
タグは HTML ドキュメントの分割を定義します。このタグは主に、スタイルを容易にするために類似したコンテンツをグループ化するために使用されます。これは HTML 要素のコンテナとしても機能し、class または id 属性を使用してこのタグを簡単にスタイル設定できます。コンテンツを タグ内に配置できます。
CSS プロパティを使用すると、HTML 内に 2 つの タグを並べて配置できます。
スタイル設定により、分割された 2 つのクラスを並べて配置できます。

タグの構文を示します。 リーリー 例 1
以下は、上記のサンプル プログラムの出力です。
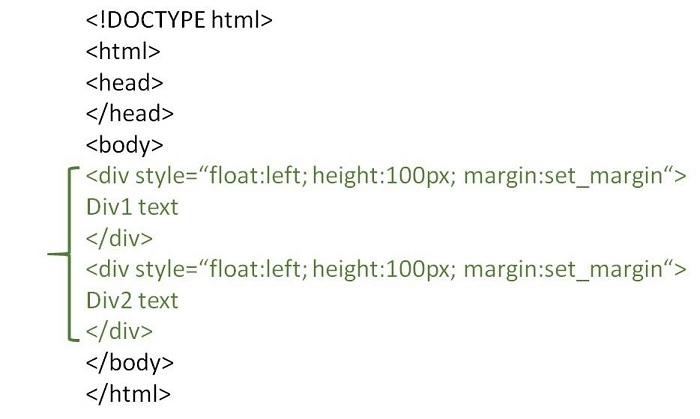
例 2
- を使用してマージンを設定することでスタイルを設定します。 リーリー 親タグを追加
タグは、子クラス (HTML 要素) のコンテナーとして機能します。 CSS プロパティを使用して親
のスタイルを設定することもできます。 ###文法### 次は、2 つの子タグを含む親
例 1 以下は、HTML に 2 つの
以下は、上記のサンプル プログラムの出力です。 例 - 分割画面を作成する場合
以下は、画面を半分に分割して 2 つの div タグを並べて配置する例です。
リーリー以上がHTML で 2 つの部分を並べて配置するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。