PubNub、React.js、ES6 を使用してコラボレーションを促進する Web アプリケーションを作成する
前のチュートリアルでは、IoT デバイスのプロトタイプを作成し、PubNub のデータフロー ネットワークを使用してハードウェア センサーからデータの視覚化を作成する方法を説明しました。このチュートリアルでは、PubNub と React.js (DOM を非常に効率的に操作できるようになります) および次世代 JavaScript ES6 を使用して、リアルタイムの共同作業 Web アプリケーションを構築する方法を説明します。

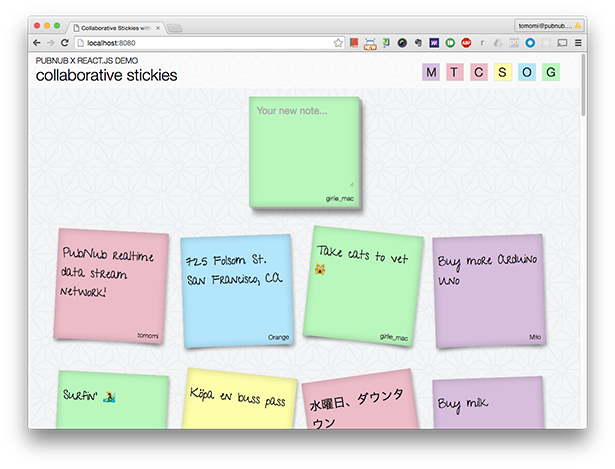
ライブ デモンストレーション: コラボレーション付箋
同じ付箋アプリの 2 つのバージョンを作成しました。1 つは CDN でホストされる React バージョンを使用して CodePen でホストし、もう 1 つはパッケージ マネージャーを使用して GitHub でホストします。このチュートリアルでは、後者の「lite」バージョンを使用しています。 npm、webpack、Babel for JSX、ES6 などの優れた機能をすべて使用してアプリを構築する方法を説明します。
前提条件
続行するには、次のものが必要です:
-
<li>React の基本的な理解
<li>依存関係をダウンロード、インストール、管理するための npm パッケージ マネージャーを理解する
<li>Webpack モジュール ビルダーについての実用的な知識を取得します。Webpack モジュール ビルダーは、ブラウザ用の JavaScript とその他のリソースをバンドルします (grunt や gulp と同様に機能します)
<li> コンピューターにインストールされている Node.js と npm
###あなたは何をしているの######
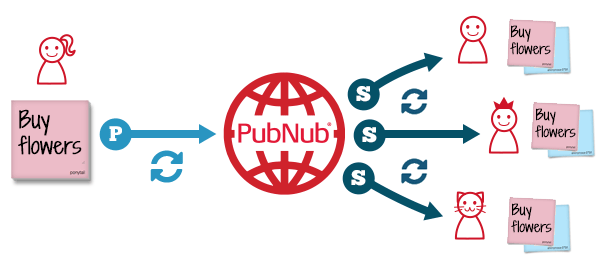
次に、PubNub を使用して単純な Web アプリケーションを構築します。 PubNub は、リアルタイム アプリケーションと IoT デバイスを簡単に構築および拡張できるようにするグローバル インフラストラクチャを提供するデータ ストリーミング ネットワーク (DSN) です。ここでは、共有可能な「付箋」を作成します。アプリケーションのユーザー フローは次のとおりです:
ユーザーログイン。
ユーザーが名前を入力すると、アプリケーションは最後の 50 個のメモ (存在する場合) を取得します。
-
<li>
<li>ユーザーはノートボードに内容を入力し、Enter キーを押して送信します。
<li>新しい付箋は、お使いのブラウザおよび現在オンラインになっている他のすべてのブラウザに他の付箋とともに表示されます。
<li> さあ、始めましょう!
