HTMLリストタイプ
HTML には 3 種類のリストがあります。
-
番号なしリスト
このリストには、箇条書きの項目があるものと、箇条書きの項目がありません。特定の順序。
- #順序付きリスト
- #このリストは順序付きリスト項目に使用されます
-
このリストは、用語の定義を表示するために使用されます。
<type of list>
<li></li>
</type of list>
ログイン後にコピー
次の例は HTML リストを示しています-Example Live Demonstration<type of list> <li></li> </type of list>
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background-color: papayawhip;
list-style-type: square;
font-style: italic;
}
ol {
background-color: azure;
}
</style>
</head>
<body>
<ol>
<li>demo1</li>
<li>
demo 2
<ul>
<li>demo a</li>
<li>demo b</li>
</ul>
</li>
<li>demo 3</li>
</ol>
</body>
</html>ログイン後にコピー
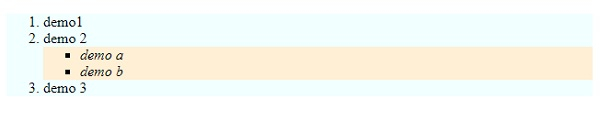
Outputこれにより、次の出力が得られます-<!DOCTYPE html>
<html>
<head>
<style>
ul {
background-color: papayawhip;
list-style-type: square;
font-style: italic;
}
ol {
background-color: azure;
}
</style>
</head>
<body>
<ol>
<li>demo1</li>
<li>
demo 2
<ul>
<li>demo a</li>
<li>demo b</li>
</ul>
</li>
<li>demo 3</li>
</ol>
</body>
</html>Example
<!DOCTYPE html>
<html>
<head>
<style>
dt {
font-weight: bold;
font-style: italic;
}
dd {
border: thin dotted;
}
</style>
</head>
<body>
<h2>Programming Languages and Databases</h2>
<dl>
<dt>Java</dt>
<dd>A programming language developed by James Gosling.</dd>
<dt>C++</dt>
<dd>A programming language developed by Bjarne Stroustrup.</dd>
<dt>MySQL</dt>
<dd>MySQL is an open-source relational database management system.</dd>
</dl>
</body>
</html>ログイン後にコピー
出力 これにより、次の出力が得られます-
<!DOCTYPE html>
<html>
<head>
<style>
dt {
font-weight: bold;
font-style: italic;
}
dd {
border: thin dotted;
}
</style>
</head>
<body>
<h2>Programming Languages and Databases</h2>
<dl>
<dt>Java</dt>
<dd>A programming language developed by James Gosling.</dd>
<dt>C++</dt>
<dd>A programming language developed by Bjarne Stroustrup.</dd>
<dt>MySQL</dt>
<dd>MySQL is an open-source relational database management system.</dd>
</dl>
</body>
</html>以上がHTMLリストタイプの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




