新たなスタート: WordPress で空のデザインを作成するための初心者ガイド
空白のデザインを使用すると、最初からやり直して、正確なニーズや好みに合わせて Web サイトをカスタマイズできます。ゼロから始めることで、どの要素を含めるか、どのように配置するかを正確に選択できるため、Web サイトのデザインとレイアウトをより細かく制御できるようになりました。
ゼロから始めて UI を自分たちで作成することは、競合他社よりも目立つ独自の Web サイトを作成するのにも役立ちます。すべてを壊すことなく、新しい UI/UX テクノロジーをより簡単に実装して、最新のトレンドや標準に対応できるようになります。また、すべてがゼロから設計されているため、互換性の問題について心配する必要もありません。
このチュートリアルでは、まったくの白紙の状態から WordPress を使い始める方法について、ワークフローを説明します。空白のページを生成する方法、Web サイトに新しいページを追加する方法、ページをメイン ナビゲーション メニューにリンクする方法を学びます。
プラグインのインストール
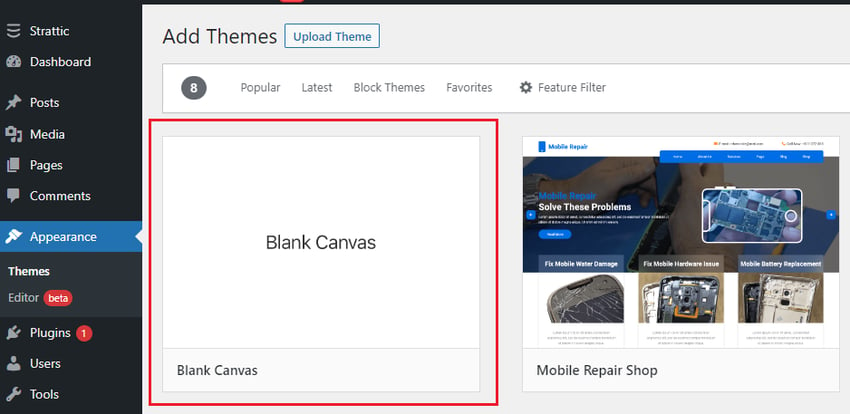
WordPress で空白のページを作成するために使用するテーマを「空白のキャンバス」と呼びます。これは、最初からやり直すときに使用する私のお気に入りのテーマの 1 つです。これは非常にシンプルなテーマで、まさにその言葉の通り、真っ白なキャンバスです。
空のキャンバス テーマをインストールするには:
- WordPress 管理ダッシュボードにログインします。
- サイドバーで、外観 > テーマに移動します。
- 「追加」ボタンをクリックします。
- 検索空白のキャンバスのテーマ。
- テーマをインストールしてアクティブ化します。

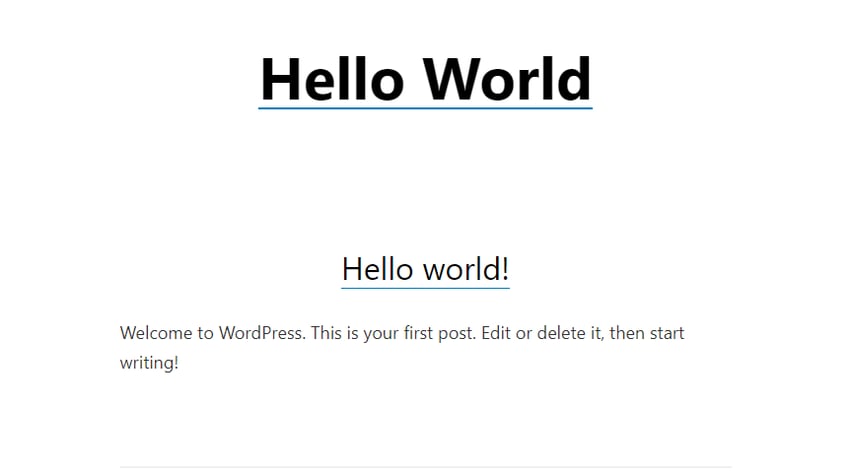
テーマが正常にインストールされたら、Web サイトのホームページに移動します。次の画像のようになります:

ご覧のとおり、ノイズは大幅に減少していますが、テキストはまだ残っています。より空白にするには、ユーザー インターフェイス エディターでいくつかの設定と構成を行う必要があります。
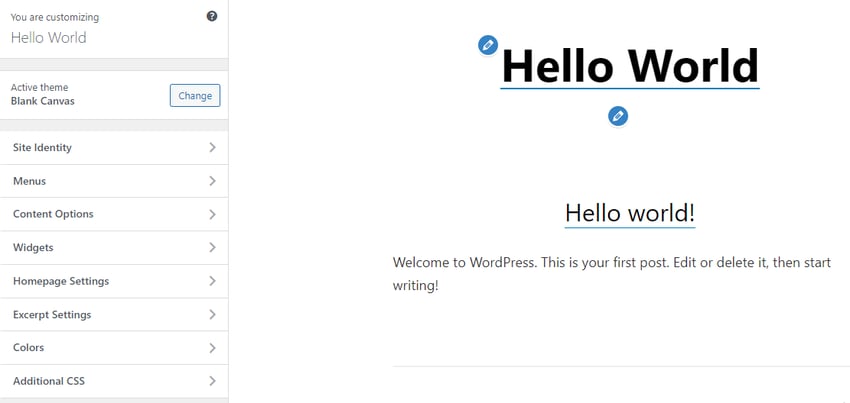
サイドバーで、外観 > カスタマイズに移動して、UI エディターを開きます。

