2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
Web サイトでカレンダー スクリプトを使用する理由はたくさんあります。これらの中で最も一般的なのは、イベントのリストとスケジュール設定です。もう 1 つの用途は、特定の日に公開されたすべてのブログ投稿またはニュース イベントをリストするリンクを提供することです。場合によっては、日付と時刻の範囲ピッカーを探しているだけかもしれません。
これらすべてのユースケースを念頭に置いて、CodeCanyon で最も人気のある JavaScript カレンダー スクリプトのリストを作成しました。
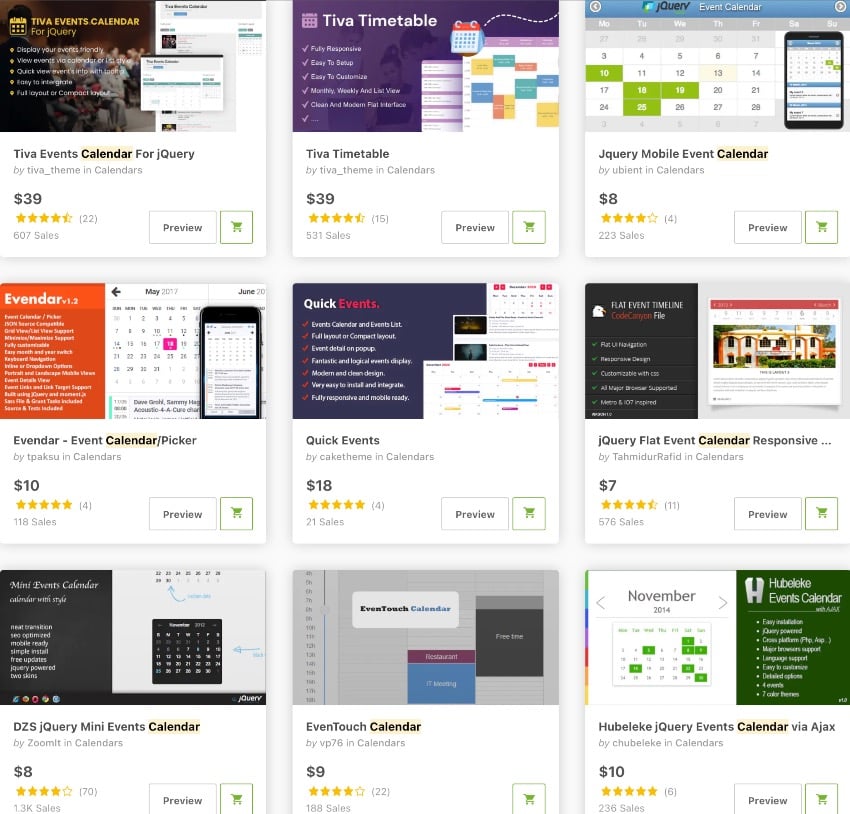
CodeCanyon でベストセラーの JavaScript カレンダーおよびイベント カレンダー スクリプト
これらのスクリプトのいずれかを入手して、JavaScript カレンダーを Web サイトまたはアプリケーションに追加します。これらのスクリプトは、低価格で多くの機能を提供します。これらのいずれかを購入すると、無料の生涯アップデートと、使い始めるのに役立つ 6 か月の無料サポートも提供されます。

最高の JavaScript カレンダーおよびイベント カレンダー スクリプト
この投稿では、2023 年の最高の JavaScript カレンダー スクリプトとプラグインのいくつかを私が選んだものを紹介します。
###1。 DZS jQuery ミニイベントカレンダー
セットアップは簡単で、行き詰まったときに役立つ詳細なドキュメントが付属しています。カスタマイズ性も高く、SEO にも優れています。
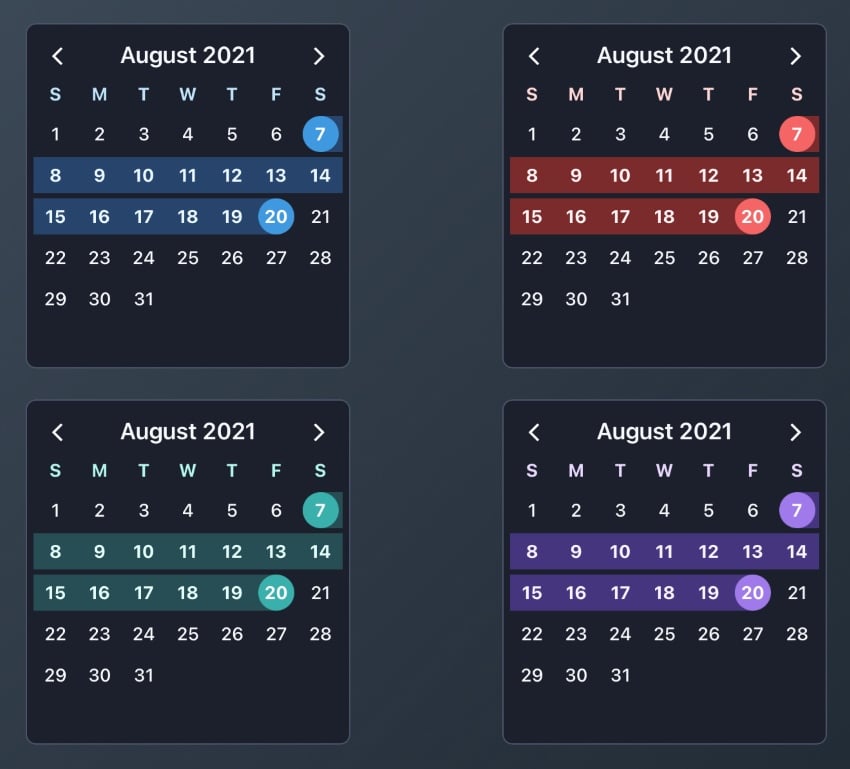
ニーズに応じて使用できる複数のモードとスキンがあります。カレンダーにマークを付けたイベントの中には、他のイベントよりも重要なものもあります。
important タグを使用すると、重要なイベントと通常のイベントを簡単に区別できます。このプラグインは、重要なイベントを赤色で表示し、通常のイベントを青色で表示します。
このカレンダーには、クリーン、オーロラ、ブラックの 3 つの異なるスキンがあります。テーマに最適なスキンを選択したり、イベントをツールチップまたはスムーズなスライド アニメーションとして表示することを選択できます。
イベント カレンダーに加えて、このスクリプトは他の 2 つのモードでも動作します。最初のモードは単純な日付ピッカーです。 2 番目のモードは、日付を選択して、その日付にリンクされているアイテム (ブログ投稿など) を表示できるため、さらに興味深いものです。
スクリプトのデモ ページを忘れずにチェックしてください。このプラグインで提供される機能をきっと気に入っていただけると思います。
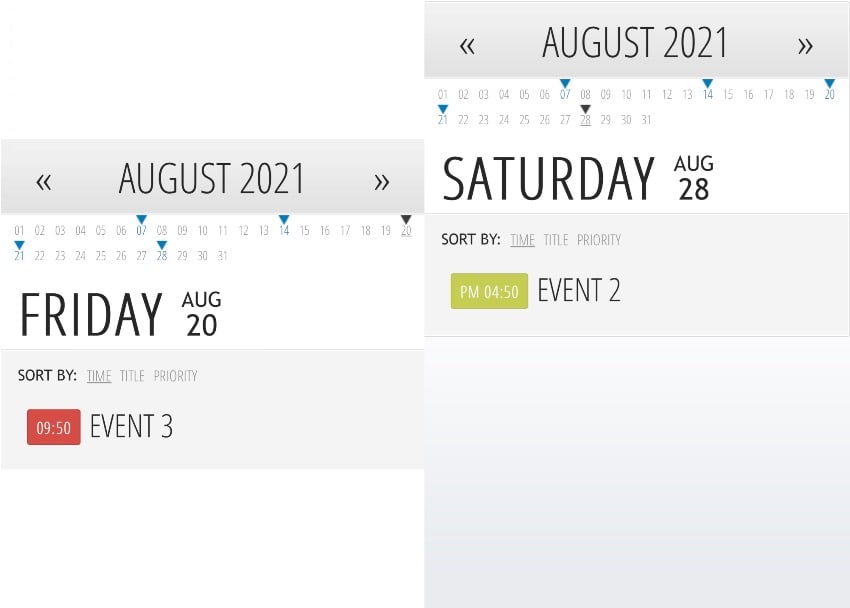
###2。シンプルなイベントカレンダー
 リストの次のスクリプトは、高評価の Simple Events Calendar です。 jQuery に基づいており、複数の言語をサポートしています。
リストの次のスクリプトは、高評価の Simple Events Calendar です。 jQuery に基づいており、複数の言語をサポートしています。
このプラグインについて最初に気づくのは、その非常にシンプルでありながら魅力的なデザインです。スペースを節約するために、その月のすべての日が上部に小さなフォントで表示され、選択した日は大きなフォントで表示されます。
選択した日付のイベントが下部に表示されます。ユーザーは、時間、タイトル、または優先度に基づいてイベントを並べ替えることができます。イベントが添付されているすべての日付には矢印が付いているので、現在空いている日付を簡単に確認し、それに応じてスケジュールを計画できます。
このスクリプトを使用して、定期的なイベントを作成できます。つまり、毎週、毎月、または毎年繰り返すイベントを簡単に追加できます。
スクリプトを使用すると、カレンダーの機能を拡張したり、カレンダーを Web サイトの他の部分と統合したりするために、いくつかのメソッドやイベント コールバックにアクセスできるようになります。
デモ ページではプラグインのすべての機能を試すことができます。また、簡単なインストール ガイドも提供されています。
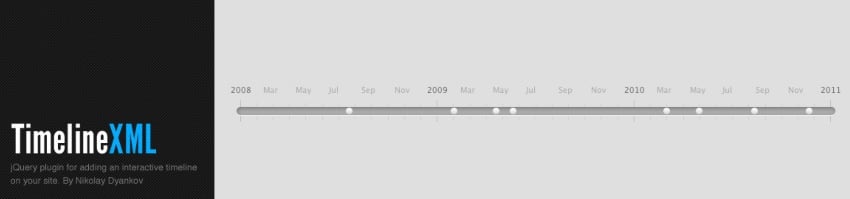
###3。タイムライン XML
TimelineXML は、ブログ、雑誌、ニュース Web サイト、ポートフォリオなどへの追加に最適です。このスクリプトは、タイムスタンプ付きのコンテンツ スニペットを取得し、タイムラインに配置します。 TimelineXML の最も優れている点は、その柔軟性です。以下は、実行できる操作のリストです: 
1 年から数千年、さらには数百万年までの期間をサポートします
- 近代以前の日付をサポート: 紀元前 1,000 年、紀元前 50,000 年
- コンテンツを XML ファイルまたは HTML コードとして受け入れます
- 隣接するイベントが重ならないようにします
- 機能とスタイルの両方で非常にカスタマイズ可能
- ベーシック、モダン、ダーク、洗練された 4 つのユニークなデザインが特徴です
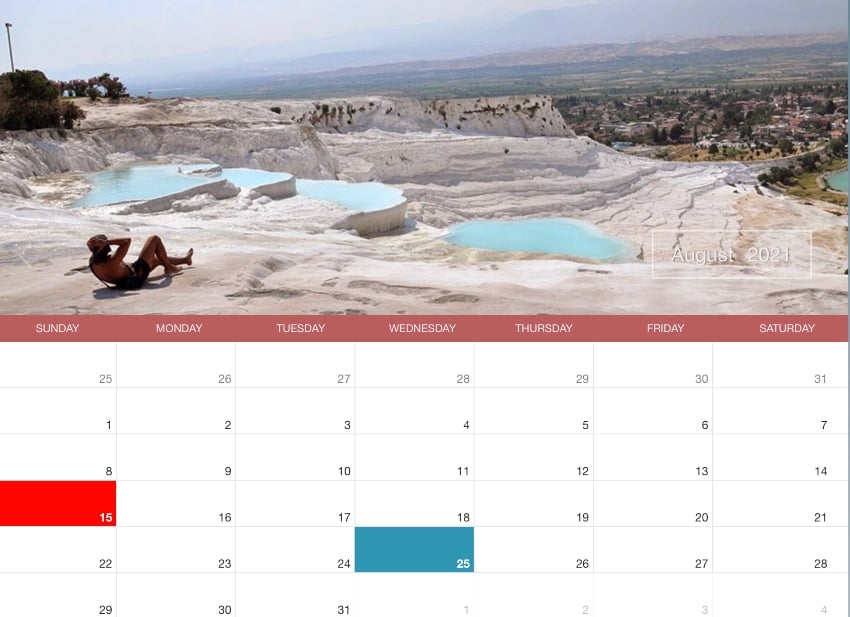
- ###4。ティワのイベントカレンダー
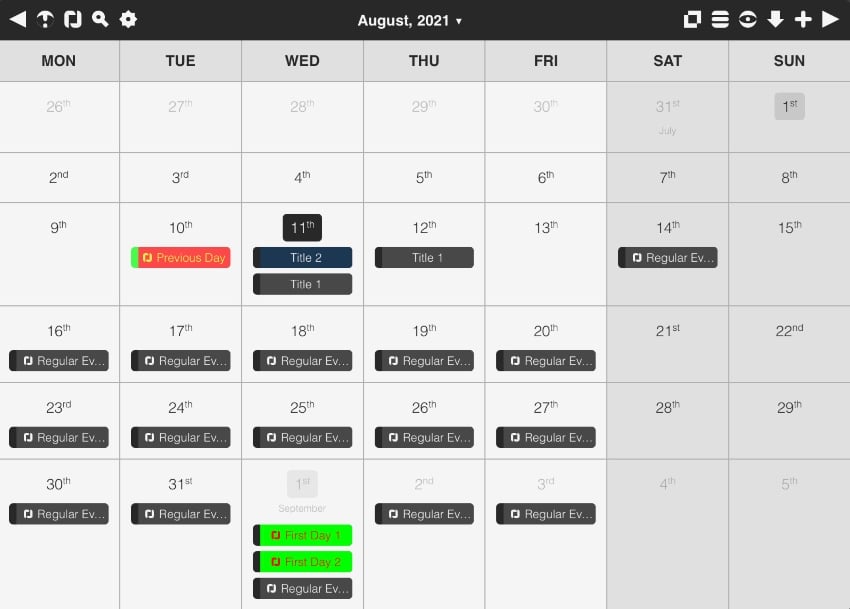
Tiva Event Calendar は、スケジュール内のさまざまなイベントを追跡するためのユニークでシンプルなソリューションを提供します。
このスクリプトは、前の 2 つのイベント カレンダーとは異なります。シンプル イベント カレンダーと DZS jQuery イベント カレンダーの両方が、カレンダー上のイベントの日付のみをマークしていることに気づいたかもしれません。その他の情報が事前に提供されることはありません。つまり、実際にイベントを表示するには日付をクリックする必要があります。
このプラグインのコンパクトなレイアウトも同様に機能し、日付の上にマウスを移動したときにのみイベントを表示します。ただし、プラグインの完全なレイアウトにはイベントのタイトルも表示されるため、その日のイベントを確認するために各日付をクリックする必要はありません。ただし、イベントをクリックして詳細を表示することはできます。
このスクリプトのもう 1 つの優れた機能は、イベントが色分けされていることです。パーティーやビジネス会議など、さまざまな種類のイベントにさまざまな色を割り当てることができます。これにより、各日付をクリックしなくても、カレンダーを参照するだけでスケジュールの概要を簡単に把握できるようになります。
フル レイアウトとコンパクト レイアウトの両方に、カレンダー ビューとリスト ビューが含まれています。カレンダー ビューには、通常のカレンダーと同様に、その月のすべての日が表示されます。一方、リスト ビューでは、その月のすべてのイベントのみがリストされます。これらすべての操作はデモ ページで確認できます。
###5。 Calentim: 日付時刻範囲セレクター
このプラグインは焦点が絞られているため、この特定のニッチ分野で多くの機能を提供します。このスクリプトの最も優れた点の 1 つは、セレクターがすべての画面サイズで見栄えが良いことです。
