

 #コンポーネントをプロジェクトに追加する
<h2>
<p>
Ionic コンポーネントに関する情報をいくつか集めたので、これらの「構成要素」のいくつかをまとめてみましょう。先に進み、Ionic プロジェクトにいくつかのコンポーネントを追加しましょう。
<p>前のチュートリアルで作成したプロジェクトを使用します。Homepage<p> はアプリへのエントリ ポイントであるため、Homepage にスライドを追加します。 html ファイルを使用してスライドショーを追加します。これを行うには、src/pages/home にある home.html ファイルに移動し、ファイルに次の変更を加えます。
リーリー
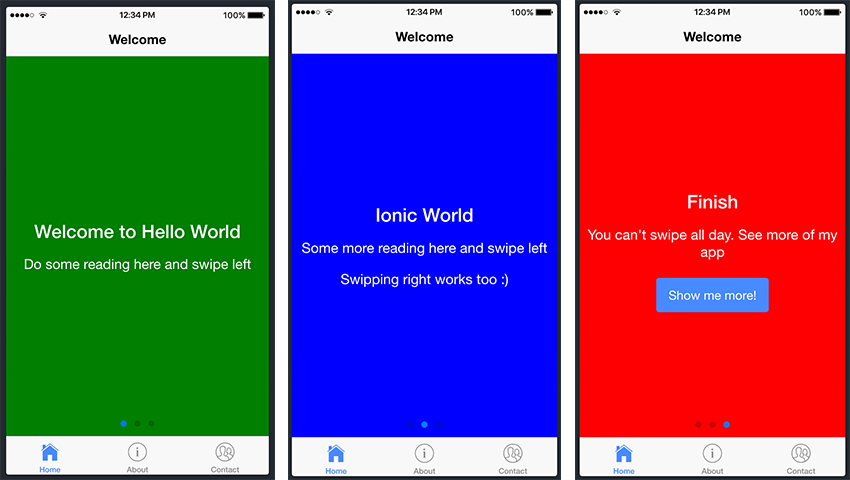
上記のとおり、スライドショー コンポーネントを使用して 3 つのスライドを追加しました。これは、ここの コンテンツ内にあります...<p>
#コンポーネントをプロジェクトに追加する
<h2>
<p>
Ionic コンポーネントに関する情報をいくつか集めたので、これらの「構成要素」のいくつかをまとめてみましょう。先に進み、Ionic プロジェクトにいくつかのコンポーネントを追加しましょう。
<p>前のチュートリアルで作成したプロジェクトを使用します。Homepage<p> はアプリへのエントリ ポイントであるため、Homepage にスライドを追加します。 html ファイルを使用してスライドショーを追加します。これを行うには、src/pages/home にある home.html ファイルに移動し、ファイルに次の変更を加えます。
リーリー
上記のとおり、スライドショー コンポーネントを使用して 3 つのスライドを追加しました。これは、ここの コンテンツ内にあります...<p>。スライドは好きなだけ生成できますが、この例では 3 つのみを作成しました。 <ion-slide>
</ion-slide>別の Ionic コンポーネント、リスト コンポーネントを使用します。これを行うには、My List というタイトルの新しいページを生成します。前のチュートリアルで次のコマンドを使用して新しいページを生成する方法を覚えておく必要があります: <p>ionicgenerate page my-list。
新しく作成したページをアプリケーションに追加した後、引き続き my-list.html に移動し、次のようにファイルを編集しましょう: <p>
リーリー
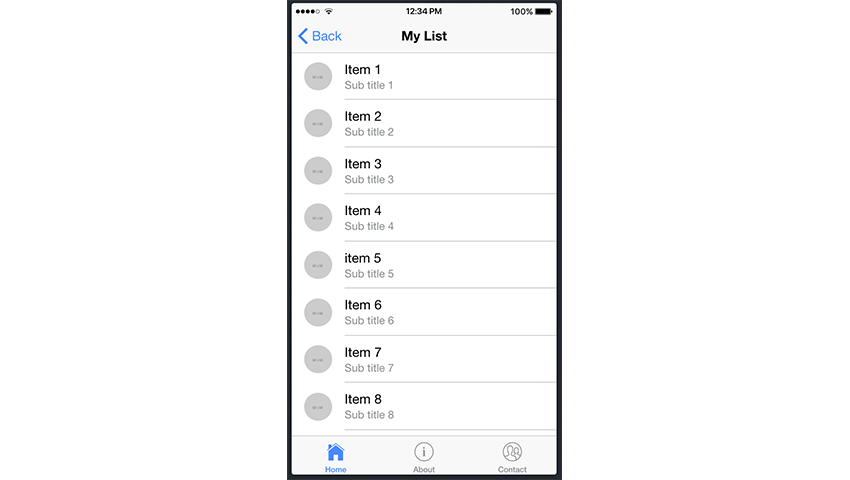
上記のコードをアプリに追加すると、3 つの項目を含むリストが表示されるはずです。これで問題ありませんが、リストをスクロールするときに加速と減速を伴うスムーズなスクロールを確認したいと思いますよね。そうですね、それは簡単です。必要なのは、より大きなリストだけです。
my-list.html <p> ファイル内の次のコードを検討してください:
リーリー
<p> 上記の長いリストを使用してファイルを更新すると、スクロール速度が速くなったり遅くなったりすることがわかります。
これはプロジェクトでリストを作成する 1 つの方法ですが、より多くの項目を含むリストを作成する必要がある場合、これは面倒に見えます。これは、それぞれに
<p>...コンテンツ...
<p> を書くことを意味します。幸いなことに、もっと良い方法があります。初心者であっても、大量のデータや情報を扱うときは同じアプローチに従うようにしてください。
<ion-item>Ionic の公式ドキュメントには、さまざまな方法を使用してリストに項目を追加する方法が示されています。
リーリー
</ion-item>上記のコードの魅力は、Angular ディレクティブ *ngFor を使用していることです。このディレクティブの意味や機能についてはこれ以上詳しくは説明しませんが、簡単に言うと、データのコレクションを反復処理して、アプリ内にデータ プレゼンテーション リストとテーブルを構築できるようにします。 <p>items はデータを含む変数で、<p>item にはリスト内の各項目が設定されます。このディレクティブについて詳しく知りたい場合は、Angular の公式ドキュメントを参照してください。
この知識があれば、*ngFor ディレクティブを使用してプロジェクトを改善できます。 my-list.html ファイルを編集して、次の内容を反映します: <p>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="/static/imghw/default1.png" data-src="{{item.image}}" class="lazy" alt="Ionic コンポーネントを使用した構築: 初心者ガイド" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
以上がIonic コンポーネントを使用した構築: 初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。