ソフトウェア パッケージをインストールします
アプリのディレクトリで npm init
を実行して package.json ファイルを設定し、モジュールをインストールします。
フロントエンドの静的リソースをコンパイル、連結、縮小、圧縮する webpack モジュール ビルダーをインストールします。
webpack Web サーバーをインストールしてローカル サーバーを実行します:
React、React DOM、および CSS アニメーション アドオンをインストールします:
JSX と ES6 を使用するには Babel をインストールします。次世代 JavaScript であるコンパイラ Babel を利用して ES6 (ES 2015) で記述します。 $ sudo npm install babel-loader babel-core babel-preset-es2015 babel-preset-react --save
リアルタイム通信のために PubNub をインストールします:
アプリケーション構造と Web サーバーの構成
次のようなアプリケーション構造を作成します: <p>
リーリー
</p>そして
webpack.config.js:
を設定します リーリーこの GitHub リポジトリにある構成ファイル全体を表示します。 基本的には、エントリ ポイント ファイル (トップレベル ファイル) と出力先を設定し、webpack コマンドを実行すると、すべての js (および .jsx) ファイルが 1 つのファイルに組み込まれます。さらに、
watch: trueを設定すると、webpack がファイルの変更を監視し、出力ファイルを自動的に再構築するようにすることができます。
index.html ファイルを作成します
index.html ファイルにスクリプト bundle.js
を含めます:
リーリー また、本文内の
id="container"を持つ要素にも注意してください。ここに React アプリケーションが挿入されます。
Webpack開発サーバーを実行する
次のコマンドを使用して開発サーバーを実行できます:
$ ./node_modules/.bin/webpack-dev-server
または、次の行を追加して package.json に設定することもできます:
したがって、
npm startコマンドを使用してサーバーを実行できます。
ブラウザで http://localhost:8080/webpack-dev-server/ にアクセスすると、アプリケーション (これまでは空白の HTML ページ) が実行されているのが確認できるはずです。
ES6 を使用して React コンポーネントを作成する
p>
webpack.config.js
で構成したエントリ ポイントに基づいて、アプリケーション ディレクトリで新しい app.jsx
ファイルを開きます。ファイル拡張子からわかるように、JSX JavaScript 構文拡張子を使用します。
首先,导入 app.jsx 所需的模块和文件: ES6 中新引入的 import 语句用于导入从外部模块或脚本导出的函数、对象或基元。 然后使用此 ES6 类声明定义一个类 在构造函数中,您将设置此可变数据( 在渲染函数中,使用 JSX 定义类似 HTML 模板的虚拟 DOM 元素。在本例中,包含自定义组件 当你构建应用程序时,Babel 会将所有这些 ES6 和 JSX 语法转换为浏览器可以正常渲染的 ES5。 使用 在这里,您会注意到用户名和颜色 这些值应该从用户登录中获取;但是,为了简化本练习的应用程序,我们只需使用一个简单的 虽然我在这里使用的是浏览器原生的提示对话框,但实际上,我建议您创建另一个具有登录功能的 UI 组件,或者使用第三方对话框组件。您可以找到许多可重用的组件,例如 Elemental UI 的 Modal 和 Material UI 的 Dialog。 现在,您将使用 PubNub 使应用程序具有协作性。 PubNub 是一个全球分布式数据流网络,可让您轻松构建实时应用程序。其核心功能是发布/订阅,可同时在多个用户之间发送和接收数据。 在此应用程序中,任何“登录”的人都可以在便签上发布消息并与其他用户共享。 要在您的应用中使用 PubNub,请确保 pubnub 模块已安装并导入到您的文件顶部。 首先,您需要对其进行初始化以创建 Pubnub 对象的实例。您在实例化过程中需要 API 密钥,因此请注册 PubNub 以获取您自己的密钥。 在这里,您将从“登录”过程中获得的用户名分配为 另外,请注意,对于这些全局常量值,我使用 ES6 要创建可共享笔记应用程序,您将使用 PubNub 的 在您的 React 应用程序中,让我们在 订阅方法是异步的,当每个操作成功完成时,会调用 在 React 中,使用 我们稍后将创建视图(UI 组件)。 在订阅回调中,您可能已经注意到带有箭头的有趣语法, 此外,我们还使用可选的 import React from 'react';
import ReactDOM from 'react-dom';
import StickieList from './stickieList';
import 'pubnub';
CollabStickies,它扩展了 React.Component 类。这相当于 ES5 中的 React.createClass 方法:class CollabStickies extends React.Component {
constructor(props) {
super(props);
this.state = {
stickieList: []
}
}
componentWillMount() {
… // will explain later
}
...