レスポンシブなデザインとタッチ スワイプ サポートなどのジェスチャの使用により、モバイル デバイスに適しています。たとえば、プラグインの思慮深い設計のおかげで、月と年を簡単に切り替えることができます。
カスタマイズも簡単なので、UI 要素を非表示にしたり、不要な機能を無効にしたりできます。
このプラグインは 109 の異なる言語をサポートしています。これは基本的に、クライアントが使用する言語のサポートがスクリプトに組み込まれている可能性が高いことを意味します。
スクリプト内の他の多くの機能については、プラグインのデモ ページで説明されています。ページ上の例を試してみてください。日付範囲選択カレンダー プラグインに期待するすべての機能がきっと見つかるでしょう。
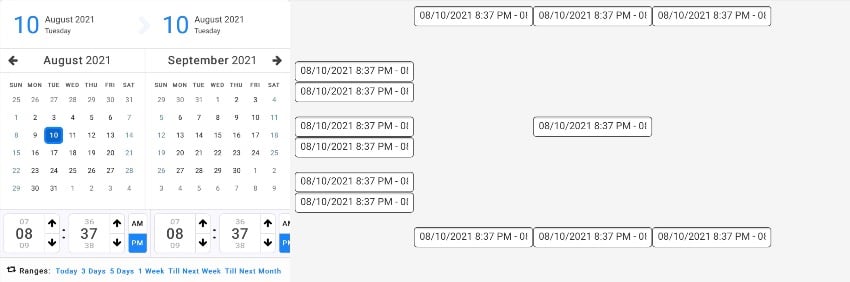
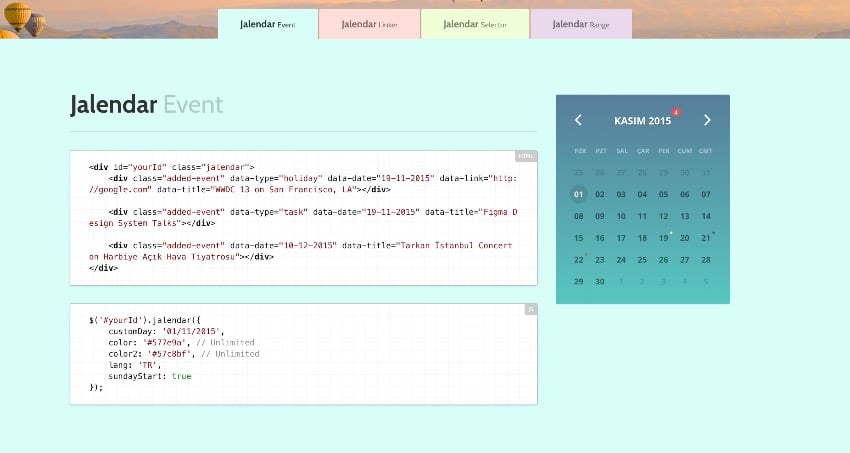
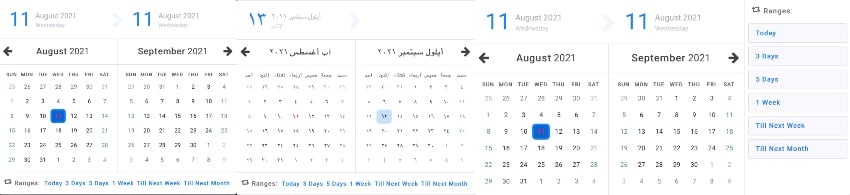
###6。 Jalendar 2 カレンダー スイート
 Jalendar 2 Calendar Kit は、さまざまな機能を提供する jQuery ベースのプラグインです。最大の利点の 1 つはカスタマイズの容易さです。たとえば、カレンダーの背景の色や、日、週、年の色をすばやく変更できます。これは、プラグインが Web サイト上で場違いに見えることがないことを意味します。すべての色の値を簡単に変更して、配色と一致させることができます。
Jalendar 2 Calendar Kit は、さまざまな機能を提供する jQuery ベースのプラグインです。最大の利点の 1 つはカスタマイズの容易さです。たとえば、カレンダーの背景の色や、日、週、年の色をすばやく変更できます。これは、プラグインが Web サイト上で場違いに見えることがないことを意味します。すべての色の値を簡単に変更して、配色と一致させることができます。
各月のイベントの合計数が通知バブルに表示され、日付には小さな色の点がマークされます。日付をクリックすると、その特定の日付のすべてのイベントが表示されます。
このプラグインは 4 つの異なる方法で使用できます。イベント カレンダー、日付ピッカー、または日付範囲ピッカーとして使用できます。このプラグインの 4 番目の用途は日付リンカーとしてです。これにより、異なるリンクに異なる日付を割り当てることができます。これは、ユーザーに特定の日付のブログ投稿を開いてもらいたい場合に便利です。
