Angular コンポーネント: 初心者向けの包括的なガイド
シングルページ アプリケーションの構築は芸術であり、選択できる優れたフレームワークが数多くあります。 Angular は、Web アプリケーションやモバイル アプリケーションを構築するために最も直感的で広く使用されているフレームワークの 1 つです。本日、Angular 10 がリリースされ、多くの優れた機能が搭載されています。ただし、さらに深く掘り下げる前に、コンポーネントをマスターする必要があります。
最初のタスク: 依存関係の設定
Angular を試す前に、次の依存関係が正常にインストールされていることを確認する必要があります:
- Node.js
- Angular CLI
NPM を使用して、Angular CLI をグローバルにインストールできます。
リーリーこれで、いくつかの異なる方法で Angular プロジェクトを開始できるようになります:
- 手動で作成します
- Angular CLI の使用
- GitHub からプロジェクトのクローンを作成して実行します
Angular CLI を使用して新しいプロジェクトを作成する方法は次のとおりです:
リーリー ###それでおしまい!これで、Angular の旅が始まりました。この記事では、Angular を使用して 2 つの数値を加算するための簡単な計算機を構築します。Angular コンポーネントとは何ですか?
Angular ではディレクティブを使用します。ディレクティブには、構造ディレクティブ、属性ディレクティブ、コンポーネント ディレクティブの 3 種類があります。次のいくつかのセクションでは、コンポーネントについて詳しく説明します。
Angular のコンポーネントは、UI プロジェクトをレンダリングするために設計および構築される要素です。これらの UI アイテムにより、ユーザーはアプリケーションを操作し、その機能にアクセスできるようになります。
このチュートリアルが終わるまでに、Angular でコンポーネントを構築できるようになります。さらに、すべての段階を理解できるようになります。コンポーネントは、どの Angular プロジェクトでも初日から利用できるようになります。ある意味、Angular プロジェクトは、多数の接続されたコンポーネントで構成されるツリーと考えることができます。各コンポーネントには特定の機能とそれをレンダリングするテンプレートがあります。単一のテンプレートを複数のコンポーネントで再利用できます。コンポーネントの集合により Angular アプリケーションが形成され、最終的にはブラウザーで表示されます。
コンポーネントは、要素の動作とそのビューをカプセル化するクラスのようなものです。動作には、ロードまたはレンダリングされるデータとユーザーによるデータの操作方法が含まれ、そのビューはデータの表示方法を定義するテンプレートです。
電卓コンポーネントを構築する
2 つの数値を加算するための Angular コンポーネントを作成して、コンポーネントについて学びましょう。このチュートリアルではコンポーネントを段階的に作成しませんが、このアプリケーションの完全なコードは GitHub リポジトリで見つけることができます。
コンポーネントを定義するには
Component デコレータを使用します
コンポーネント デコレータは、Angular でコンポーネントを定義するために使用されます。コンポーネントを定義するメタデータは次のとおりです:
リーリー
selector は、アプリケーションの HTML のどの要素にコンポーネントを使用する必要があるかをアプリケーションに伝えます。 templateUrl 何をレンダリングできるかをアプリケーションに伝えます。上記のデコレータのその他すべてはオプションです。
selector は Angular の重要なプロパティです。これは、アプリケーションがコンポーネントを配置する場所を決定するのに役立ちます。セレクターは常に文字列です。セレクターは 3 つの異なる方法で定義でき、それぞれに固有の使用例があります。
- selector: 'calculator'
- コンポーネントが HTML の
要素として指定される場合に使用できます。 <calculator> </calculator>selector: '.calculator' - コンポーネントを CSS 要素として使用する場合は、HTML で
を使用できます。selector: '[calculator]' - コンポーネントをプロパティとして使用する必要がある場合に使用できます。
.のようになります。セレクターは単純にすることも複雑にすることもできますが、黄金律はセレクターを可能な限り単純にすることです。
テンプレートとは何ですか?
templateUrl コンポーネントが使用するテンプレートを識別します。テンプレートへのパスは相対パスである必要があります。コンポーネントのソース コードと同じフォルダーにあるテンプレートの場合は、templateUrl: './calculator.html' または templateUrl: 'calculator.html' を使用できます。
サーバー上の HTML ファイルには絶対 URL を使用しないでください。これを行うと、アプリケーションはコンパイルされません。なぜ? Angular 2 は常にコードをプリコンパイルし、ビルド プロセス中にテンプレートがインライン化されるようにします。
オプションを使用して、templateUrl オプションをインライン テンプレートに置き換えるオプションもあります。これは、TypeScript コードと HTML を別のファイルに置く必要がない単純なコンポーネントで役立ちます。
このアプローチは、最終的なアプリケーションには影響しません。なぜ?どの方法でも、単一のバンドルが生成されます。
styleUrl
とは何ですか?
コンポーネントは決して単純ではなく、常にスタイルでいっぱいです。 styleUrl
プロパティは、コンポーネント固有の CSS を含めるのに役立ちます。テンプレートと同様に、styles 属性を介してインライン スタイルを使用できます。ただし、コードに多くのスタイルがある場合は、別のファイルに分割する必要があります。
styleUrl
样式封装
Angular 组件始终鼓励样式隔离和完整封装。这意味着子组件或父组件中的样式不会影响 UI 层次结构中的其他组件。
为了控制样式封装,Angular 在 Component 装饰器中提供了一个名为 encapsulation 的属性。封装可以具有以下值之一:
-
ViewEncapsulation.Emulated是默认值。它创建填充样式来模拟影子根和 DOM。 -
如果您的浏览器本身支持影子 DOM,则
ViewEncapsulation.ShadowDom是最快的。 -
ViewEncapsulation.None,正如其名称所示,使用全局样式并避免任何形式的封装。
在我们的计算器组件中使用 encapsulation 属性的语法如下:
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator{}
在上面的示例中,我们选择了 ViewEncapsulation.None。这绝对是将通用样式应用于父组件和子组件的最佳方式。
Angular 组件和模块
在深入了解组件生命周期之前,让我们先看看组件和模块是如何相互链接的。我们的计算器应用程序的模块如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { CalcComponent } from './calc/calc.component'
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您创建组件,则必须将其包含为模块的一部分。
如果不将新创建的组件添加到模块中,则会出现错误。
要将组件添加到模块,必须首先导入它。首先,必须将导入的文件添加到 declarations 数组中。现在,该组件在整个应用程序中都是可见的,并且可以被其他组件使用。
让我们看看 @NgModule 指令中的每个数组代表什么:
-
declarations确保指令和组件在模块的范围内可用。 Angular CLI 具有一项功能,可以将指令和组件自动添加到模块中。 -
imports用于导入和访问其他模块。这允许开发人员在应用程序中包含第三方模块。 -
如果您的项目创建一个库或多个模块,则使用
exports。如果组件未导出,则无法在其他地方使用。
组件生命周期
我们现在准备了解组件和指令的生命周期。请记住,每个组件都有一个生命周期,从创建到销毁。渲染组件的那一刻,该组件及其子组件的生命周期就开始了。
了解生命周期事件在 Angular 应用程序中非常有用,它可以帮助开发人员正确观察和响应事件。
以下是 Angular 组件的生命周期挂钩,按照调用每个挂钩的顺序排列。
- 组件构造函数
ngOnChangesngOnInitngDoCheckngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewCheckedngOnDestroy
创建组件时,会调用 构造函数 。接下来,按照上述顺序调用各种钩子。某些挂钩(例如 OnInit 和 AfterContentInit)将仅被调用一次。同时,只要组件中的内容发生更改,就会调用其他挂钩。最后,onDestroy 被调用一次。
上面的生命周期钩子有一个接口。要使用钩子,您应该实现该接口。通常,该接口带有函数,以 ng 开头。例如,如果要使用 ngOnInit 函数,则组件必须实现 OnInit 接口。以下是 Angular 组件中生命周期挂钩中常用接口和方法的快速摘要。该表再次根据实现时首先调用的方法进行排序。
| 界面 | 方法 | 目的 |
OnChanges |
ngOnChanges |
在构造函数之后以及输入值发生更改时调用。 |
OnInit |
ngOnInit |
仅调用一次。非常特定于组件或指令。它是从服务器加载数据的最佳位置。 |
DoCheck |
ngDoCheck |
当 Angular 无法自动检查更改或绑定时,使用此方法。它通知组件任何变化。 |
AfterContentInit |
ngAfterContentInit |
仅调用一次。它由组件初始化触发。 |
AfterContentChecked |
ngAfterContentChecked |