render() {
return (
<div>
<StickieWritable username={this.props.username} color={this.props.color} />
<StickieList stickieList={this.state.stickieList} />
</div>
);
}
}
stickieList 数组)的初始状态。每次收到新的便笺时,我们都会使用 this.setState() 更新数组。StickieWritable 和 StickieList。您可以将可变的 props 和 states 传递给要使用的组件。我们稍后将定义它们。使用数据绑定渲染 DOM 节点
ReactDOM.render()(react-dom 包自带的),在 DOM 节点上渲染 CollabStickies 组件您的 HTML。ReactDOM.render(
<CollabStickies username={username} color={color} />,
document.getElementById('container')
);
props。此数据用于 CollabStickies 组件并传递给其子组件。window.prompt() 来获取用户名,然后在加载应用程序时提供随机颜色的便笺。 var username = window.prompt('Your name');
const colors = ['yellow', 'pink', 'green', 'blue', 'purple'];
var color = colors[~~(Math.random() * colors.length)];

使用 PubNub 进行协作

正在初始化 PubNub
const publish_key = 'pub-c-1d17120...'; // your pub key
const subscribe_key = 'sub-c-85bdc...'; // your sub key
const pubnub = require('pubnub').init({
publish_key : publish_key,
subscribe_key : subscribe_key,
ssl: true,
uuid: username
});
const channel = 'stickie-notes';
uuid,唯一标识符。 (在本练习中,我们将用户输入的任何字符串作为 uuid,但实际上,您需要一个真正的登录系统,以便每个 uuid 实际上是唯一的,没有重复!)const 声明,而不是 var 。在 ES6 中, const 充当只读变量,表示对值的常量引用。在后面的示例中,您还将看到新引入的 let,它是一个块作用域局部变量。订阅消息
publish() 方法将您的笔记发送给每个人,而 subscribe() 让其他用户接收所有笔记。每次有人发布新笔记时,都会自动调用 subscribe() 方法。componentWillMount() 中调用 subscribe(),该函数在应用程序生命周期中发生初始渲染之前立即调用。< /p>
componentWillMount() {
pubnub.subscribe({
channel: channel,
restore: true,
connect: () => this.connect(),
message: (m) => this.success(m)
});
}
message 回调。在回调中,我们通过设置 stickieList 数组的状态来更新便签列表,该数组在开头的构造函数中定义。setState 修改数据会自动更新视图。success(m) {
let newList = [m].concat(this.state.stickieList);
this.setState({stickieList: newList});
}
=>。这称为箭头函数,其语法比 ES5 函数表达式更短。此外,此表达式按词法绑定 this 值。再次强调,通过 Babel,我们可以利用所有 ES6 的强大功能!connect 回调到订阅方法来检索“历史记录”。当第一次建立与 PubNub 的连接时,这将获取过去的数据。connect() {
pubnub.history({
channel: channel,
count: 50,
callback: (m) => {
m[0].reverse();
for (var v of m[0]) {
let newList = this.state.stickieList.concat(v);
this.setState({stickieList: newList});
}
}
});
}
history() 是 PubNub 存储和回放功能的一部分,在本例中,它从 PubNub 获取最后 50 条消息。在 success 回调中,也通过在此处设置 stickieList 数组的状态来更新视图。发布消息
让我们创建一个类,StickieWritable。它是一个需要用户输入的便签组件。
它的渲染效果如下:
render() {
return (
<div className={'stickie-note writable ' + this.props.color}>
<textarea type='text' placeholder='Your new note...' onKeyUp={this.handleTextChange.bind(this)} />
</div>
);
}
在textarea中,监听onKeyUp事件,每次触发该事件时,调用handleTextChange函数检查是否键是返回/输入键。请注意,我在调用函数时绑定了 this 。与 React.createClass()(React 的 ES5 方法创建类)不同,ES6 类不会自动将方法绑定到对象的实例,因此您需要自己绑定它。 (有几种不同的方法可以实现同一目标。)
在handleTextChange函数中,将文本和用户数据发布到PubNub:
var data = {
username: this.props.username,
color: this.props.color,
text: e.target.value,
timestamp: Date.now()
};
pubnub.publish({
channel: channel,
message: data,
callback: e.target.value = '' // resetting the text field
});
现在,当用户在记事本中键入一些文本并按回车键时,该消息将发送到 PubNub,并且所有其他用户同时接收该消息(在 1/4 秒内!)。
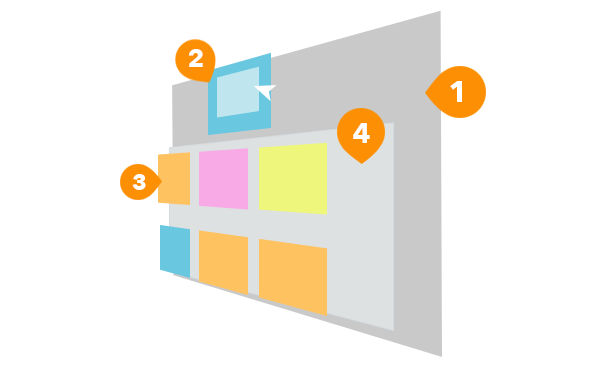
创建 UI 组件
应用程序 UI 由一些 UI 组件组成,如下所示:

1. CollabStickies
