WordPress でメガメニューを作成するプロセスを簡素化する

前回の記事では、メガ メニューがサイトに適しているかどうかを判断する方法と、プラグインを使用してメガ メニューを作成する方法について説明しました。
ただし、より野心的な場合は、独自のメガ メニューをテーマにコード化することをお勧めします。これにより、メニューを希望どおりにデザインし、テーマに合わせて確実に作成できるという利点が得られます。
このチュートリアルでは、メガ メニューを作成してテーマに追加する方法を説明します。
###あなたは何が必要ですか###このチュートリアルに従うには、次のものが必要です:
WordPress の開発用インストール (すべてが適切に実行されるまで、ライブ サイトに追加しないでください)。
- 自分で編集できるテーマ、またはサードパーティのテーマを使用している場合は、そのテーマの子テーマ。
- コードエディタ。
- 私はサードパーティのテーマ (ColorMag) を使用しているので、その子テーマを作成し、それに自分のスタイルを追加します。
メガメニューの仕組み
私たちのメガ メニューは、WordPress のメニュー システムによって出力されたコードを取得し、メガ メニューとして表示します。私はサイトに余分なメニューを追加しません。必要に応じて追加できますが、この大きなメニューは小さな画面では機能しないため、同じメニューを使用することを好みます。これは、モバイルとデスクトップのユーザーに同じナビゲーションへのアクセスを提供したいと考えているためです。
メガ メニュー スタイルは、より大きな画面でのみ機能します。画面が小さい場合は、ハンバーガー メニューを使用することをお勧めします。ハンバーガー メニューは、ユーザーがハンバーガー (3 本の水平線) アイコンをクリックするまで表示されません。ハンバーガー メニューのコーディング方法については、ハンバーガー メニューのコーディング チュートリアルで学習できます。