このスクリプトのもう 1 つの優れた機能は、13 の異なる言語をサポートしていることです。顧客が英語を理解できない場合は、イベント カレンダーを作成するときに追加の 12 言語から選択できます。
###7。 Caleran: 日付範囲ピッカー
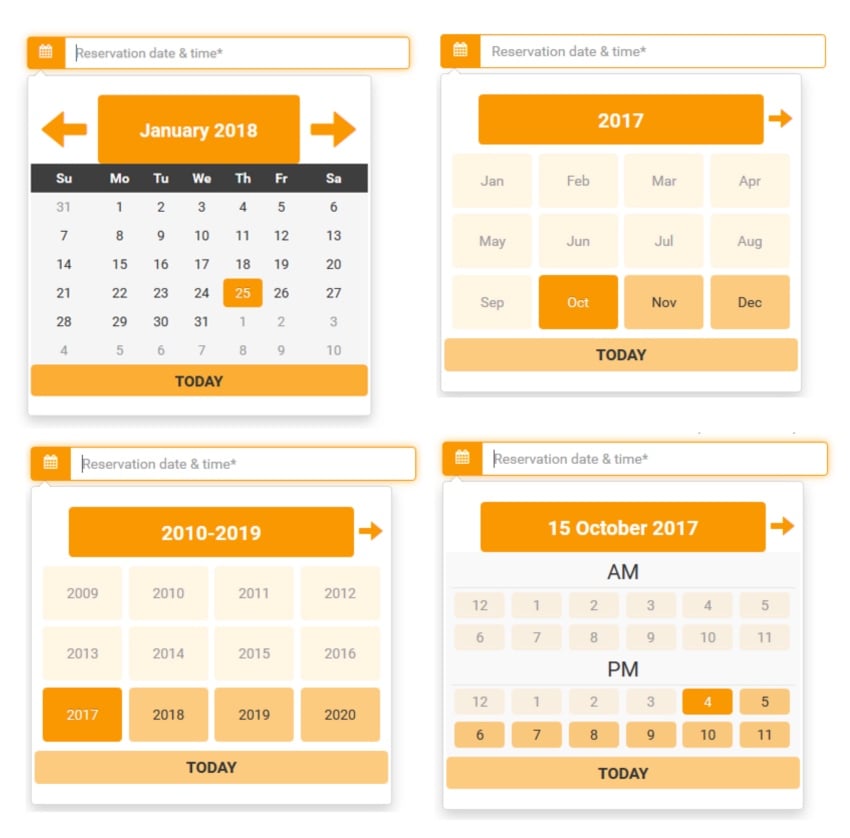
Caleran: 日付範囲ピッカーには範囲選択機能が備わっており、顧客の業務を容易にするための Web サイトの予約ツールとして使用できる効果的な日付範囲ピッカーです。すべての最新のブラウザーとモバイル デバイスでシームレスに動作します。縦向きと横向きのレイアウトもサポートしています。 Web サイトにインラインで表示できる単一の日付選択カレンダーとして、または入力の横にあるドロップダウン メニューとして使用することもできます。 
###8。全画面日付ピッカー: jQuery プラグイン
この高度にカスタマイズ可能な jQuery 日付ピッカー プラグインは、入力テキスト フィールドの日付を迅速かつ簡単に管理する方法を提供します。どの言語やブラウザを使用していても、カレンダーを生き生きとしたものにする CSS3 効果が付属しています。このプラグインはタッチとスワイプをサポートしているため、モバイル デバイスに最適です。
###9。 SmartCalendar: 多目的日付時刻ピッカー カレンダー
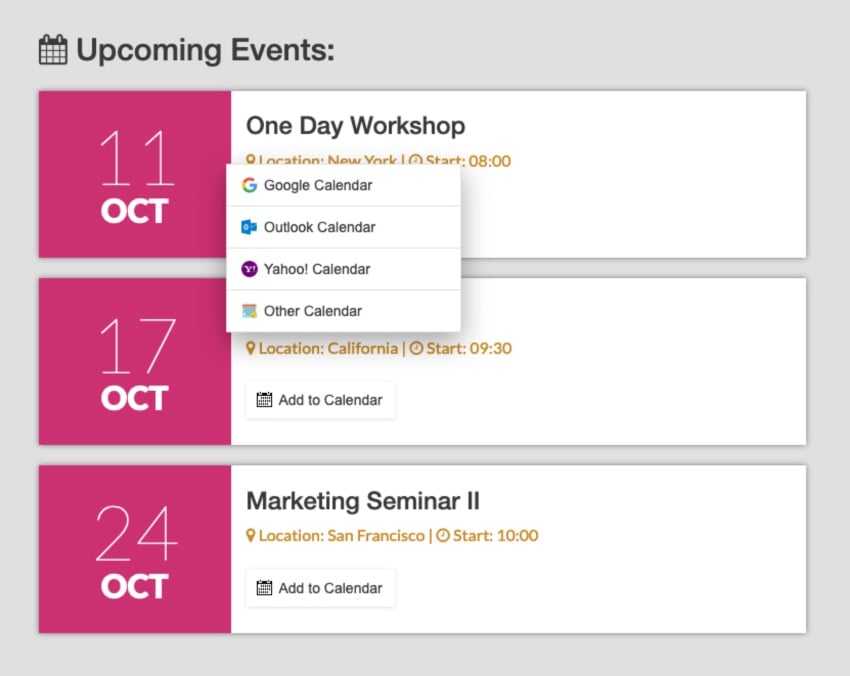
###10。 AddToCalendar: カレンダーにイベントを追加します。
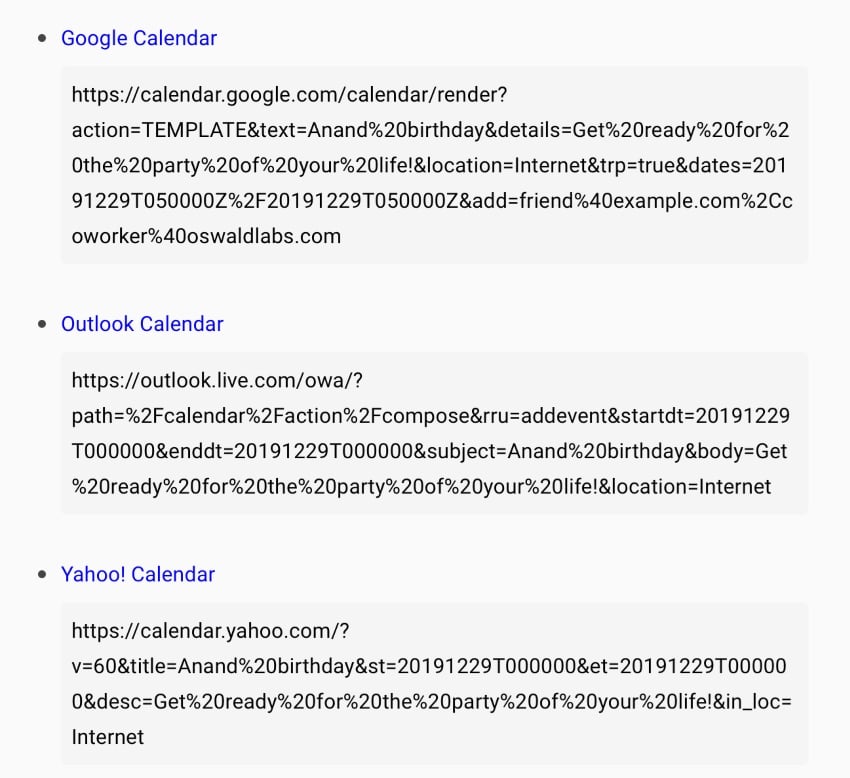
 AddToCalendar を使用すると、ユーザーはイベントやワークショップを自分のカレンダーに簡単に追加できます。
AddToCalendar を使用すると、ユーザーはイベントやワークショップを自分のカレンダーに簡単に追加できます。
ボタンを追加するだけで、簡単にセットアップして Web サイトやアプリに統合できます。 jQuery で構築されたこの簡単にカスタマイズ可能なプラグインは、タイムゾーンと、Google カレンダー、Outlook、Yahoo カレンダー、iCalendar などの複数のカレンダー プロバイダーをサポートします。この jQuery カレンダーは十分に文書化されており、十分に注釈が付けられたファイルが付属しています。 無料の JavaScript カレンダーと JavaScript イベント カレンダー
