このまとめでは、最新の魅力的な Web サイトの開発を本当に簡素化できる 5 つの JavaScript ライブラリを見ていきます。これから説明するライブラリは、jQuery や YUI などのライブラリとは異なります。それらはより小さく、より専門化されています。しかし、彼らはその分野で最善を尽くし、独自の機能を提供します。
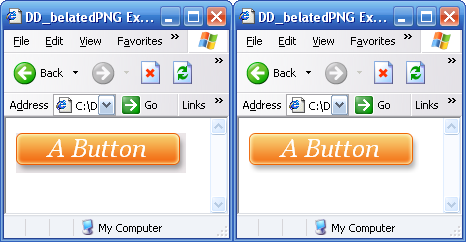
1. DD_BeratedPNG を使用して IE6 で PNG を修正する
- 作成者: ドリュー・ディラー
- ライセンス: MIT
- 目的: IE6 のアルファ透明 PNG を修正する
- サイズ: 6.86kb (圧縮後)
- 互換性: IE6 のみ
- デモを見る
###ダウンロード###
-
DD_belatedPNG は、Microsoft 独自の
AlphaImageLoader
フィルターに頼らずに IE6 でアルファ透明 PNG を使用できるようにするという唯一の目的で作成されました。 IE6 で PNG を使用してみた人なら誰でも、非常に基本的な範囲までは機能するものの、背景画像の繰り返しなどは問題外であることを知っています。
AlphaImageLoader フィルタを使用しても、背景画像でしか機能しないため、IE6 の PNG 問題の半分しか解決できません。
に入るためには
ライブラリには、ライブラリ ターゲット (PNG src 属性を持つもの) に単純な CSS セレクターを提供するためのメソッド (修正) があります。 

2.
Cufon では任意のフォントを使用できます
作成者: シモ・キヌネン
- ライセンス: MIT
- 目的: Flash を使用せずに非標準フォントを埋め込む
- サイズ: 17.8kb (圧縮)
- 互換性: すべて (IE6 を含む、すべての一般的なベンダーのすべての共通バージョン)
- デモを見る
-
ダウンロード###
- タイポグラフィは、業界の他の分野と比較して、Web 開発の進歩がほとんど見られない分野です。 Web 開発者は、ほとんどの訪問者のコンピュータにインストールされている可能性が高い、少数の「Web セーフ」フォント セットに依存する必要があります。画像ベースとフラッシュベースのソリューションが登場しましたが、どちらも使用するには欠点があります。
Cufon は、サードパーティのプラグインを必要とせず、ブラウザーの組み込み機能を使用してブラウザーに表示できる強力で高速なソリューションを開発者に提供します。 Cufon フォントは、ネイティブ IE 実装で VML として使用したり、他のより強力なブラウザで
要素として使用したりできます。驚くべきことに、純粋な CSS を使用して、色やサイズなど、置換テキストのさまざまなスタイルを設定することもできます。
###使用法###
リソースにリンクする必要があります:
リーリー
つまり、これは、Cufon にどの要素を置き換えるかを指示するだけの例です:
リーリー
この API は、同じページで複数のフォントを使用し、IE のパフォーマンスを向上させるための他のソリューションを提供します。このセクションでは「任意のフォントを使用する」と呼んでいますが、埋め込み用にライセンスが付与されているフォントのみを使用する必要があることを覚えておいてください。次のスクリーンショットは、置換されたタイトルを示しています: <script>
</script>
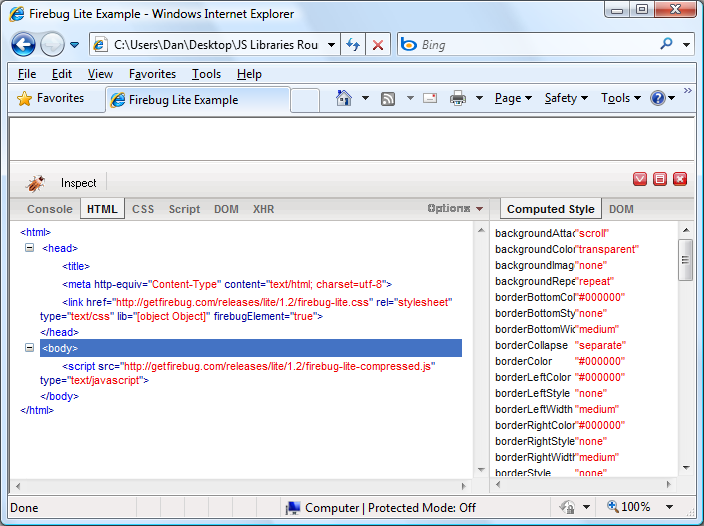
3. 任意のブラウザで Firebug を使用する
任意のブラウザで Firebug を使用する
作成者: マイク・ラトクリフ
ライセンス:BSD スタイル
目的: Firefox 以外のブラウザで Firebug のすべての機能を使用する-
サイズ: 76.9kb (圧縮) -
互換性: Firefox 以外のすべてのブラウザ-
デモを見る-
###ダウンロード###
- Firebug は間違いなく、Web 開発に利用できる最も優れた資産の 1 つです。もちろん、私は Web 開発を行うときに毎日これを使用しており、他の多くの人にとっても同様にプラグインとして選ばれているのは知っています。 Firebug の優れたパフォーマンスの残念な副作用は、他のブラウザの同様のツールと比較すると見劣りすることです。たとえば、IE でのレイアウトの問題や CSS エラーのトラブルシューティングは、無駄な作業になる可能性があります。
-
そこで Firebug Lite が登場します。これは、Firebug インターフェイスの主要な機能のほとんどを再作成し、他のすべてのプラットフォームに最適なデバッガを提供するシンプルな JavaScript ライブラリです。レイアウトの修正とブラウザ間の問題の解決が再び簡単になりました。
-
Firebug Lite の最大の利点の 1 つは、使用を開始するために何もダウンロードしたりインストールしたりする必要がないことです。Firefox 以外のブラウザで作業しているページをデバッグしたい場合は、SRC スクリプトを含めるだけで済みます。オンライン バージョンを指すファイル。Can:
リーリー
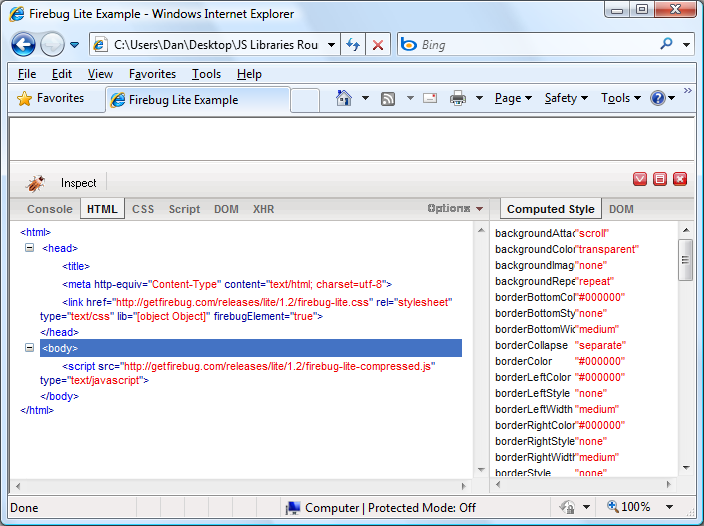
以上です。他のブラウザで Firebug Lite を実行すると、ページに Firebug Lite が表示されます。オフラインで使用する場合は、スクリプト ファイルと CSS ファイルをダウンロードして、他の JS または CSS ファイルと同様に使用する必要があります。次のスクリーンショットは、Safari での Firebug Lite を示しています:

