
このシリーズを読んだことがある方は、WordPress にアップロードされたテンプレート ファイルを含む作業用のテーマを手に入れたことになります。このチュートリアルでは、パート 2 で作成した header.php ファイルの操作を続けます。 WordPress メニュー管理画面から編集可能なナビゲーション メニューを追加する方法を学びます。これを行うには、テーマ用の新しいファイル (関数ファイル) を作成する必要もあります。
お好みのコード エディター
関数を使用します。この関数は、テーマの functions.php ファイルに追加する必要があります。
テーマにはこのファイルがまだないため、最初にファイルを作成する必要があります。
テーマ フォルダーに、
functions.php という名前の新しい空のファイルを作成します。
新しいファイルを開いて、次の内容を追加します:
テーマの最初の機能を作成したところなので、自分を褒めてあげてください。
作成した関数の名前は
wptutsplus_register_theme_menu() です。名前が一意であり、どの関数にも一致しないように、名前の先頭に wptutsplus プレフィックスを追加しました。登録済み サイトで実行している可能性のあるプラグインを通じて他の機能が競合します。
この関数には、メニューの作成に使用される
WordPress 関数が含まれています。関数は init アクション フックを介してアクティブ化されます。これは、WordPress が初期化時に関数を実行することを意味します。
注: このような関数は正しいフックを介してアクティブ化する必要があります。そうしないと機能しません。
register_nav_menu()関数には 2 つのパラメータがあります:
header.php ファイルに追加して、WordPress に正しいメニューが表示されるようにします。
2 番目のパラメータはメニューの説明です。この場合、


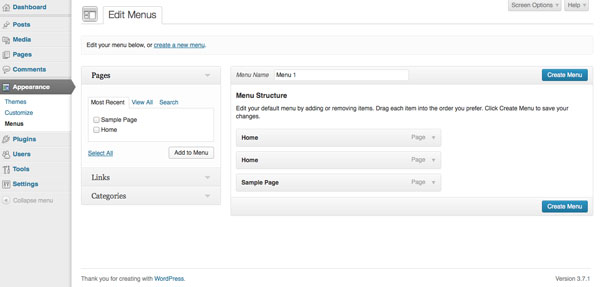
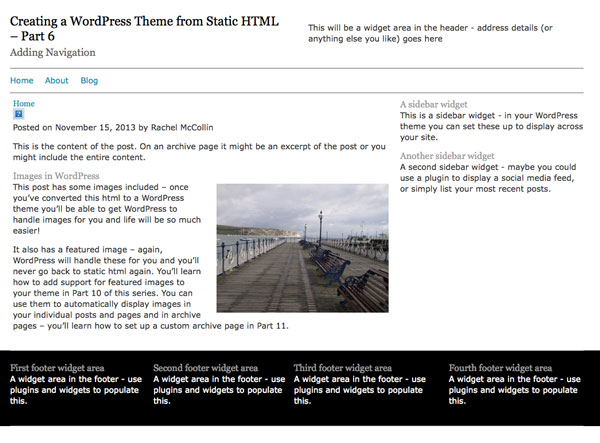
 ページ、投稿、その他のコンテンツを作成するときに、この画面からナビゲーション メニューに追加できます。 「ブログ」と「概要」という 2 つの新しいページを追加します。 [設定] 画面で、投稿が表示されるページとしてブログ ページを指定します。好きなページを作成できます。
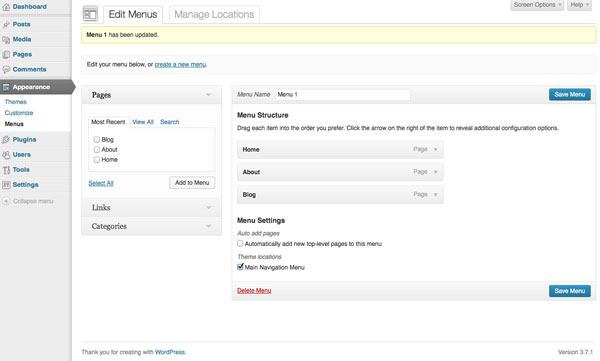
ページ、投稿、その他のコンテンツを作成するときに、この画面からナビゲーション メニューに追加できます。 「ブログ」と「概要」という 2 つの新しいページを追加します。 [設定] 画面で、投稿が表示されるページとしてブログ ページを指定します。好きなページを作成できます。 この操作が完了したら、「メニュー」画面に戻り、メニューを編集し、新しいページを追加します。新しいページをメニューにドラッグした後、「メニューの作成」をクリックして新しいメニューを作成します。
最後に、「テーマの場所」の「メインナビゲーションメニュー」にチェックを入れて、登録したばかりのメインメニューとしてメニューが表示されることを確認し、メニューを保存します。



注: メニューに変更を加えた後は、必ずメニューを保存してください。ウィジェットとは異なり、WordPress はメニューを自動的に保存しません。
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。 打开主题的 并将其替换为: 这将添加您在主题中的此位置注册的导航菜单,使用 这现在反映在我网站的导航菜单中: 在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。 需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括: 您可以通过三种方式之一在主题中的更多位置添加菜单。 我按照难度升序列出了它们: 为什么不尝试一下呢?
3. 将菜单添加到您的主题
header.php 文件并找到以下代码:<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。


摘要:菜单不仅仅用于网站标题!
wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述
资源
register_nav_menu() 函数wp_nav_menu() 函数
以上がWordPress テーマのナビゲーションを強化する: 静的 HTML を変換するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。