2. StickieWritable
3.贴纸
4。粘性列表
组件 1 和 2 已经处理完毕,所以让我们创建组件 3,一个单独的便签组件。
创建一个新文件stickie.jsx以使用 JSX 呈现 UI。与 StickieWritable 组件不同,这是一个只读 UI 组件,没有 UX 功能。它只有一个 render() 函数,可以使用 prop 数据绘制带有文本的便签。
基本上,每次用户从另一个用户收到新消息时,该消息都会在新的粘性组件中呈现。
import React from 'react';
import ReactDOM from 'react-dom';
export default class Stickie extends React.Component {
render() {
return (
<div className={'stickie-note ' + this.props.color} >
<p className='note'>{this.props.text}</p>
<p className='username'>{this.props.username}</p>
</div>
);
}
}
接下来,我们将创建另一个 UI 组件 stickieList.jsx,它是该组件的容器,并包含一堆便签纸。
动画组件
将 Stickie.jsx 和所有其他依赖项导入到 StickieList.jsx 中。在这里,我使用 ReactCSSTransitionGroup 插件和自定义 Web 字体。
import React from 'react'; import ReactDOM from 'react-dom'; import ReactCSSTransitionGroup from 'react/lib/ReactCSSTransitionGroup'; import Stickie from './stickie'; import webfontloader from 'webfontloader'
您可以使用 npm 安装 Web 字体加载器:
$ npm install webfontloader
然后您可以加载您选择的任何自定义字体。您可以查看源代码,了解如何导入自定义 Google 字体。
在 render() 中,使用 ES6 箭头函数和 map() 迭代数组,并使用 stickieList 进行渲染您刚刚创建的每个 Stickie 组件:
export default class StickieList extends React.Component {
render() {
let items = (this.props.stickieList || []).map((item) =>
<li key={item.username + '-' + item.timestamp} >
<div className="stickieWrapper">
<Stickie text={item.text} color={item.color} username={item.username}/>
</div>
</li>);
return (
<ReactCSSTransitionGroup transitionName='animation' transitionEnterTimeout={500} transitionLeaveTimeout={500} component='ul' id="stickiesList">
{items}
</ReactCSSTransitionGroup>
)
}
}
定义的组件可以使用 <ReactCSSTransitionGroup> 进行动画处理。设置 transitionName,您需要在 CSS 中使用它来定义动画样式。另外,请注意 <li> 中的关键属性。当您使用 <ReactCSSTransitionGroup> 时,您需要为每个列表使用唯一的键来为每个组件设置动画。
React 添加了额外的类名。例如,当你的 transitionName 是 'animation' 时,你还会有 'animation-enter', ' Animation-enter-active'、'animation-leave' 和 'animation-leave-active'。
以下是 /css/style.css 中的代码:
.animation-enter {
opacity: 0.1;
transform: scale(1.3);
transition: all 1s ease-out;
}
.animation-enter.animation-enter-active {
opacity: 1;
transform: scale(1);
}
...
现在,您刚刚使用 React 和 PubNub 构建了一个实时协作应用程序!我希望您喜欢本教程!

CSS を含む完全なコードは、この GitHub リポジトリで確認できます。このチュートリアルでは「lite」バージョン app-lite.jsx を使用していますが、その他の機能については app.jsx をチェックしてください。
p>チャット アプリケーション、マルチプレイヤー ゲーム、取引アプリケーションなどのリアルタイム アプリケーションの構築に興味がある場合は、PubNub にアクセスして、その他のリソースを見つけてください。
もっと反応が欲しいですか?
React スキルを最大限に高めることを特に目的としたコースがあります。このコースでは、React と Redux を使用して最新の Web アプリケーションの構築を開始します。これら 2 つのライブラリを使用して、最初から完全な Web アプリケーションを構築します。
最も単純なアーキテクチャから始めて、ゆっくりと機能ごとにアプリケーションを構築します。ツール、リデューサー、ルーティングなどの基本概念について学びます。また、スマート コンポーネントとダム コンポーネント、純粋なコンポーネント、非同期操作など、より高度なテクニックについても学習します。最後に、間隔をあけて繰り返し学習するための完全なフラッシュカード アプリを作成します。
### 興味ありますか?見てみましょう!参考文献
-
PubNub: IoT、モバイル、Web アプリケーション向けのグローバルなリアルタイム データ ストリーミング ネットワーク<li>
PubNub JavaScript SDK チュートリアル<li>
React: ユーザー インターフェイスを作成するための JavaScript ライブラリ<li>
ES6: ECMAScript 2015 言語仕様<li>
webpack:モジュールジェネレーター<li>
以上がPubNub、React.js、ES6 を使用してコラボレーションを促進する Web アプリケーションを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