使い始める
最初のステップは、多数のメニュー項目をメニューに追加することです。これは、メガ メニューに追加するコンテンツが豊富にあることを意味します。
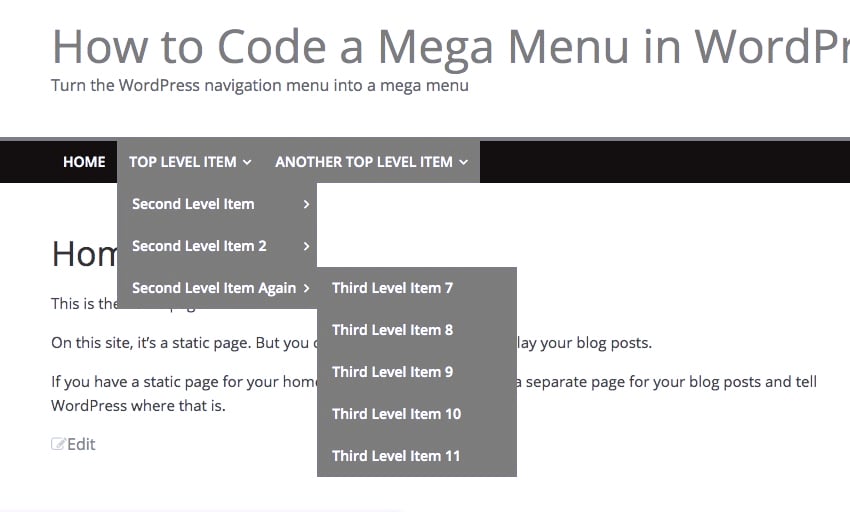
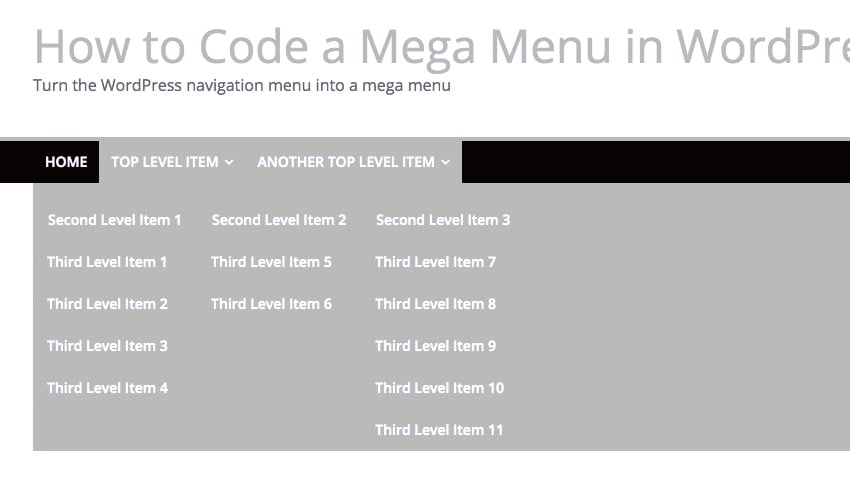
メニューに多くのリンクを追加し、3 つのレベルのナビゲーションを用意しました。ユーザーがトップレベルのメニュー項目の上にマウスを移動すると、そのメニュー項目の下にある項目がメガ メニューに表示されます。これらは標準レイアウトで表示されるようになりました:
 まず、Web サイトのフロントエンドにあるこのメニューによって出力されるコードを特定しましょう。これが私のメニューの(編集された)コードです。いくつかの
まず、Web サイトのフロントエンドにあるこのメニューによって出力されるコードを特定しましょう。これが私のメニューの(編集された)コードです。いくつかの
要素を削除し、CSS クラスのほとんどを削除したので、HTML の構造がわかります:
リーリー
そこにはたくさんのコードがありますが、メガ メニューを作成するために CSS を使用して配置する必要があるクラスと要素 (およびサブ要素) を特定するのに役立つため、時間をかけて勉強することをお勧めします。
WordPress で生成された CSS クラスを使用してメガ メニューを設計し、正しくレイアウトされていることを確認できます。メディア クエリを使用して、十分な大きさの画面にのみメニューが表示されるようにします。
対象となる具体的な要素は次のとおりです:
- .メインナビゲーション
-
