WooCommerce チェックアウト オプションの探索: 初心者向けの包括的なガイド、パート 2
前回の記事では、クーポンと SSL セキュリティ層を使用したチェックアウト プロセスについて説明しました。チェックアウトページも設定しました。この記事では、チェックアウト エンドポイントや支払いゲートウェイなど、残りのチェックアウト オプションについて説明します。
チェックアウトエンドポイント
チェックアウト プロセスをさらに簡素化するために、WooCommerce はさまざまな チェックアウト エンドポイント を提供しており、 ユーザーはチェックアウト プロセスに関係するさまざまなページ URL の末尾に追加できます。オンライン ストアの所有者は、これらのエンドポイントを好みに応じて設定できますが、一部のデフォルト設定はすでに設定されています。
- Payment:ここから Payment ページのエンドポイントを追加できます。
- Order Received: チェックアウト エンドポイントはここから設定できます。
- 支払い方法の追加: これは、ページ チェックアウト > 支払い方法の追加 のエンドポイントです。
まず、これらのエンドポイントがオンライン ストアのどこにどのように表示されるかについて説明します。 受注を例として考えてみましょう。
- 「Order Received」エンドポイントのデフォルト値である
order-receivedを使用します。 - 「変更を保存」ボタンをクリックします。 任意の商品を
- カートに追加します。 次に、
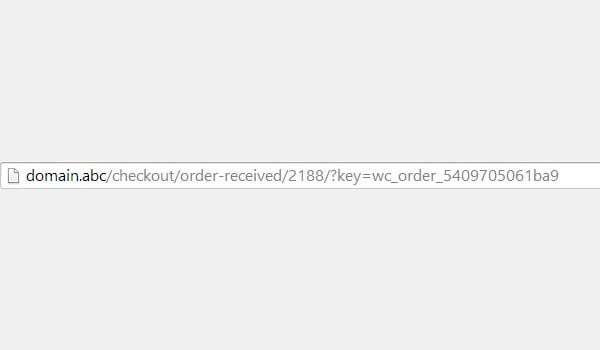
- チェックアウトページに移動します。 「注文する」ボタンをクリックします。
- ブラウザで ページが開き、その URL にはエンドポイント order-received
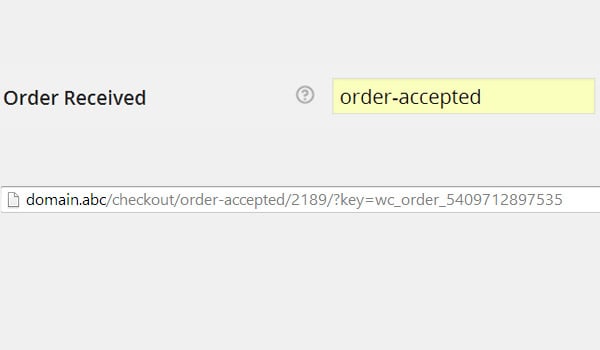
Accepted order
Received order エンドポイントにカスタム値を設定します。 上記と同じプロセスを繰り返すと、URL に新しいエンドポイントとして order-accepted が含まれることがわかります。
 支払いゲートウェイ
支払いゲートウェイ
電子商取引 Web サイトの成功は、その Web サイトが提供する
支払いゲートウェイに大きく依存します。顧客は常に、簡単に支払いができるように、自分にとって最適な支払い方法を望んでいます。 Wikipedia による支払いゲートウェイの定義は次のとおりです:
支払いゲートウェイは、電子商取引、オンライン小売業者、実店舗、または従来の実店舗でのクレジット カード支払いを承認する電子商取引アプリケーション サービス プロバイダー サービスです。これは、ほとんどの小売店にある物理的な POS 端末に相当します。 どの電子商取引 Web サイトでも、支払いプロセスを可能な限り広範囲にするために、すべての支払いゲートウェイを提供する必要があります。 WooCommerce は、プラグインをインストールした直後に複数の支払いゲートウェイを顧客に提供できるため、この問題を解決します。これは、チェックアウト オプション セクションの最後の構成セットです。
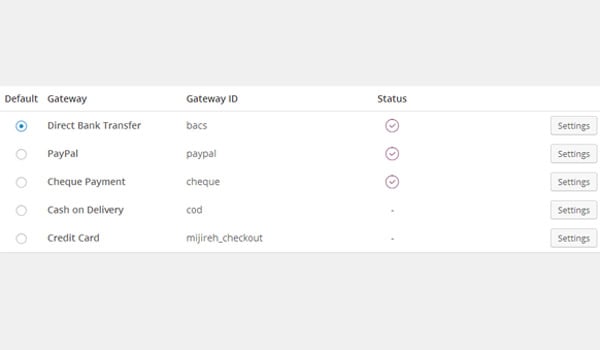
ゲートウェイディスプレイ块引用>設定のこの部分では、自動的にインストールされるすべての支払いゲートウェイをリストした表が表示されます。さまざまな行と列が表示され、それぞれが固有の支払いゲートウェイを表しています。
これらの列には次のものが含まれます:
デフォルト
: 顧客が個別に選択しない場合、デフォルトで提供される支払いゲートウェイは、この列のラジオボタンによって制御されます。ここでデフォルト ゲートウェイを選択するだけです。フロントエンドでは、ゲートウェイが同じ順序で表示されます:
- ゲートウェイ: この列には、使用可能なすべての支払いゲートウェイの名前がリストされます。
- ゲートウェイ ID: これにより、特定の支払いゲートウェイのアカウントを一意に識別します。
- ステータス: この列には、ゲートウェイが有効になっているかどうか、顧客が利用できるかどうかを示す小さなアイコンが表示されます。
- 設定: 最後の列では、各支払いゲートウェイの設定を個別に構成、管理、制御できます。
- どの支払いゲートウェイが表示されるか、およびフロントエンドに表示される順序はユーザー次第です。これらのゲートウェイを選択した場所にドラッグ アンド ドロップするだけで、このシーケンスを制御できます。次の支払いゲートウェイのシーケンスを考えてみましょう:
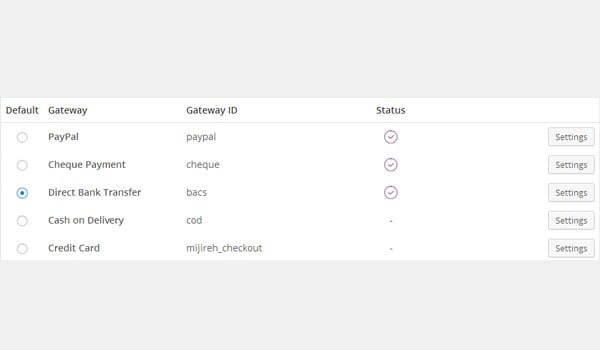
次に、順序を次のように変更するとします。
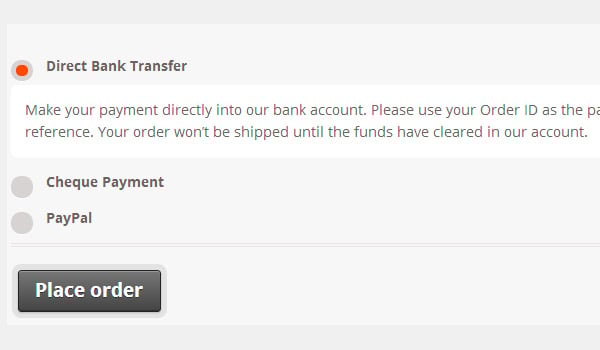
フロントエンドの結果は次のようになります:
すべての変更を行ったら、忘れずに [Save Changes] をクリックしてください。 ###結論は###
これでチェックアウト オプション
の設定が完了しました。次のチュートリアルでは、さまざまな支払いゲートウェイの設定に関連するさまざまなサブページを編集および構成します。そこでは、WooCommerce が提供する各支払いゲートウェイの設定を管理する方法を学びます。それまでは、チェックアウト オプション
についてご質問がございましたら、以下のコメント セクションにご記入ください。
以上がWooCommerce チェックアウト オプションの探索: 初心者向けの包括的なガイド、パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
ワードプレスは何に適していますか?
Apr 07, 2025 am 12:06 AM
wordpressisisgoodforvirtalayanywebprojectoitsversitilityasacms.itexcelsin:1)ユーザーフレンドリー、柔軟性と柔軟性と顧客化の維持、およびプルージンの数値化; 3)seooptimization;
 WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
WordPressを3日で学ぶことはできますか?
Apr 09, 2025 am 12:16 AM
3日以内にWordPressを学ぶことができます。 1.テーマ、プラグインなどのマスター基本知識。2。インストールや作業原則などのコア関数を理解します。 3.例を使用して、基本的および高度な使用法を学びます。 4.デバッグテクニックとパフォーマンスの最適化の提案を理解します。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WixまたはWordPressを使用する必要がありますか?
Apr 06, 2025 am 12:11 AM
WIXは、プログラミングの経験がないユーザーに適しており、WordPressは、よりコントロールと拡張機能を必要とするユーザーに適しています。 1)WIXはドラッグアンドドロップエディターとリッチテンプレートを提供しているため、Webサイトをすばやく構築できます。 2)オープンソースのCMSとして、WordPressには巨大なコミュニティとプラグインエコシステムがあり、詳細なカスタマイズと拡張をサポートしています。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン