WordPress でシンプルな CRM を作成する: カスタムフィールドを作成する
このシリーズでは、WordPress でシンプルな CRM システムを作成する方法を検討してきました。このシリーズの最初の部分では、「連絡先」カスタム投稿タイプを登録する WordPress プラグインを作成しましたが、連絡先の追加情報を保存する方法については説明していませんでした。
カスタムフィールドの作成
WordPress には、プラグインやテーマの開発者がさまざまな WordPress 管理画面にカスタム メタ ボックスを登録できるようにする add_meta_box() 関数があります。
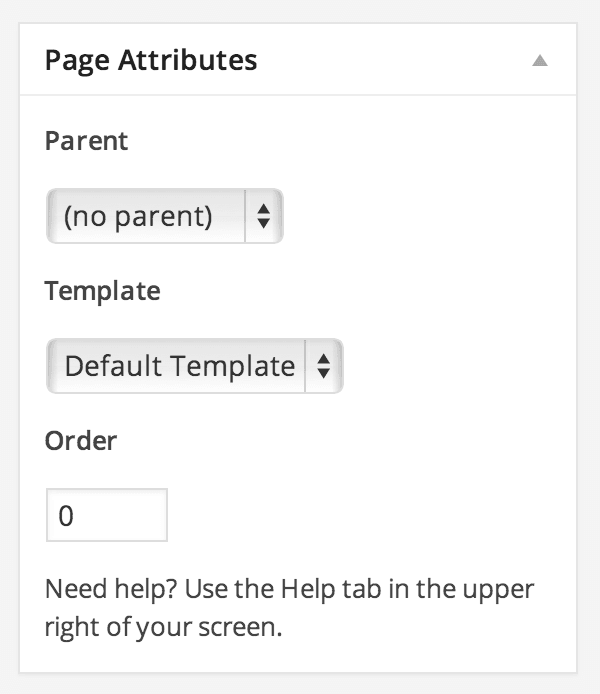
WordPress は、投稿またはページを作成するときに表示する独自のメタ ボックスをいくつか登録します。たとえば、ページには Page PropertiesMeta Box:
があります。
メタ ボックスを 連絡先 カスタム投稿タイプに追加しましょう。このシリーズの最初のチュートリアルで作成したプラグイン ファイルを開きます。次に、プラグインのコンストラクターで、次と一致するようにコードを更新します。これにより、register_meta_boxes() 関数が add_meta_boxes に登録されます。アクション:
次に、register_meta_boxes() 関数内に、add_meta_box() への呼び出しを追加します。これにより、output_meta_box() 関数によってレンダリングされる、ContactDetails という名前のメタ ボックスが必要であることが WordPress に伝えられます。コンストラクターの後に次のコードを追加します:
最後に、output_meta_box() 関数が必要です。これは、上記の add_meta_box によって呼び出されます。 register_meta_boxes() 関数の後に次のコードを追加します:
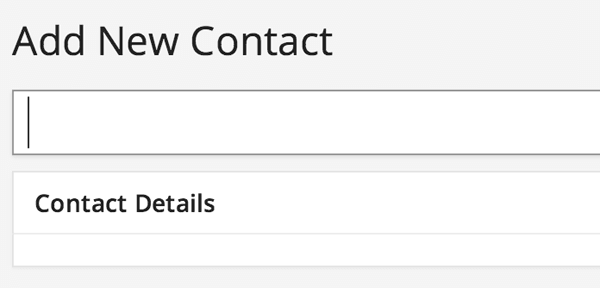
連絡先 カスタム投稿タイプにメタ ボックスが表示されるかどうかを確認してみましょう。 連絡先 > 新しい連絡先の追加
に移動して、WordPress ダッシュボードで新しい連絡先を作成します。すべてが正しく記述されている場合は、次のスクリーンショットのようなものが表示されるはずです。

フィールドを使用してメタボックスに入力します
先に進み、このメタ ボックスに電子メール アドレス フィールドを追加しましょう。 output_meta_box 関数を次のコードに変更します:
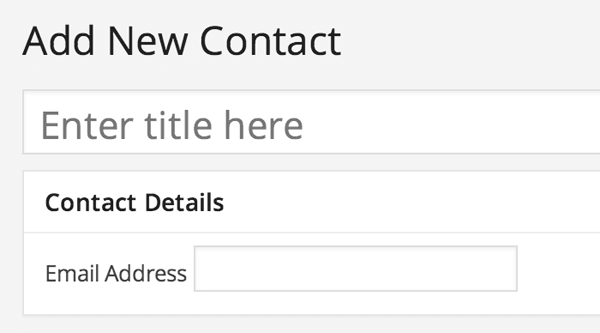
プラグイン コードを保存し、連絡先の追加画面をリロードします。新しい電子メール アドレス フィールドが [連絡先の詳細] メタ ボックスに表示されるはずです:

