CSS の絶対単位と相対単位
CSS 絶対単位と相対単位はどちらも距離単位カテゴリに属します。
CSS 相対単位は、ある要素の長さを別の要素と相対的に定義します。
たとえば、vh 相対単位はビューポートの高さを基準とします。
以下は CSS の相対単位です。
| Sr.No | units と相対 |
|---|---|
| 1 | % 親要素のサイズ |
| 2 |
em 要素のフォント サイズ td> |
| 3 | ex strong> x-要素フォントの高さ |
| 4 |
lh 要素の行の高さ |
| 5 |
rem ルート要素のフォント サイズ |
| 6 |
rlh ルート要素の行の高さルート要素 |
| vbルート要素ブロックのビューポート サイズの 1% 軸
|
|
| vhビューポートの高さの 1% | |
| vmaxビューポートの大きいサイズの 1%
|
|
| vminビューポートの小さいサイズの 1%
| |
| vw | #ビューポート幅の 1% | #Example
ライブ デモ
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
</html>出力
以下は上記の出力です。 code- p>
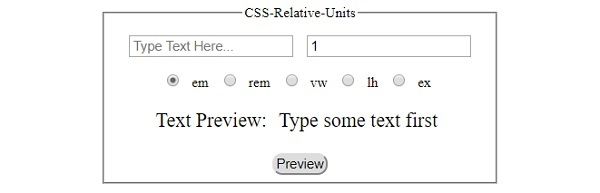
ボタンをクリックする前に-
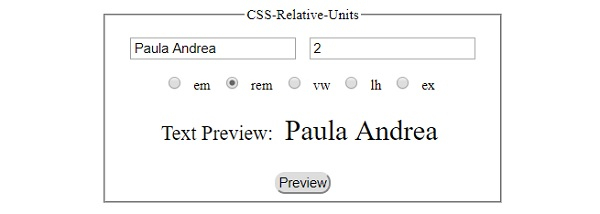
「プレビュー」ボタンをクリックした後、「rem」オプションが選択され、テキストフィールドは空ではありません-

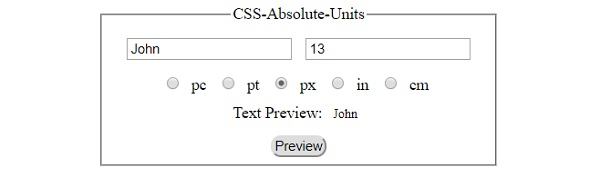
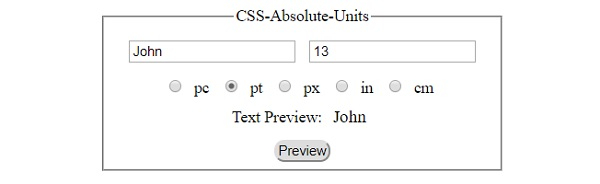
[プレビュー] ボタンをクリックして [pt] オプションを選択し、テキスト フィールドが空でない場合 」ボタン-


#
以上がCSS の絶対単位と相対単位の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