在组件内容的每次更改时调用。 |
AfterViewInit |
ngAfterViewInit |
一旦每个子组件都被初始化,就会调用这个生命周期钩子。视图可能没有完全渲染,但内部视图已经由 Angular 准备好了。 |
AfterViewChanged |
ngAfterViewChecked |
一旦每个子组件都经过验证和更新,就会调用此挂钩。 |
OnDestroy |
ngOnDestroy |
如果组件准备好从 UI 中删除或销毁,则会调用此挂钩。这是保留取消订阅和取消注册可观察对象或计时器的侦听器的好地方。 |
现在,如果您想将生命周期挂钩添加到我们的计算器组件中,它将显示如下:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator implements OnInit {
constructor() {}
ngOnInit(): void {
console.log('Component - On Init');
}
}
创建计算器组件
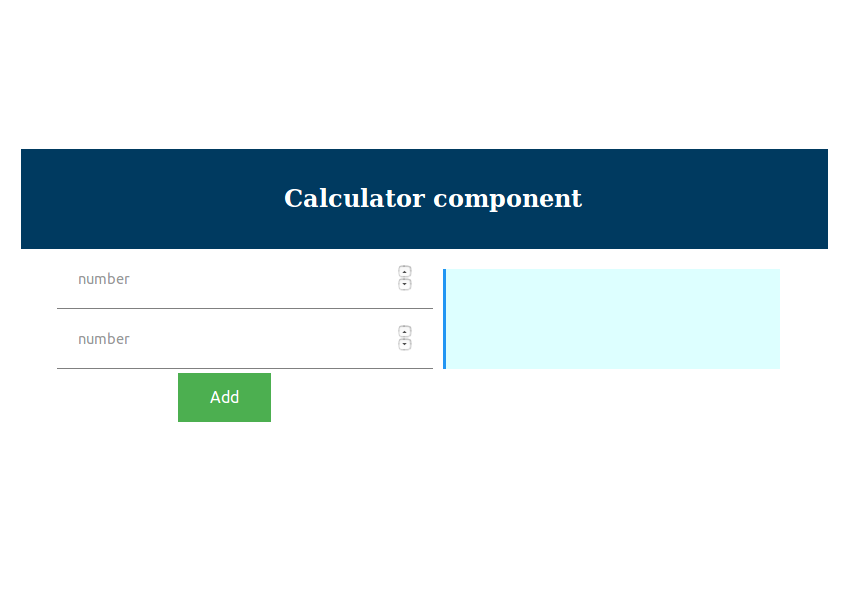
我们正在构建的计算器应用程序的 UI 如下所示。

这是我们将添加到组件模板中的 HTML:
<div class="row">
<div class="col-12">
<input [(ngModel)]="number1" type="number" name="" placeholder="number">
</div>
</div>
<div class="row">
<div class="col-12">
<input [(ngModel)]="number2" type="number" name="" placeholder="number">
</div>
</div>
<button (click)="add()" class="button">
Add
</button>
<div class="result">
<span>
Result : {{result}}
</span>
</div>
交互
UI呈现后,用户将对应用程序执行操作。现在,应用程序必须做出相应的响应。例如,当用户输入两个数字并单击添加时,我们的计算器必须进行添加。使用此功能连接输入框的最简单方法是通过 ngModel。在 HTML 模板文件中,每个输入都可以链接到 ngModel 变量。您可以在上面的 HTML 中看到,我们有许多 ngModel 属性将 HTML 元素链接到我们的 TypeScript 代码。这些变量将在计算器组件源代码中声明和使用。
让我们看看如何在计算器的 TypeScript 代码中使用 ngModel 变量。
//the component
import { Component } from '@angular/core';
@Component({
selector: 'calc',
templateUrl: 'calc.component.html',
styleUrls: ['calc.component.css']
})
export class CalcComponent {
public number1 : number;
public number2 : number;
public result : number;
public add(){
this.result = this.number1 + this.number2
}
}
每次用户在输入框中输入值时,this.number1 和 this.number2 都会相应更新。为什么? ngModel 用于捕获输入。
当用户点击添加按钮时,将调用 add 函数。如何?我们利用 (click) 控件将按钮连接到 add 方法。
当调用 add 时,this.result 根据 this.number1 和 this.number2 进行更新。一旦 this.result 更新,UI 也会更新。如何? {{result}} 链接到 this.result。
这就结束了!
我希望本教程有用。现在,您应该了解 Angular 组件的基础知识。您刚刚了解了如何定义组件、利用各种生命周期挂钩,以及最终进行用户交互。这仅仅是个开始。 Angular 组件还有很多东西。
本教程中功能齐全的源代码可在 GitHub 上获取。看一看,并尝试创建您自己的 Angular 项目 - 这是最好的学习方式!
以上がAngular コンポーネント: 初心者向けの包括的なガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