カスタムフィールドデータを保存する
まだ終わっていません。ユーザーがフィールドに入力した内容を保存するように WordPress に指示する必要があります。 WordPress では、save_post アクションの関数を登録することでこれを行います。
ほとんどの操作と同様に、操作をプラグインのコンストラクターに登録します。
リーリー次に、save_meta_boxes() 関数を作成しましょう:
WordPress やその他のプラグインは save_post アクションを頻繁に呼び出すことができるため、この関数は複数のアクションを実行します (定期的に下書きを自動的に保存するときや、別の投稿タイプを保存するときなど)。ユーザーが連絡先を保存または更新するときにのみカスタム フィールド データが保存されるようにする必要があります。
連絡先を保存する場合は、電子メール アドレスをクリーンアップします。 WordPress コーデックスより:
無効な UTF-8 をチェックし、単一の
つまり、テキスト文字列におかしな書式設定が存在しないことを保証します。
最後に、update_post_meta を使用して、メール アドレスを投稿メタデータに保存します。投稿メタは、投稿に添付された一連のキーと値のペアであると考えてください。好きなだけ選択できます。この例では、キー _contact_email に基づいてカスタム フィールドの値を保存します。
カスタムフィールドデータの読み取り
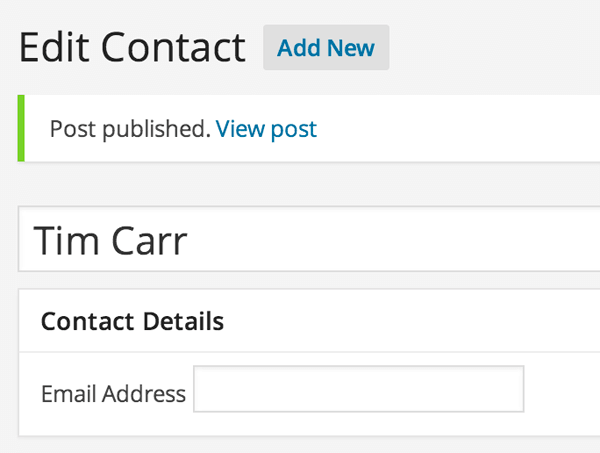
新しい 連絡先を作成し、電子メール アドレスを入力します。新しい連絡先を保存すると、電子メール アドレスがフィールドに表示されないことがわかります:

Post メタを読み取り、入力フィールドに表示するには、output_meta_box() 関数を編集する必要があります。 output_meta_box() 関数を次のコードに変更します:
get_post_meta() を使用して、特定の投稿 ID とメタ キーの組み合わせの値を取得します。メタキーが _contact_email であることがわかります。それは update_post_meta() で行うことだからです。 中保存自定义字段值时使用的键
安全
提交和处理表单数据时,安全性极其重要。我们在保存数据时需要知道数据的来源是可信的。如果我们不能信任数据的来源,我们就不能存储它——数据可能会因试图利用错误或安全缺陷而受到损害或损坏。
WordPress 为我们提供了随机数(“使用一次的数字”),可以与表单数据一起发送。当我们的保存例程运行时,可以检查这个随机数,以确保它与我们期望的值匹配。
这有助于防止跨站点请求伪造 (CSRF) 攻击,即有人试图从不同的网站向我们的保存例程提交表单数据。
我们需要在上面的代码的两个地方添加安全性:
-
output_meta_box():向表单添加随机数 -
save_meta_boxes():验证提交的随机数值
让我们编辑 output_meta_box() 函数,将其替换为以下代码:
/**
* Output a Contact Details meta box
*
* @param WP_Post $post WordPress Post object
*/
function output_meta_box($post) {
$email = get_post_meta( $post->ID, '_contact_email', true );
// Add a nonce field so we can check for it later.
wp_nonce_field( 'save_contact', 'contacts_nonce' );
// Output label and field
echo ( '<label for="contact_email">' . __( 'Email Address', 'tuts-crm' ) . '</label>' );
echo ( '<input type="text" name="contact_email" id="contact_email" value="' . esc_attr( $email ) . '" />' );
}
这使用 wp_nonce_field() 生成一个名为 contacts_nonce 的隐藏字段,并执行名为 save_contact 的操作。它的价值是由WordPress产生的。
接下来,让我们在 save_meta_boxes() 中编辑保存例程:
/**
* Saves the meta box field data
*
* @param int $post_id Post ID
*/
function save_meta_boxes( $post_id ) {
// Check if our nonce is set.
if ( ! isset( $_POST['contacts_nonce'] ) ) {
return $post_id;
}
// Verify that the nonce is valid.
if ( ! wp_verify_nonce( $_POST['contacts_nonce'], 'save_contact' ) ) {
return $post_id;
}
// Check this is the Contact Custom Post Type
if ( 'contact' != $_POST['post_type'] ) {
return $post_id;
}
// Check the logged in user has permission to edit this post
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// OK to save meta data
$email = sanitize_text_field( $_POST['contact_email'] );
update_post_meta( $post_id, '_contact_email', $email );
}
这为我们的保存例程添加了两项检查:
- 检查我们的表单中是否设置了随机数字段。如果没有,请不要保存任何内容。
- 检查随机数字段的值是否符合我们的预期。如果没有,请不要保存任何内容。
创建或编辑您的联系人,并确保电子邮件地址现已保存。
下一个...
在下一篇文章中,我们将使用高级自定义字段将自定义字段添加到我们的联系人自定义帖子类型中,从而使我们能够创建具有更广泛输入类型的丰富用户界面.
以上がWordPress でシンプルな CRM を作成する: カスタムフィールドを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。




