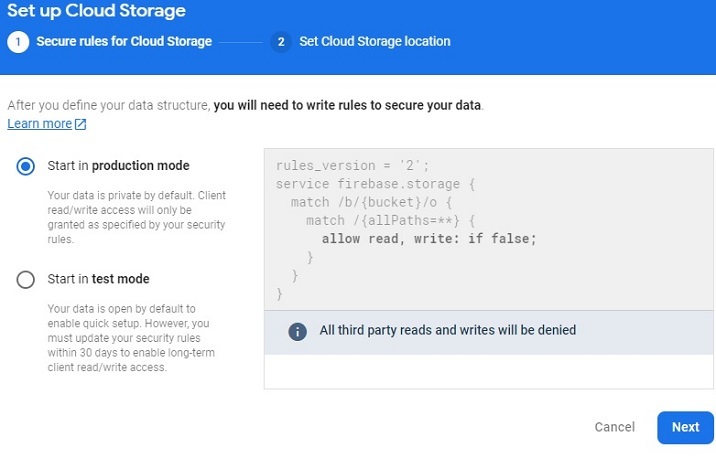
ステップ 7 - ここで、テスト モードで起動するか実稼働モードで起動するかを選択します。ここではテストするために「テスト」モードを選択し、「次へ」ボタンをクリックします。

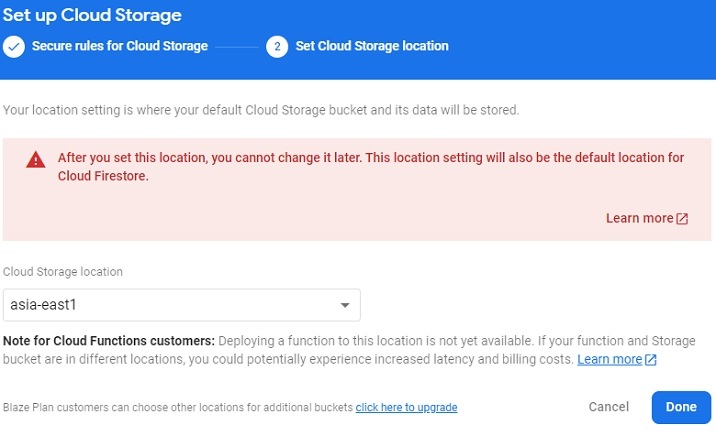
ステップ 8 - 次に、最寄りの希望の保存場所を選択し、「完了」ボタンをクリックします。デフォルトのバケットの作成が開始されます。

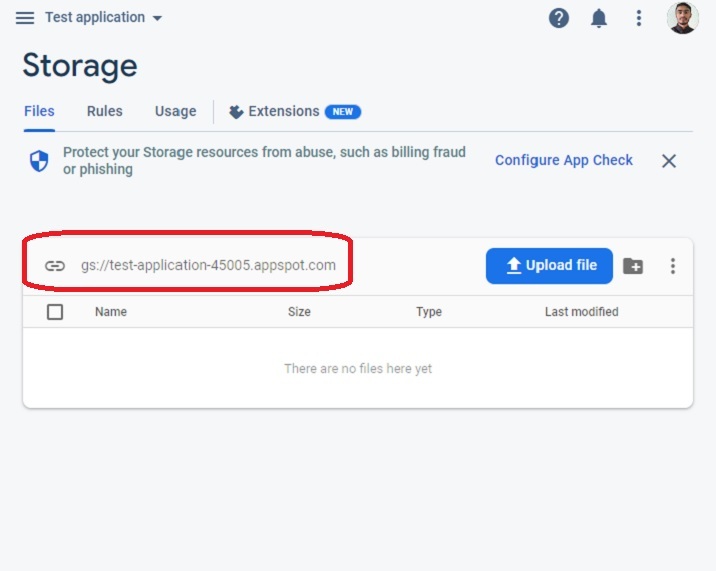
ステップ 9 - バケットを作成すると、次のページにリダイレクトされます。この例で使用するバケット ID をここからコピーします。