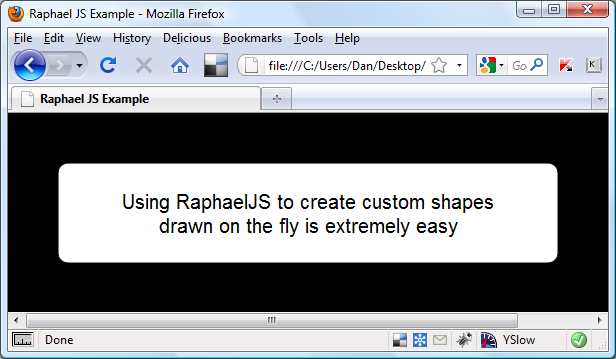
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
-
下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
ログイン後にコピー
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
ログイン後にコピー
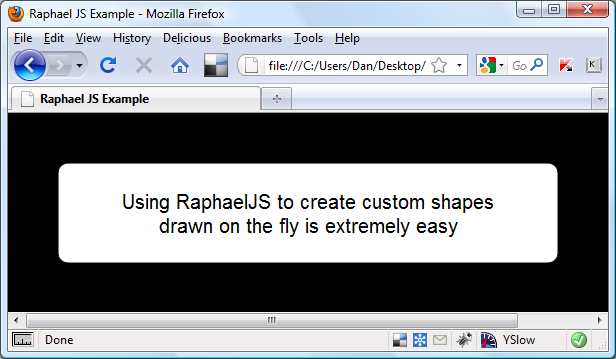
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

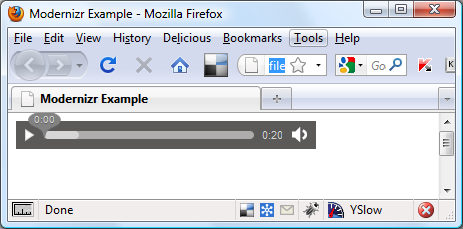
5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
-
下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持 元素时, 元素将接收类名 .audio。当不支持它的浏览器查看页面时,该元素将获得 .no-audio 类。
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准
著者別の最新記事
-
2024-10-13 13:32:21
-
2024-10-12 11:58:51
-
2024-10-11 20:06:51
-
2024-10-11 18:59:31
-
2024-10-11 18:30:51
-
2024-10-11 15:51:51
-
2024-10-11 15:42:10
-
2024-10-11 14:41:20
-
2024-10-11 14:08:31
-
2024-10-11 13:42:21


 任意のブラウザで Firebug を使用する
任意のブラウザで Firebug を使用する