######カレンダー######Vue.js 用のエレガントなカレンダーと日付ピッカーのプラグイン。 GitHub で確認してください。
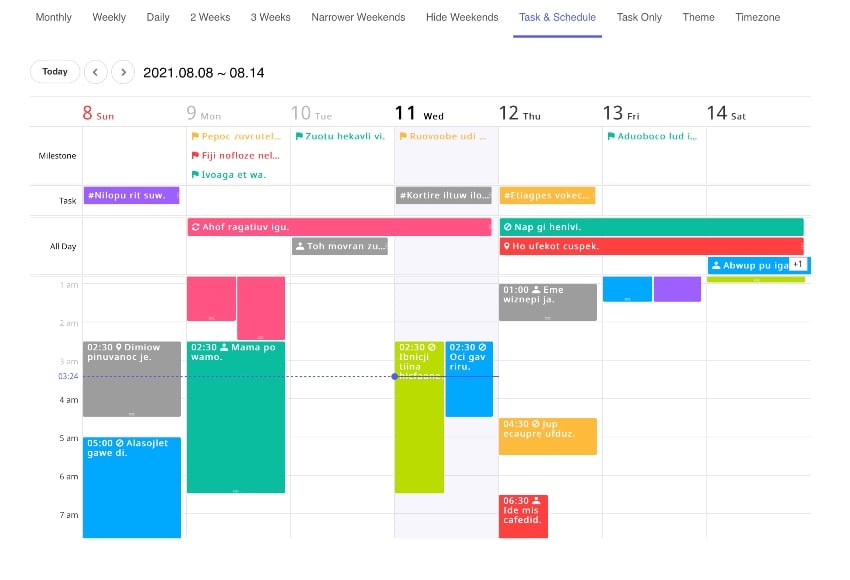
tui.カレンダー

tui.calendar は、カスタム イベント、スケジュール、タスクを日次、週次、月次ビューで表示するための強力なフル機能のカレンダー ライブラリです。
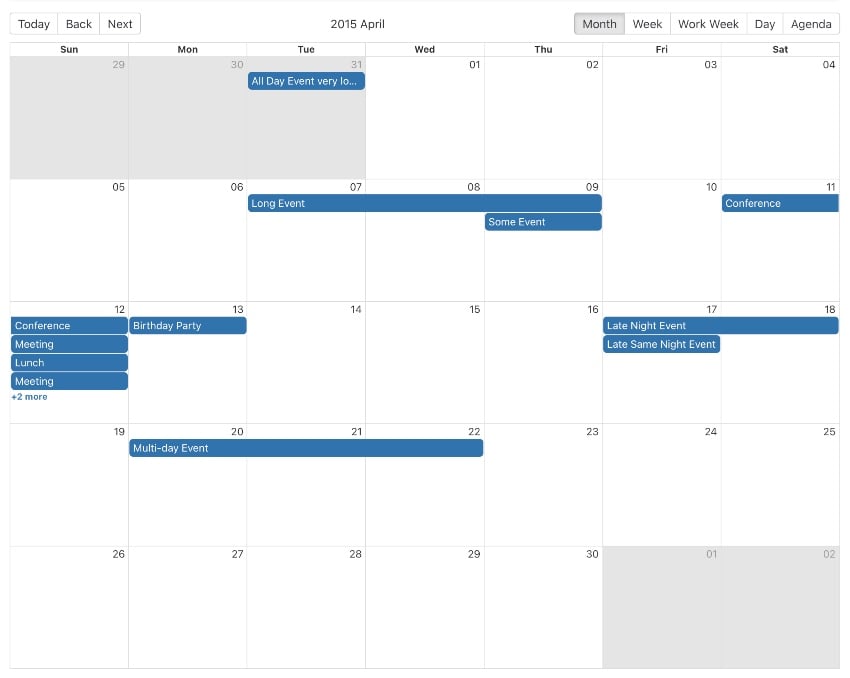
リアクションビッグカレンダー

このイベント カレンダーは React で構築されており、Flexbox を使用しています。最新のブラウザ向けに最適化されています。まずは GitHub プロジェクトをチェックしてください。
Calendar.js

Calendar.js は、応答性の高いカレンダー インターフェイスでイベント (スケジュールされたタスクや予定など) を表示および管理できるようにする、フル機能のイベント カレンダー JavaScript ライブラリです。
この応答性に優れたフル機能の JavaScript カレンダーを使用して、イベントを表示および管理します。ポップアップ ウィンドウでイベントの追加または削除、イベントの編集ができます。イベントを JSON、テキスト、XML、CSV、iCal、Markdown、または HTML にエクスポートすることもできます。
 カレンダーのリンク
カレンダーのリンク
カレンダー リンク JavaScript ライブラリは、指定したイベントに基づいてカレンダー リンクを自動的に生成するため、Google カレンダー、Yahoo カレンダー、Microsoft Outlook、Office 365、および iCalendar にイベントを追加できます。
JavaScript カレンダー プラグインを選択する際の考慮事項
###価格###
 プレミアム JavaScript カレンダー プラグインにはさまざまな価格帯があるため、予算内で必要な機能をすべて備えたものをお選びください。
プレミアム JavaScript カレンダー プラグインにはさまざまな価格帯があるため、予算内で必要な機能をすべて備えたものをお選びください。
モバイルフレンドリー