- 要素 (
ul ulおよびul ul ulを含む) li - 要素と
a要素は ul 要素内にあります。 小さい画面ではデフォルトのメニューを表示しますが、非常に小さい画面ではハンバーガー メニューなどのモバイル代替メニューを使用することをお勧めします。私のテーマには小さな画面用にコード化されたハンバーガー メニューがすでにあるので、それについて心配する必要はありません。
メディアクエリの設定
最初のステップは、メガ メニュー スタイルのメディア クエリを追加することです (必要な場合)。テーマのスタイルシートに次の行を追加します:
リーリー min-width 値をテーマに適した値に変更でき、ハンバーガー メニューの既存のメディア クエリに対応します。
レイアウト スタイルの設定
私の既存のメニューは、すぐ上の第 2 レベルの項目にマウスを移動したときにのみ第 3 レベルの項目が表示されるようにスタイル設定されています。これを変更して、すべてのメニュー項目が表示されるようにしたいと考えています。次に、正しくレイアウトされるようにスタイルを設定します。
ユーザーがトップレベルのメニュー項目の上にマウスを置いたときに、第 2 レベルと第 3 レベルのメニュー項目が表示されるようにすることから始めましょう。
これをメディア クエリ内のスタイルシートに追加します:
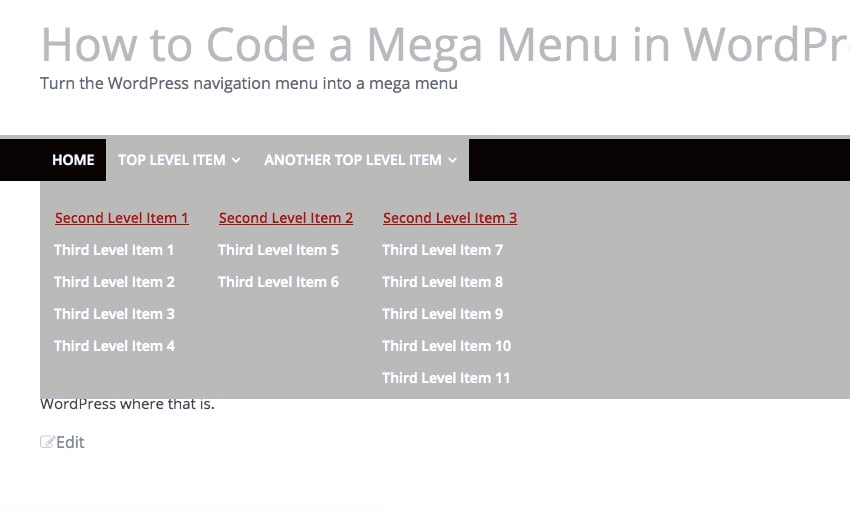
リーリーここで、ページを更新してメニュー項目の上にマウスを置くと、次のようになります:
第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
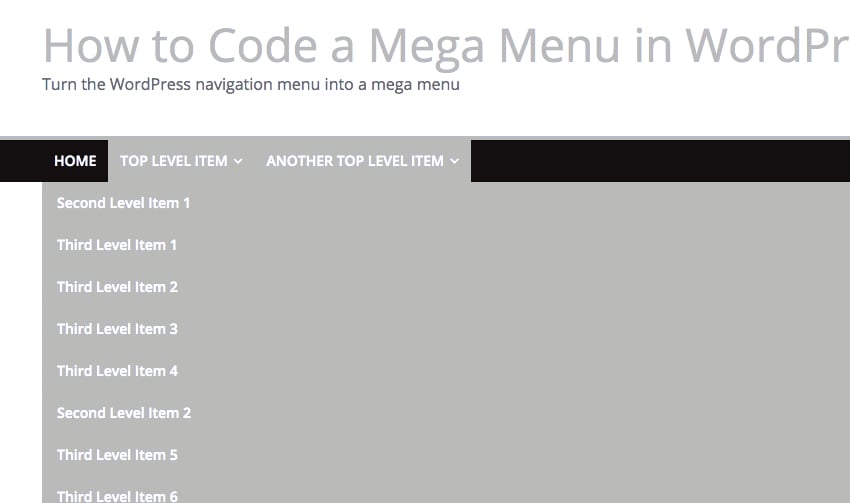
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