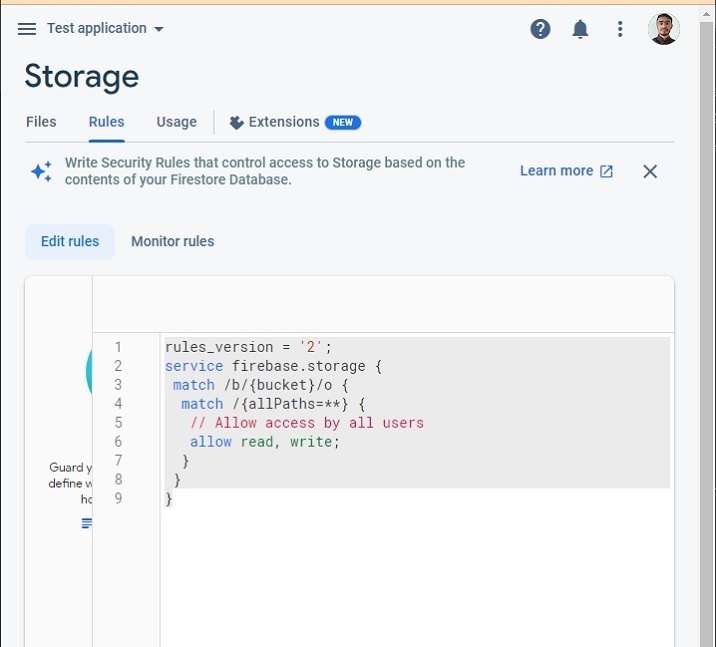
ステップ 10 - 次に、[ルール] タブに移動してルールを編集します。その後、次のコードを追加して、すべてのユーザーが認証なしで画像ファイルをアップロードできるようにします。

バケットから画像をアップロードするための Firebase プロジェクトの設定が完了しました。
###例###次の例では、ユーザーが画像ファイルをアップロードするときに、uploadFile() 関数を呼び出します。 UploadFile() 関数では、画像ファイルを Firebase Storage にアップロードし、画像の URL を取得し、その URL を使用して画像の「src」属性値を変更します。
ユーザーは以下の手順に従う必要があります。
- ステップ 1
- シングル ページ サイトで Firebase を使用するには、 タグに Firebase CDN を追加します。
- ステップ 2
- HTML に進行状況バーを追加します。このバーの進行状況は、画像のアップロード率に基づいて JavaScript から更新されます。また、ファイルをアップロードするための入力を追加します。これは、ユーザーがファイルをアップロードするときに uplaodFile() 関数を呼び出す必要があります。また、空の「src」値を持つ「img」要素を追加します。ダウンロード URL を取得した後、「src」値を初期化します。
- ステップ 3
- JavaScript では、ユーザーがファイルをアップロードするときにファイルにアクセスし、Date() オブジェクトを使用して一意のファイル名を「fileName」変数に保存します。
- ステップ 4
- 次に、Firebase Storage を初期化します。
- ステップ 5
- 次に、バケット内の適切な場所への画像ファイルのアップロードを開始し、アップロードされた割合に基づいて進行状況の値をアップロードします。
- ステップ 6
- アップロードが完了したら、getDownalodURL() メソッドを使用して画像の URL を取得し、それを、画面に表示される画像の「src」属性値に設定します。ウェブページ。
出力では、アップロードされた画像が表示されていることがわかります。
ユーザーは、JavaScript を使用して画像を Firebase Cloud Storage にアップロードし、画像の URL を取得する方法を学習しました。ライブアプリでは、Firebase を使用するときに、ユーザーのプロフィール写真やその他の画像のアップロードされた画像の URL を取得すると便利です。
さらに、Firebase を使用すると、開発者は画像をアップロードして URL を取得するためのセットアップを非常に高速に行うことができます。
以上がFirebaseのURL取得の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