ユーザーの 80% 以上がモバイル デバイスから Web サイトやアプリにアクセスしているため、どのデバイス (デスクトップ、タブレット、スマートフォン) にも効果的に応答するカレンダー プラグインを選択してください。
最新のブラウザとの互換性
ユーザーには好みのブラウザがあるため、最新のすべてのブラウザで動作するプラグインを選択してください。
######書類######カレンダーを設定し、自分のスタイルに合わせてカスタマイズするには、適切なドキュメントが重要です。
今すぐ JavaScript カレンダー スクリプトを Web サイトに追加してください。
CodeCanyon で利用できる JavaScript カレンダー スクリプトは、イベント カレンダー プラグインまたは日付と時刻のピッカーとして最適であり、さまざまなレイアウトとカスタマイズ オプションを提供します。
さらに詳しく知りたい場合は、Envato Tuts に大量のカレンダー チュートリアルと jQuery リソースがあります:
以上が2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
Aug 30, 2023 pm 06:05 PM
2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
Aug 30, 2023 pm 06:05 PM
Web サイトでカレンダー スクリプトを使用したい理由はたくさんあります。これらの中で最も一般的なのは、イベントのリストとスケジュール設定です。もう 1 つの用途は、特定の日に公開されたすべてのブログ投稿またはニュース イベントをリストするリンクを提供することです。場合によっては、日付と時刻の範囲ピッカーを探しているだけかもしれません。これらすべてのユースケースを念頭に置いて、CodeCanyon で最も人気のある JavaScript カレンダー スクリプトのリストを作成しました。 CodeCanyon のベストセラー JavaScript カレンダーおよびイベント カレンダー スクリプト これらのスクリプトのいずれかを入手して、Web サイトまたはアプリに JavaScript カレンダーを追加します。これらのスクリプトは、低価格で多くの機能を提供します。これらのいずれかを購入すると、次の特典も得られます
 2020年以降はWindows 7が使えなくなる?
Dec 26, 2023 am 10:43 AM
2020年以降はWindows 7が使えなくなる?