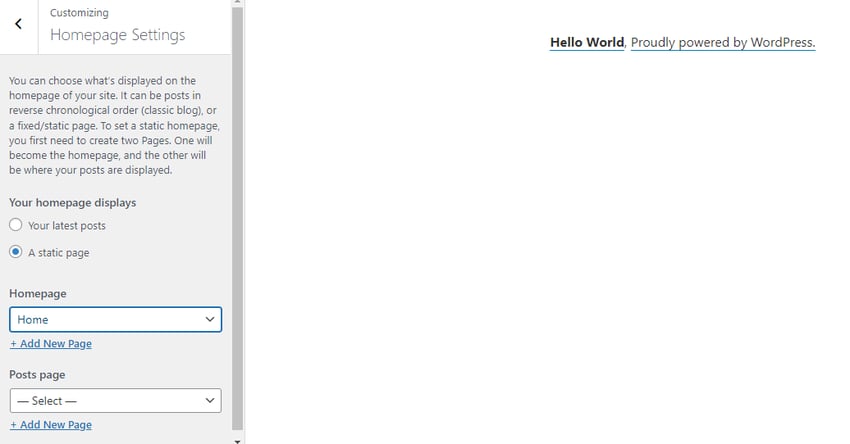
次に、ホームページ設定を開き、ホームページ表示オプションを静的ページに設定します。 Home の下の Add New Page ボタンをクリックし、ページ タイトル (例: Home) を入力してから、Addstrong> ボタンをクリックします。 。これにより、指定したページが空白のページとして作成されます。


ご覧のとおり、空白のホームページ (Hello World テキスト付き) が表示されます。このテキストは、UI エディターの「追加 CSS」セクションでカスタム CSS を追加することで削除できます。
投稿ページ (ブログ ページなど) を Web サイトに追加することもできます。これを行うには、Post Page の下の Add New Page ボタンをクリックし、ページに名前 (例: Blog) を付けて、 >Add# をクリックします。 ## ボタン。
メインメニューを追加訪問者がサイト内を移動し、サイトのさまざまな部分を簡単に見つけられるように、Web サイトにナビゲーション メニューを追加しました。
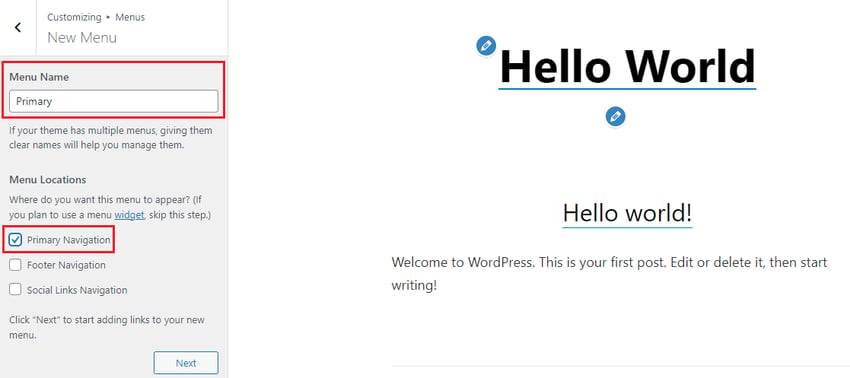
WordPress でメニューを作成するには:
- サイドバーメニューに戻ります。
- メニューを選択し、新しいメニューの作成をクリックします。 メニューに名前を付け、
- Menu Location として Main Navigation を選択します。

- [次へ]
- をクリックし、[項目の追加]をクリックします。 Homepage と Blog
- ページ オプションの両方を選択してメニューに追加します。 「公開公開」メニューをクリックします。
- メニューを表示するには、サイドバー メニューに戻り、[コンテンツ オプション] をクリックします。ここでは、メニュー、ウィジェット、ページと投稿のタイトル、コメントの表示を有効にするかどうかを選択できます。 [サイト タイトルとトップ メニューを有効にする] をオンにし、[
] をクリックしてメニューをアクティブにします。
上の図に示すように、メニューは空のキャンバスに正常にパブリッシュされました。###結論は###
WordPress で空白のデザインから始めることは、Web サイトを競合他社よりも目立たせるための優れた方法です。空白のキャンバス テーマを使用すると、Web サイトの外観と雰囲気を最初から簡単にカスタマイズできます。必要なのは、忍耐力と創造性だけです。そうすれば、確実に人々の注目を集め、興味を引くユニークで魅力的な Web サイトが完成します。
以上が新たなスタート: WordPress で空のデザインを作成するための初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
なぜWordPressを使用するのはなぜですか?
Apr 02, 2025 pm 02:57 PM
人々は、その力と柔軟性のためにWordPressを使用することを選択します。 1)WordPressは、さまざまなWebサイトのニーズに適した、使いやすさとスケーラビリティを備えたオープンソースのCMSです。 2)豊富なテーマとプラグイン、巨大なエコシステム、強力なコミュニティサポートがあります。 3)WordPressの作業原則は、テーマ、プラグイン、コア関数に基づいており、PHPとMySQLを使用してデータを処理し、パフォーマンスの最適化をサポートします。
 WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはCMSですか?
Apr 08, 2025 am 12:02 AM
WordPressはコンテンツ管理システム(CMS)です。コンテンツ管理、ユーザー管理、テーマ、プラグイン機能を提供して、Webサイトコンテンツの作成と管理をサポートします。その実用的な原則には、ブログから企業Webサイトまで、さまざまなニーズに適したデータベース管理、テンプレートシステム、プラグインアーキテクチャが含まれます。
 WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressはまだ無料ですか?
Apr 04, 2025 am 12:06 AM
WordPressのコアバージョンは無料ですが、使用中に他の料金が発生する場合があります。 1。ドメイン名とホスティングサービスには支払いが必要です。 2。高度なテーマとプラグインが充電される場合があります。 3.プロフェッショナルサービスと高度な機能が請求される場合があります。
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。