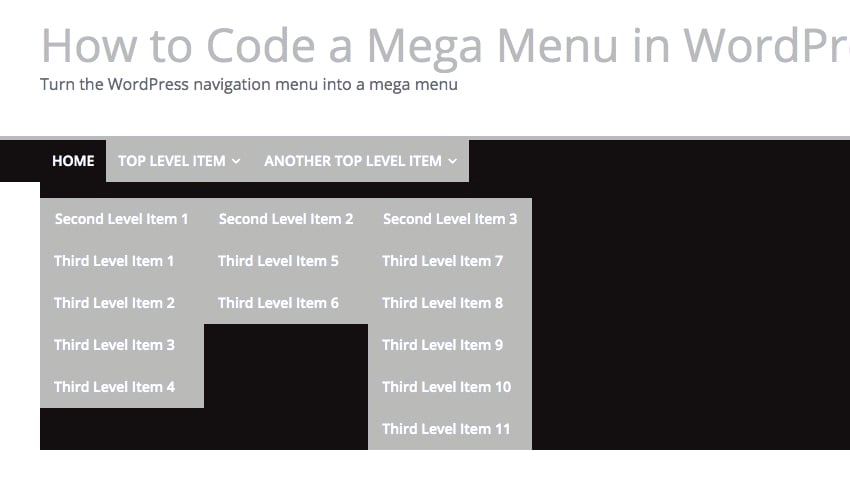
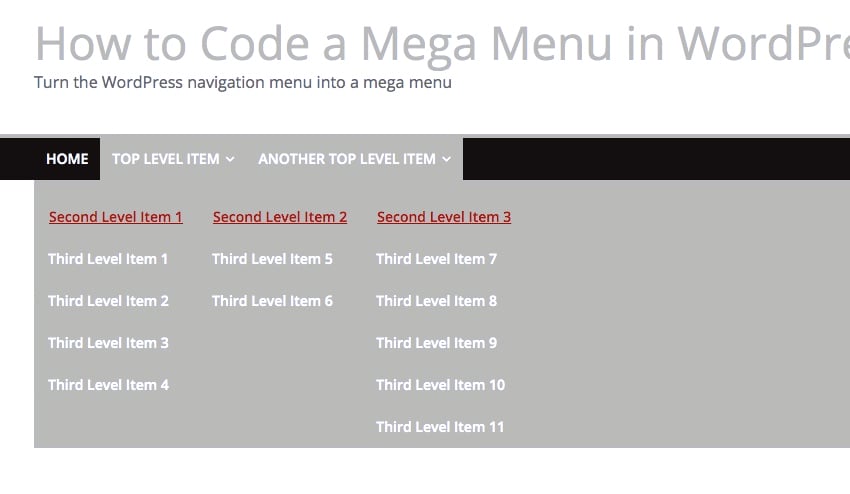
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

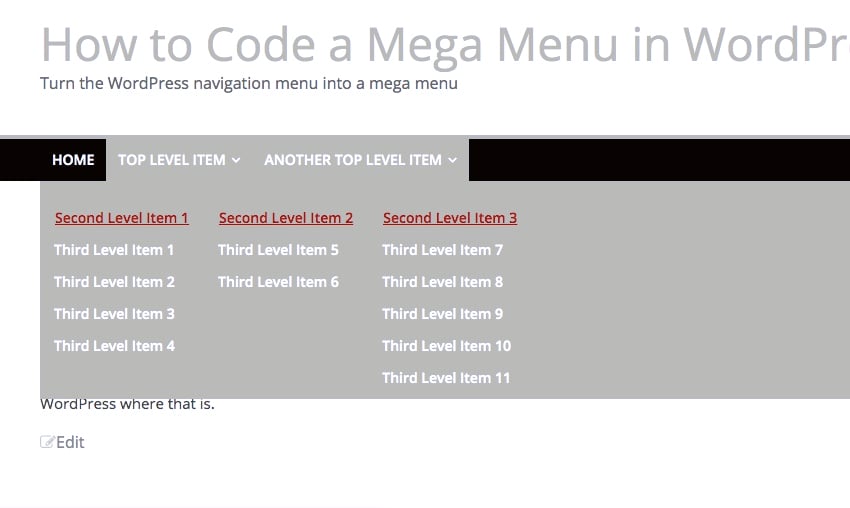
最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
您不需要插件来创建简单的超级菜单
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
以上がWordPress でメガメニューを作成するプロセスを簡素化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPressの費用はいくらですか?
Apr 05, 2025 am 12:13 AM
WordPress自体は無料ですが、使用するには余分な費用がかかります。1。WordPress.comは、無料から支払いまでの範囲のパッケージを提供し、価格は月あたり数ドルから数十ドルまでの範囲です。 2。WordPress.orgでは、ドメイン名(年間10〜20米ドル)とホスティングサービス(月額5〜50米ドル)を購入する必要があります。 3.ほとんどのプラグインとテーマは無料で、有料価格は数十から数百ドルです。適切なホスティングサービスを選択し、プラグインとテーマを合理的に使用し、定期的に維持および最適化することにより、WordPressのコストを効果的に制御および最適化できます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。