Dec 26, 2023 am 10:43 AM
最近、多くのwin7ユーザーがマイクロソフト社から発表されたニュースを目にしましたが、2020年1月14日以降、win7はセキュリティメンテナンスのアップデートを停止し、システムからのセキュリティアップデートの提供は終了となりますので、国内正規のwin7ユーザーはより不安になることでしょう。使用するのですが、実際にはまだ使用できますので、まったく心配する必要はありません。 win7 は 2020 年でも使用できませんか? 回答: 通常通り使用できます。2020 年には、マイクロソフトはセキュリティ アップデートをサポートしませんが、実際には、中国の正規のシステムでなくても心配する必要はありません。基本的に使用には影響しません。 win7 と win10 の使用傾向: 1. Windows7 は 10 年間その優位性を確保してきましたが、ネットマーケットシェアの統計によると、2019 年 7 月には Windows が
 中国電信人工知能部長、賀忠江氏:超自然音声 2.0 は 2024 年にリリース予定
Nov 10, 2023 pm 08:21 PM
中国電信人工知能部長、賀忠江氏:超自然音声 2.0 は 2024 年にリリース予定
Nov 10, 2023 pm 08:21 PM
11月10日午後、中国電信人工知能総経理の何仲江氏は、人工知能・データ産業発展協力フォーラムで一般モデルの製品とアイデアを解説し、まず一般人工知能に関する自身の見解を共有した。一般的な人工知能とは、人間のように見て、聞いて、考えることができることを指します。見えるには視覚技術が必要であり、聞こえるには音声技術が必要です。視覚情報と音声情報が脳に収集された後、脳はアイデアに関しては、一般的な大きなモデルが頭脳の役割を果たします。今日の膨大なデータ、高度なアルゴリズム、堅牢なコンピューティング能力も、大規模モデルの大規模開発を促進します。 He Zhongjiang 氏は、基本的な見解を説明した後、チャイナテレコム スター セマンティック モデルとチャイナ テレコム スター マルチモーダル モデルから詳細な説明を行いました。真ん中
 2030 年、ベイン・アンド・カンパニーの調査: メタバースの市場価値は 9,000 億米ドルに達する可能性がある
Aug 22, 2023 am 11:09 AM
2030 年、ベイン・アンド・カンパニーの調査: メタバースの市場価値は 9,000 億米ドルに達する可能性がある
Aug 22, 2023 am 11:09 AM
Rewrite: リライト/仮想現実ジャイロスコープ ベイン・アンド・カンパニーが発表した最新の調査報告書「メタバースの誇張を取り除く」によると、メタバースの市場価値は2030年までに9,000億ドルに達すると予想されていますが、ベインのレポートによると、消費者向けアプリケーションとエンタープライズ アプリケーションが没入型エクスペリエンスを重視し、より協調的になるにつれて、メタバースは独立したプラットフォームとして使用される可能性は低いです。現在、XR テクノロジーを使用する業界には、エンターテイメント、工業製造、ヘルスケア、教育とトレーニングが含まれますが、これらに限定されません。出典: Bain & Company、Bain & Company
 2020 年でも win7 システムを再インストールできますか?
Jan 09, 2024 pm 08:37 PM
2020 年でも win7 システムを再インストールできますか?
Jan 09, 2024 pm 08:37 PM
2020 年の初めに、Microsoft は win7 オペレーティング システムの更新サポートを正式に終了しました。この後でも win7 システムを再インストールできますか? 実際、win7 は更新されなくなっただけであり、再インストールできるという意味ではありません。正常にインストールして使用することができません。 2020 年になっても win7 システムを再インストールできますか? 回答: 再インストールできますか? Microsoft は win7 の更新サポートを終了したばかりですが、これは win7 をインストールして使用できないという意味ではありません。 Win7 システムの再インストール チュートリアル: 1. まず、インターネットに接続してワンクリック再インストール ソフトウェアをダウンロードし、ダウンロード後に開きます。 2. 開いたら、「オンライン インストール」でマシンを確認し、「次のステップ」に入ります。 3. 次に、「win7」システムに入り、再インストールするシステム バージョンを選択します。 4. これらのフォルダーではなく、以下の C ドライブ ファイルをバックアップできます。
 2023 年に PHP を学習する最善の方法は何ですか?
Sep 10, 2023 pm 09:16 PM
2023 年に PHP を学習する最善の方法は何ですか?
Sep 10, 2023 pm 09:16 PM
2023 年に PHP を学習する最善の方法は何ですか?インターネットの急速な発展に伴い、コンピューター プログラミングは非常に高い雇用の可能性を秘めたスキルになりました。数あるプログラミング言語の中でも、PHP はネットワーク開発で広く使用されている言語です。 PHP を学習したい場合は、最適な学習方法を知ることが重要です。 PHP は、動的な Web サイトやアプリケーションの開発に使用されるオープンソースのサーバー側スクリプト言語です。 PHP は他の言語に比べて学習時間が短く、応用範囲が広いため、初心者にとって理想的な選択肢です。
 Win7のサポート終了後も使用できますか?
Dec 23, 2023 pm 10:11 PM
Win7のサポート終了後も使用できますか?
Dec 23, 2023 pm 10:11 PM
2020 年 1 月 14 日より、Microsoft は win7 システムのサポートを正式に停止すると発表し、今後 win7 システムに対するセキュリティ修正やアップデートは提供されなくなります。 win7 システムを使い続けると、ウイルスやマルウェアの攻撃を受ける危険性が非常に高くなりますが、セキュリティ ソフトウェアをダウンロードするだけで引き続き使用できます。 Win7 は 2020 年にサポートを終了しますが、引き続き使用できます 1. 引き続き使用できますが、セキュリティ更新プログラムは受け入れられなくなります。 2. 2020 年 1 月 14 日、Windows 7 は正式に歴史の舞台から退き、Microsoft はこの日からシステムの保守サービスを停止します。 3. サービスが停止されると、ユーザーは Win7 に関連するテクニカル サポート、セキュリティ アップデート、またはプログラムの修正を受けることができなくなり、コンピューターのセキュリティが危険にさらされます。
 2020 年 Linux プログラマー向けの Python 統合開発環境ベスト 10
Sep 07, 2023 pm 04:05 PM
2020 年 Linux プログラマー向けの Python 統合開発環境ベスト 10
Sep 07, 2023 pm 04:05 PM
Python は世界で最も人気のあるプログラミング言語の 1 つであり、Linux はプログラマーの間で最も広く使用されているオペレーティング システムの 1 つです。したがって、Linux 用の優れた Python IDE (統合開発環境) が数多く存在するのも不思議ではありません。 IDE は、コードの作成、デバッグ、テストのための包括的な環境を提供するソフトウェア アプリケーションです。この記事では、2020 年に Linux で利用できる最高の Python IDE のいくつかを、その機能と利点とともに紹介します。 PyCharmPyCharm は、Java 用の IntelliJ IDE も作成した会社である JetBrains によって開発された強力な Python IDE です。無料と有料があります




